昨年からにわかに話題沸騰のAI画像生成サイト、Midjourney(ミッドジャーニー)にハマっているジャニクラゲと申します。

Midjourney(ミッドジャーニー)に好きなワードを入れるだけで、とんでもなく高クオリティーの絵を1分前後で4枚作成してくれます。
ジャニクラゲも「モナ・リザ」や「落穂拾い」「真珠の耳飾りの少女」等の不朽の名作と肩を並べられるほどの“神の一枚”を生み出すために頑張ります。そして後世の美術の教科書に載るのが夢です。

AIなので、狙い通りの絵ができないことの方が多いですが、それが良いほうに転べば想像を超えた名作になるのではないかなと思います。
まぁガチャです。SSRだのURだのを当てるためにずっと引き続けていくと面白いことになりそうです。
運の要素は強いとは言っても、テクニック次第では狙った絵を作れる可能性は上がります。
ということで、今回はMidjourney(ミッドジャーニー)のテクニックについて解説していきます。
- 1 基本的には「DeepL翻訳ツール」を活用
- 2 翻訳するのすらめんどくさい方へ
- 3 タッチを変える
- 4 マルチプロンプトについて
- 5 強弱をつけたい! 「::」の使い方
- 6 「::」と「--」の正しい使い方。エラーを回避する方法
- 7 同一画像を作る 「--seed」の使い方
- 8 大きな飛躍を求めるなら! 「--chaos」の使い方
- 9 雰囲気を残しつつイメチェン! 「--stylize」の使い方
- 10 既存の画像を反映させる! 「--iw」の使い方
- 11 アスペクト比を変える! 「--ar」の使い方
- 12 作成過程を動画で観察したい! 「--video」の使い方
- 13 無料時間を節約したい! 「--stop」の使い方
- 14 --test --testp --creative --hd --q upscale remaster など
基本的には「DeepL翻訳ツール」を活用

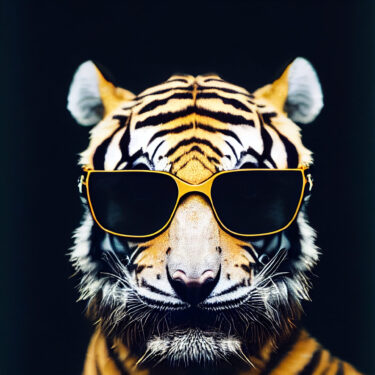
まずジャニクラゲの名前についてです。
クラゲ一族なので、「クラゲ」は必須として、「ジャニ」はミッドジャーニーから拝借。
ジャニクラゲはなんとなく響きがジャニーズっぽいので、カッコいい少年をイメージ。

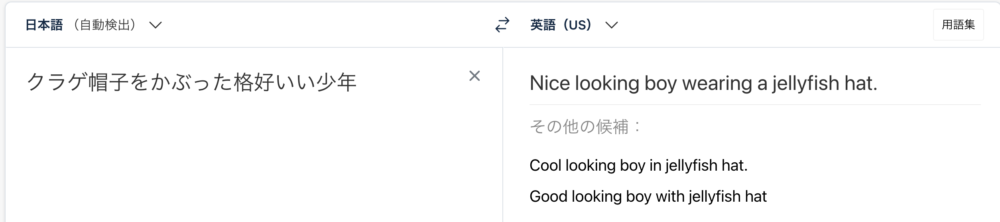
そういう感じで、基本的には作りたい絵の内容を文章にして、DeepL翻訳ツールに書き込んで英訳してもらいます。
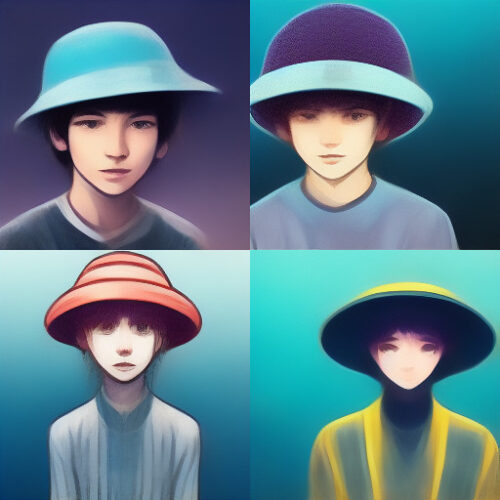
今回のアイコンは「クラゲ帽子をかぶった格好いい少年」という文章が元になっています。
それをDeepLで英訳してもらって、Midjourney(ミッドジャーニー)のメッセージ欄に貼り付けるという手法を取っています。
- Midjourney(ミッドジャーニー)は日本語の入力にも対応していますが、英語のほうがワードを理解してくれやすいため、基本的には英語に翻訳してワードを貼り付けるほうが無難でしょう。
- Midjourney(ミッドジャーニー)は単語の羅列だけよりも、文章になっているほうがレスポンスが良いようです。
- 翻訳サイトに関しては、エキサイト翻訳とか色々なサイトがありますが、DeepL翻訳ツールが頭1つ抜けて優秀かと思います。
翻訳するのすらめんどくさい方へ
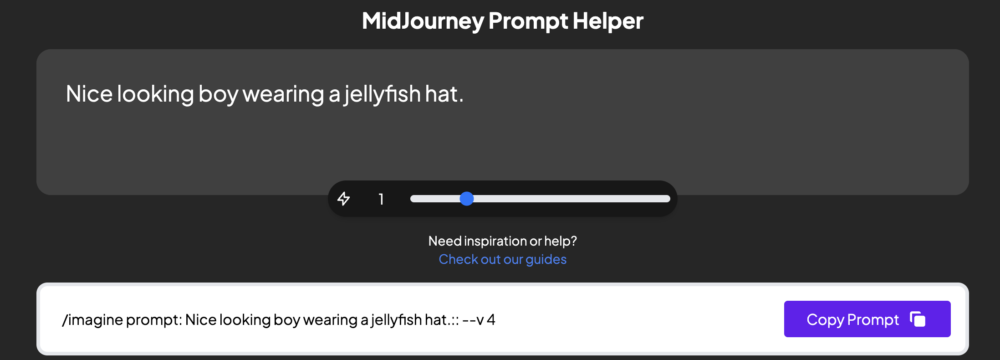
日本語で文章を考えて、それを英訳して、ミッドジャーニーに貼り付けて、という作業がめんどくさい方にオススメのツールのご紹介です。

https://midjourney-prompt-helper.netlify.app/

https://prompt.noonshot.com/midjourney
これらのサイトを利用して、ぽちぽちとクリックしていけば、生成テキスト(テキストプロンプト・パラメーター)を作り出すことができます。
特にhttps://midjourney-prompt-helper.netlify.app/は膨大なワードが置いてあるため、使いやすいです。サイト全体を日本語訳して使用すると分かりやすくていいでしょう。

追記:「Phraser(フレーザー)」というサイトにて無料で簡単に生成コマンドを作成することもできます。
タッチを変える
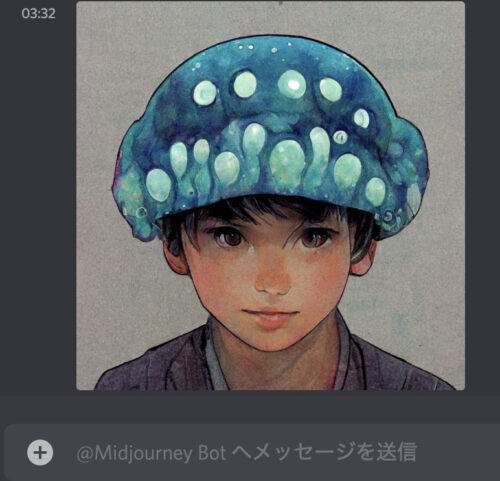
この画像の生成コマンドは「Nice looking boy wearing a jellyfish hat. Hyper quality manga」です。
翻訳した文章以外に、「manga」と「Hyper quality」を付け足しています。
「manga」を入れるだけで、マンガタッチで描いてくれます。
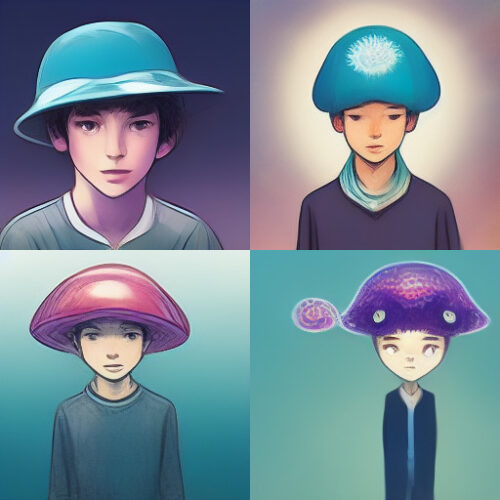
試しに「manga」を外してみましょう。
それがこちら。

「manga」ワードを消すと、しっかりと漫画らしさも消えますね。AI賢いです。
また、「Hyper quality」を入れると、その名の通り高クオリティになります。
元のアイコンから「Hyper quality」を外すとこうなります。

ちょっと形が崩れるというか、気の抜けた感じになりやすいような気がします。
マルチプロンプトについて
プロンプトの直後に二重コロン「::」を追加すると、そのプロンプトは独立した概念として認識されます。
そうすることで、各プロンプトの要素を個別に描き出しやすくなります。
これをマルチプロンプトと言います。

上の画像生成コマンドは「hotdog」です。

この画像生成コマンドは「hot:: dog」です。
hotの直後に「::」を入れて、その後に半角スペースを挿入。その直後にdogを入れています。
こうすることで、ホットドッグの要素は排除されて、「熱い」「犬」という要素が区別されながら出力されています。

この画像生成コマンドは「hot dog」です。
hotとdogの間に半角スペースを入れていますが、ホットドッグとして描写されています。
きっちりと両者を区別する場合には、半角スペースはあまり効果がないようです。

この画像生成コマンドは「hot, dog」です。
hotの直後に「,」と半角スペースを入れています。
犬も描写され始めましたが、やはりホットドッグ要素がかなり残っています。

この画像生成コマンドは「hot. dog」です。
hotの直後に「.」と半角スペースを挿入しています。
コンマやピリオドを入れても、複数のプロンプト同士を区別をする効果はそれほど無いことがわかります。

この画像生成コマンドは「hot。 dog」です。
hotの直後に「。」を全角で入れています。
日本語の「。」を入れても効果は薄いです。
ということで、プロンプトの区切りをきっちりと付けたい場合は、プロンプトの直後に「::」を入れましょう。
強弱をつけたい! 「::」の使い方
続いて、ワードの“重み”を変えたい時にも、「::」を使います。
これをプロンプトウェイトと言います。
「::」の後に数字を入力するとワードの持つ影響力が変化します。
「:: 数字」の値が高ければ高いほど影響力を増します。
デフォルトの数字は「1」です。
影響を与えたいワードの直後に「::」をつけて、さらにその直後に数字を入れます。
試しに、元のアイコンのワード「Nice looking boy wearing a jellyfish hat. Hyper quality manga」で試してみます。


boy(少年)の後ろに「::2」を付けることにより、「少年」の比重を高くしました。
クラゲ帽子のクラゲ感は減少し、その帽子が見切れて少年にフォーカスした構図になりました。

jellyfish(クラゲ)の後ろに「::2」を付けてみると、クラゲが強調されることになりました。

boy(少年)の後ろに「::0.5」をつけ、jellyfish(クラゲ)の後ろに「::2」をつけました。
デフォルトの数字は1のため、0.5だと少年の存在が霞んできます。
一方でクラゲを2にしたため、クラゲが強調され、少年の顔が見えなくなっています。

manga(漫画)の後ろに「::2」をつけました。
漫画感が強調され、左側には文字のようなものすら浮き出てきています。
このように、「::数字」で簡単に作風やテーマなどをガラッと変えることができます。
「::-0.5」などマイナスの値を記入すると、そのプロンプトの要素は排除されます。
ただし、全体のプロンプトウェイトの合計値がマイナスになるとエラーになります。マイナスの使い過ぎに注意しましょう。
マルチプロンプトとプロンプトウェイトの関係
プロンプトウェイトは、マルチプロンプトに内包されています。
プロンプトウェイトは「:: 数字」を用いてプロンプトの持つ影響力を調整します。
この時に必ず「::」を使用することになります。
「::」を使った時点で、マルチプロンプトが発動することになり、そのプロンプトは独立した概念として認識されます。
独立した概念に対して「:: 数字」を使って影響力を調整するのがプロンプトウェイトとなります。
見たくないものには「--no」

「--no」を挿入すると、「--no」以降のワード要素を消し去ります。
jellyfish::2にしていますが、「--no」より後にそのワードがありますので、クラゲ要素は現れることがありません。
帽子もかぶっていませんし、漫画要素もありません。このように、絶対に現れて欲しくない要素を一括して封印することもできます。
※「--no」以降のテキストプロンプトにそれぞれ「::-0.5」(マイナス0.5)を付与するのと同じ効果があります。この場合はプロンプトウェイトの合計値がマイナスであってもエラーにはなりません。
「::」と「--」の正しい使い方。エラーを回避する方法
上記してきた、「::」と「--」ですが、実際に使ってみるとエラーが出たり、上手く反映されなかったりする場合があります。
それは、「::」と「--」の前後の「スペース」の使い方が間違っている場合が多いです。
「::」の場合は、テキストプロンプトの直後に入れます。半角スペースはあっても無くても良いです。
jellyfish::2 のように、ぎゅうぎゅう詰めで「::2」を入力しても良いですし、jellyfish ::2 のように「::2」の直前に半角スペースがあっても良いです。
ただし、「::」と「数字」の間にスペースを置くとダメです。「:: 2」のように「::」と「2」の間に半角スペースを入れると、「2」のウェイトは無視されて、ウェイトはデフォルトの値(「1」)となってしまいます。
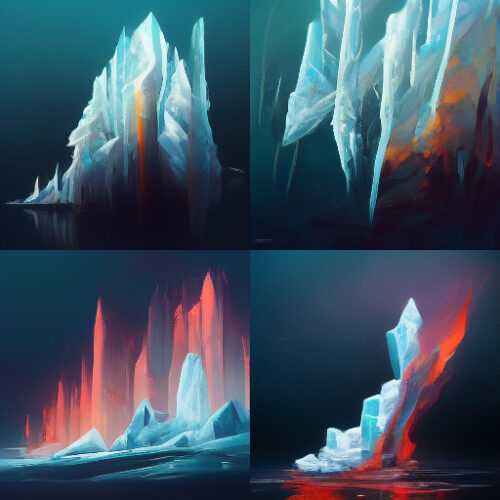
この画像は、fire ::1 , ice ::10 で作成しています。
氷の比率が高いため、炎は小さく表現できています。
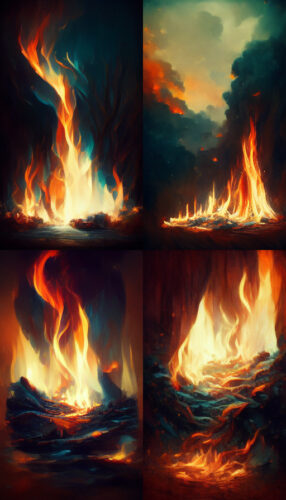
この画像は fire:: 1 , ice:: 10 で作成しています。
プロンプトだけ見ると、さきほどの物と同じに見えますが、「::」と「数字」の間に半角スペースが入っています。
そのため、炎も氷もデフォルトの値となってしまい、どちらも炎と氷が拮抗している画像となっています。
これはよくあるミスですので、注意して使いましょう。
次に「--」に関してのよくあるエラーです。
「--」が付く物はパラメーターといって、他のプロンプトとは区別されています。
パラメーターは最後尾に配置されなければならない、というルールがあります。
「 テキストプロンプトA, テキストプロンプトB, パラメーター, テキストプロンプトC 」 という配置はエラーになります。
「 テキストプロンプトA, テキストプロンプトB, テキストプロンプトC, パラメーター 」 という風にパラメーターは最後尾に配置しましょう。パラメーターが複数個ある場合、パラメーター同士であれば、どちらが前でも後でもエラーにはなりません。
そして、「--」のスペースの 取り扱い方です。
「--」の直後には半角スペースを入れてはいけません。
「--」の直後に半角スペースを入れると、パラメーターは無視されて、デフォルトのままになってしまいます。
「--ar 9:16」というアスペクト比を9:16にするパラメーターがありますが、「--」の後の「文字」の間に半角スペースを入れると、パラメーターは無効となってしまいます。
これは、fire --ar 9:16 で作成しています。
縦長になっており、パラメーターが正しく機能しています。
これは、fire -- ar 9:16 で作成しています。
正方形のままになっており、パラメーターは機能していません。
「--」と「ar」の間に半角スペースがあるため、機能しなくなっているのです。
また、「--ar」の後ろの「9:16」のように、数字などが必要なパラメーターが何種類かあります。
これらの場合は、「--ar」と「数字」の間に半角スペースが必要です。
もし半角スペースがなければエラーになってしまいますので注意しましょう。
まとめますと、
「::」と「数字」はくっつける。
例「jellyfish::2」「jellyfish ::2」
「--」の直後にくる「文字」はくっつけて、その「文字」の後にくる「数字や文字」の間に半角スペースを1個だけ入れる。
- 正しい例「--ar 9:16」「--no wearing a jellyfish」
- 間違った例①「-- ar 9:16」「-- no wearing a jellyfish」
「--」の直後に半角スペースが入っている。 - 間違った例②「--ar9:16」
「ar」の直後に半角スペースを入れずに数字が配置されている。
同一画像を作る 「--seed」の使い方
「--seed」に関してです。
出力された各画像には「seed値」が設定されています。「seed値」とプロンプトが全く同じであれば、同じ画像が生成されます。
※v1-3までは同一seedでも微妙に違った画像が生成されます。v4以降は同一seedで同一画像が生成されます。
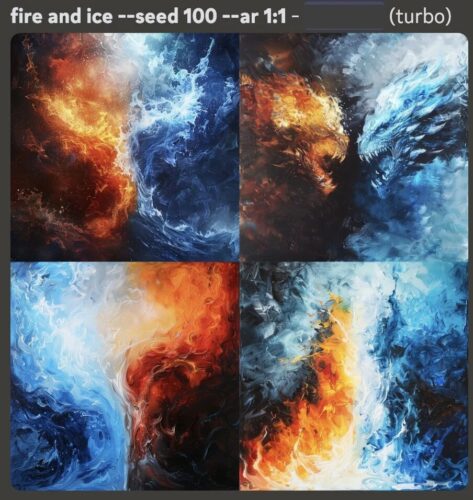
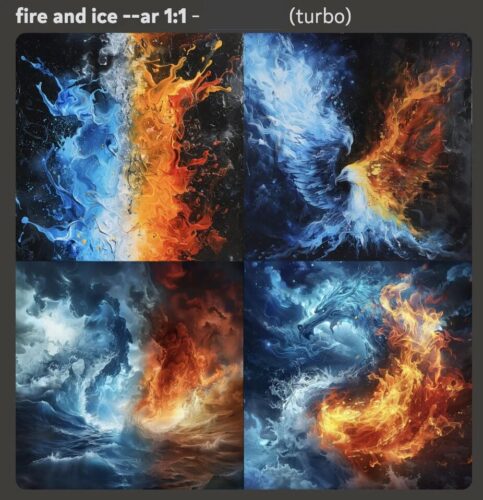
この画像の「seed値」は100です。生成コマンドは「fire and ice --seed 100 --ar 1:1」です。
「seed値」が同じ場合は、生成される画像は基本的には全く同じになります。
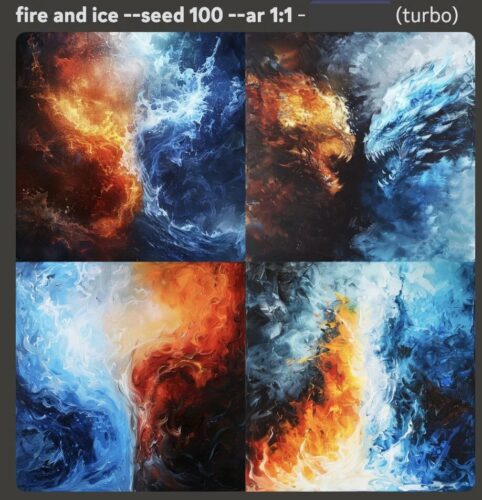
再び同じテキストプロンプトと「seed値」で作成したものが上図になります。
さきほどの画像と全く同じものが生成されています。
次に「seed値」だけを変更してみます。
「seed値」を100→101に変更します。
生成コマンドは「fire and ice --seed 101 --ar 1:1」
「seed値」を1変えただけでも全く違うものが生成されます。
また、上図のように「--seed 数字」を記入せずに生成した場合は、ランダムで「seed値」が決定されます。
「seed値」は 0~4294967295の範囲の整数があります(約43億通り)。
画像生成するたびに43億通りの中からseed値がランダムで選ばれるため、同じ画像が再出現する確率は0に等しいです。
同じ画像を再生成したい場合は、「seed値」とプロンプトを完全に一致させる必要があります。
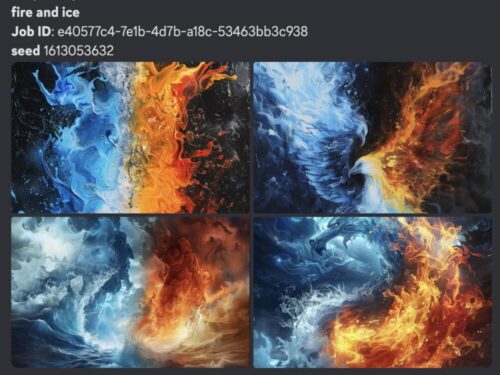
seed値の確認方法
ジョブの「リアクションをつける」ボタン → オブジェクト → 封筒マーク(:envelop:)をクリック → ミッドジャーニーbotとのダイレクトメッセージ欄を開く → 該当画像が展開されて、「seed値」が確認できます。


上図のようにseed値が確認できます。
v4以降はグリッドごとにseed値が設定されています(v1-3はグリッドの画像全てにそれぞれseed値が設定されています)。
※同一プロンプト、同一seedであっても、fastモードとrelaxモード、Turboモードで生成結果が変わってしまいます。詳しくは以下の記事をご覧ください。
大きな飛躍を求めるなら! 「--chaos」の使い方
「--chaos」、もしくは「--c」についてです。
「--chaos」はカオス、ケイオス…つまり混沌・混乱という意味ですね。その名の通り、「--chaos」の値を上げると元の画像が混沌としてきます。
「--chaos」は0〜100まで設定できますが、高いと混沌とし過ぎて理解が困難になりますので注意が必要でしょう。

この画像が出来た生成コマンド「Nice looking boy wearing a jellyfish hat. Hyper quality manga」に「--chaos」の値を入れてみましょう。

「chaos値」1です。
帽子がクラゲなのかどうなのかわかりづらくなってますが、全然普通です。

「chaos値」2です。
まだまだ普通です。

「chaos値」5です。
帽子にクラゲ要素がほぼ無くなりました。背景の海中っぽさでクラゲ感をかろうじて演出できています。

「chaos値」10です。
人ならざるものになりました。クラゲなのかクモなのかよく分かりません。
生成コマンド「Nice looking boy wearing a jellyfish hat. Hyper quality manga --chaos 50」
「chaos値」50です。
どこかへ旅立って行ってます。

「chaos値」は最大の100です。
おっきくなって帰ってきました。
少年の要素は完全に消えてなくなりましたが、まだクラゲ要素や帽子要素は残されています。
このように、絵柄を思い切って変えたいときや微調整するときにも、「--chaos」をいじるのはありかもしれません。
雰囲気を残しつつイメチェン! 「--stylize」の使い方
「--stylize」もしくは「--s」についてです。
stylizeの説明を簡単に行うと以下のようになります。
- stylizeの値を低くすると、プロンプトに忠実に画像を生成してくれます。しかし、芸術性に欠ける画像が生成されます。
- stylizeの値を高くすると、非常にアーティスティックな画像が作成されますが、プロンプトとの関連性は低くなります。
バージョンによって値が異なる

stylizeはミッドジャーニー(Midjourney)のバージョンによって数値の範囲が決まっています。
現行のVersion4では「0〜1000」までしか範囲がありませんが、Version3では「625〜60000」まで幅広い範囲を取れます。
Version4でstylizeを調整しても変化が乏しい為、以下はバージョン3で説明していきます。
Version3でのstylizeについて
デフォルト値は2500に設定されており、この数値が低ければ、よりワードに忠実に画像生成してくれます。
最小値は625ですので、その数値に設定すると、ミッドジャーニーの遊びを省いて描いてくれます。逆に高ければ高いほど、ミッドジャーニーの考えが関与して芸術性が増していきます。最大値は60000です。
「--chaos」は絵柄や構図が著しく変わりますが、「--stylize」は構図を維持しつつ絵柄などが変化します。


「stylize値」は最低の625です。
クラゲと少年。かなり忠実に描いてくれてます。しかし、できるだけミッドジャーニーが関与しないようにしているためか、描き込みが甘くなっている気がします。

「stylize値」は1500。
デフォルトの2500より少し少ない程度です。クラゲと少年というのがわかりますね。忠実です。

「stylize値」は10000です。
ミッドジャーニーが忠実性を離れ、独自に考えて描いている領域が増えています。クラゲ要素はほぼ無くなりました。顔もより中性的になっています。

「stylize値」30000です。
なんかよくわからない帽子と女性っぽい顔になりました。それでも構図は安定しています。

「stylize値」は最大の60000です。
芸術的な絵になりました。しかし、「chaos値」最大のような大きな崩れはありません。
ということで、「--stylize」を調整することにより、元々の構図を残しつつ画像を変えることができやすいのかと思います。
既存の画像を反映させる! 「--iw」の使い方
「--iw」についてです。
Midjourney(ミッドジャーニー)では参考画像を読み込ませて絵に反映することができます。
私が描いた理学療法士漫画の画像をディスコードに貼り付けて画像アドレスをコピーしてみます。
そのコピーしたアドレスを「イメージプロンプト」と呼びます。
※ネット上にある画像も同様に、画像アドレスをコピーすれば利用可能です。著作権等にはご注意下さい。

イメージプロント「https://s.mj.run/yF_-d-zKJd8」に、cinematic(映画風)を追加して作成。
しかし、これでは元の漫画の雰囲気は少し薄れています。
イメージプロンプトを使用する際には「--iw」で画像の影響力を調整できます。
「iw」=「image weights(画像の重さ)」という意味です。
末尾に「--iw」を付け足します。
「--iw」が高いほど参考画像の比重も高くなり、画像生成に反映されやすくなります。
「iw値」はバージョンによってデフォルト値が違いますが、V6のデフォルトは1です。
V6では「0-3.0」の範囲で選択可能です(小数点も可能)。
以下では同一イメージプロンプト、同一テキストで「iw」の値だけを変えていきます。
イメージプロンプトは上図(https://s.mj.run/yF_-d-zKJd8)を使用します。
--iw 0.1
https://s.mj.run/yF_-d-zKJd8 cinematic --ar 3:4 --iw 0.1
--iw 1
https://s.mj.run/yF_-d-zKJd8 cinematic --ar 3:4 --iw 1
--iw 2
https://s.mj.run/yF_-d-zKJd8 cinematic --ar 3:4 --iw 2
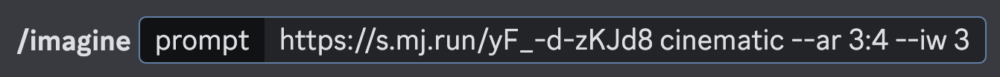
--iw 3
https://s.mj.run/yF_-d-zKJd8 cinematic --ar 3:4 --iw 3
以上のように、「--iw」の値が大きくなるに従って、漫画っぽさや、元絵の構図に近付いていきます。
「--iw」と「テキストプロンプト」のウェイトについて
上述してきましたように、画像アドレス(イメージプロンプトといいます)であれば「--iw数字」、テキストプロンプトであれば「::数字」でウェイトを設定することができます。(テキストのプロンプトウェイトはデフォルトでは「::1」です)
「https://s.mj.run/yF_-d-zKJd8 , cinematic」のようなイメージプロンプトとテキストプロンプトが併存しているコマンドの場合、デフォルトはイメージプロンプト 50%、テキストプロンプト 50%のウェイトを占めます。
「--iw」はデフォルトで1なので、画像とテキストの割合がちょうど半々になるということですね。
次に、このような場合はどうでしょうか?
「 イメージプロンプト , テキストプロンプトA::2 , テキストプロンプトB::3 , --iw 1 」
「--iw 1」「::2」「::3」の3つウェイトを設定する記号が入っています。
考え方は簡単で、まずはウェイトの合計を出します。この場合は1+2+3=6です。その合計数を分母にして、分子をそれぞれのウェイトの数字にすれば良いだけです。
イメージプロンプト=1/6=17%。テキストプロンプトA=2/6= 33%。テキストプロンプトB=3/6 = 50% となります。
つまり、この場合はイメージプロンプトの比重が小さいため、画像生成時に参考画像の要素は少なくなると予想できるという訳です。
実は、イメージプロンプトは複数個同時に使用できるのですが、異なるイメージ プロンプトに異なるウェイトを適用する方法はありません。
それに関して、Midjourney(ミッドジャーニー)は今後対処する予定とのことです。
Version4では --iwは使用不可
長々と「--iw」によるカスタムウェイトの説明をしてきましたが、現行モデルのVersion4では「--iw」を使用したカスタムウェイトには対応していません。
今後対応する可能性はありますので、その時は追記します。
イメージプロンプト使用についての詳しい手順
画像をイメージプロンプトにする際の詳しい手順について解説します。
まずは、ハードドライブの画像を使いたい場合についてです。
ハードドライブの画像を Discord(ディスコード)にドラッグ&ドロップします。
するとこんな画面になると思いますので、そのままエンターキーを押します。
処理中となった後に、画像がDiscordにアップロードされます。
その画像をクリックして、さらに左下の「元ファイルを開く」を押します。
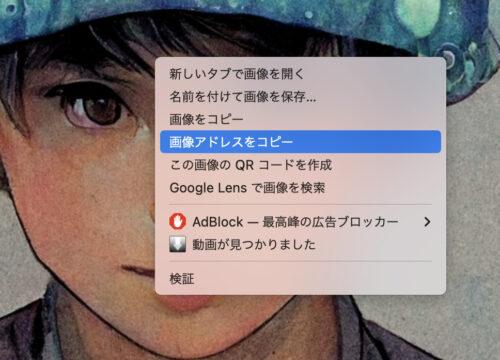
フルスクリーンになった後、右クリックして「画像アドレスをコピー」を押します。
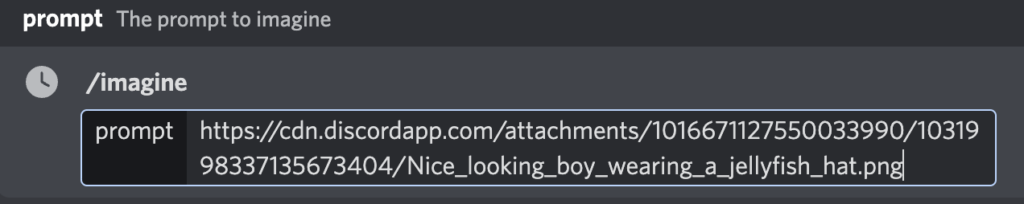
それを、/imagine prompt に続けて貼り付けたものが、イメージプロンプトとなります。
ネット画像の場合はさらに簡単に出来ます。
ネット画像を右クリック「画像アドレスをコピー」を押して、/imagine prompt に続けて貼り付けるだけです。
スマホの場合についてです。
- 左下のプラスを押してから、アップロードしたい画像を選びます。
- 「メッセージを送信(紙飛行機マーク)」を押してチャットに送信します。
- フルスクリーンになるようにdiscordの画像をタップします。
- 共有(↑と□のマーク)をタップし、「コピー」 を押します。
- /imagine prompt に続けて貼り付けて完了です。
アスペクト比を変える! 「--ar」の使い方
「--ar」もしくは「--aspect」についてです。
これはアスペクト比のことです。デフォルトは1:1の正方形になっています。
「--ar」の後ろに◯:▽等と数字を置くと、横幅◯:縦幅▽となって出力します。
同じ生成コマンドであっても、アスペクト比を変えるだけで雰囲気や構図が変化することがあります。

アスペクト比は調整していませんので、1:1の正方形です。

「--ar」16:9のワイドサイズで出力してみました。
少年とクラゲが分離して、それぞれ単体としてメインを張っている構図になりました。

「--ar」1:2の縦長サイズで出力しました。
こちらも少年とクラゲが分離しましたね。正方形ではこういった変化は見られていませんでした。
このように、アスペクト比を変えると主役や雰囲気が大きく変わることがありますので試してみましょう。
Versionによって対応するアスペクト比が異なる

ミッドジャーニー(Midjourney)のVersionによって、対応しているアスペクト比が異なります。
現行のV6モデルでは16:1などの極端なアスペクト比にも対応しています(上図)。
「--w」と「--h」について
画像サイズを設定するには、「--ar」の他に、「--width」「--h」があります。
「--width」は横幅を、「--h」は縦幅を指定できます。
「--width 561 --h 773」のように数字を細かく指定してもエラーは出ませんが、実際にはMidjourney(ミッドジャーニー)がサポートしているアスペクト比にサイズを変えられてしまいます(64の倍数になります)。
ですので、基本的には「--ar」を使用してサイズを決定しましょう。
作成過程を動画で観察したい! 「--video」の使い方
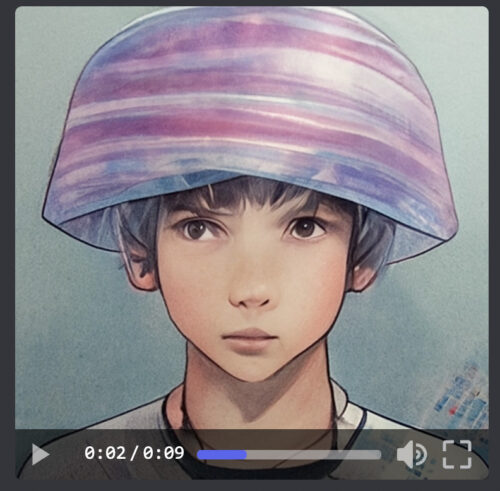
画像作成の過程を動画で見ることができます。
「--video」を入力しておけば、後で生成過程を視聴できます。
視聴方法ですが、上記した「seed値」の確認方法と同じです。
ジョブの「リアクションをつける」ボタン → オブジェクト → 封筒マーク(:envelop:)をクリック → ミッドジャーニーbotとのダイレクトメッセージ欄を開く → 該当画像が展開されて、最下段に動画が載っています。
「Nice looking boy wearing a jellyfish hat. Hyper quality manga --video」
どのように画像が出来上がるのかを見ておくのも、AIのクセが分かっていいのかもしれません。
無料時間を節約したい! 「--stop」の使い方
無課金でMidjourney(ミッドジャーニー)をお使いの方だけでなく、Basicプラン(10ドルコース)や、はたまたStandardプラン(30ドルコース)、Proプラン(60ドルコース)でも使用時間に制限があります。
無課金の方でしたら、画像生成時間は25分までです。
Basicプランの方でしたら、画像生成時間は200分までです。
Standardプランの方でしたら、画像生成時間は900分までです。900分間を使い切ると、リラックスモードに切り替わり、生成時間が遅くなりますが無制限で使えます(任意のタイミングで自由に切り替え可能)。ただし、Upscale to Max はfastモード専用の機能です。
以上のように、各プランで画像生成ができる時間が決まっているため、出来るだけ画像生成に時間をかけたくないものです。
そこで有効になるのが、「--stop」というパラメーターです。
「--stop」は「10〜100」まで設定でき、その数値と完成度は対応しています。
つまり、「10」だと10%、「80」だと80%画像が出来上がっているという感じです。
「stop」というだけあって、「停止」させる効果があります。指定した数値まで画像の生成が進んだら、そこで画像生成が停止します。
大体の雰囲気を知りたい時に、「--stop」を使って確かめるのがいいでしょう。
Nice looking boy wearing a jellyfish hat. Hyper quality manga --seed 13806
これを元画像として、以下で「--stop」を区切ってみていきます。seed値を揃えていますので、完成画像は上の画像と似ていると思います。





「30」あれば大体の構図はわかりますね。「50」あればなんとなく人物の内容もわかってきます。
これであたりをつけておいて、良さそうであれば「--stop」を外して、はじめから画像生成を行いましょう。
この機能の欠点として、一度ストップした画像を再開することが出来ません。
アップスケールしてもダメです。
上の画像は、Nice looking boy wearing a jellyfish hat. Hyper quality manga --seed 13806 --stop 10 の左上の画像をアップスケールしたものです。
ぼやけた画像をもとにアップスケールするので、良い絵は生まれづらいです。
バリエーションを行なっても、ぼやけた画像を元にバリエーションを行うことになりますので、良い効果は生まれません。
--stop の面白い使い方
以上の「--stop」パラメーターの特性を活かしたちょっと面白い使い方が判明しましたのでご紹介します。
復習になりますが、「--stop」パラメーターは、その直後に半角スペースを入れて、さらに「数字」を記入して使用します。
その数字は画像生成の進捗パーセンテージを表しており、その数字の分までしか画像生成が行われません。
つまり「--stop 20」と書いて画像生成すると、完成度20%の画像が出力されるイメージです。
この場合、画像がボヤけて細部が曖昧になります。
ただし、細部は曖昧ではありますが、大まかな形は描かれています。
このボヤーっとしつつも、アタリのような大雑把な形を下地(土台)として活用するのが、今回の方法です。
以下の画像をご覧ください。
上図は大きなハート型の画像ですが、ぼやけています。
これは、「--stop 20」を用いて作成されており、画像生成過程の20%の段階で出力されています。
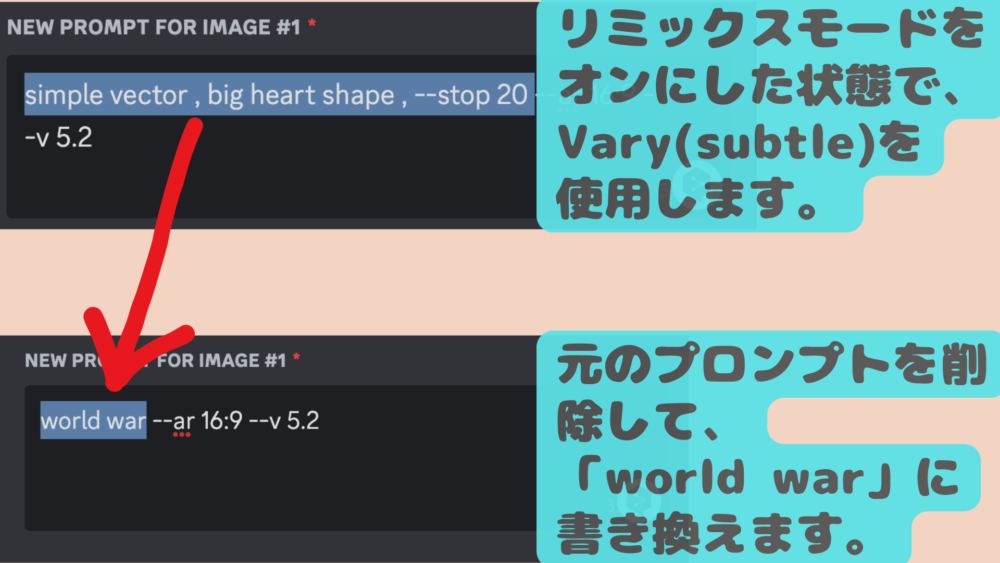
プロンプトは「simple vector , big heart shape , --stop 20 --ar 16:9 --v 5.2」です。
リミックスモードをONにします。
/settingsコマンドで変更する他に、/prefer remixコマンドでもオンオフを切り替えることが出来ます。
その状態で、Vary(Subtle)ボタンをクリックします。
プロンプトが表示されますので、テキストプロンプトと「--stop 20」を削除します。
新たにプロンプトを記入します。
今回は「world war」と書いてみます。
ハート型の絵を下地にして、悲しい戦争を風刺するイラストを作成しようと考えました。
空襲を受けて焼かれていく街が、ハートの中に描かれています。
ハートの下地をAIが効果的に使用して、反戦風の見応えのあるイラストを作成してくれます。
ただし、1回の作業で思い通りの画像は出づらいですので、さきほどの画像で何度かVary(Subtle)を繰り返すと良いと思います。
リミックスモードをオフに切り替えた場合は、出力された画像をリロールしても大丈夫です。
プロンプトを「sleeping cats」に変更して再作成しました。
可愛い猫が寝ている画像です。
ハート型の下地をAIが自動的にうまく使って、クオリティの高いイラストに仕上げてくれています。
以上です。
簡単にまとめます。
「--stop」を用いて下地となるボヤけた画像を出力します。
それにVary(Subtle)を使い、プロンプトを完全に書き換えます。
あとはAIが下地をうまく使って、それらしいイラストに仕上げてくれるという手法です。
今回はハート型の下地にしましたが、星形や動物などさまざまなものを試して良いでしょう。
また、「--stop」の数値ですが、自由に変更することが出来ます(10-100まで)。
数値が高いほど、下地がクッキリとして細部が描かれるため、Vary(Subtle)をするとより煩雑な絵になります。
作風によって数値を上下しても良いと思いますが、大体20前後で良いイラストが出来やすい印象です。
Regionやイメージプロンプトを使用しても、この手法と全く同様の効果を得られることは難しいです。
「--stop」の活用方法次第では素晴らしい画像を作れる可能性があると思います。
少し手間ですが、やってみると面白いですので是非どうぞ。
絵文字「❌」を駆使して時間節約!
「--stop」を用いてFastGPU時間を節約することに関しては、正直なところあまり実用的ではないと思います。
ストップした後の画像を引き続き作ってくれないからです。
様子見で作ってみて良かったと思っても、また作り直さなければなりません。
結局二度手間になって余計にGPU時間が消費されてしまうのです。
ということで、普段は「--stop」を使用せずに普通に画像を生成しておいて、生成途中にダメだと思ったら絵文字の「❌」を押すことをオススメします。
「❌」を使うと、強制的にジョブが消去されます(Discordもギャラリーからも跡形も無くなりますので注意)。
以下はやり方です。
画像生成が始まる → ジョブの右の「リアクションをつける」ボタン → 記号欄の「❌」をクリック
これで、画像生成の途中であっても、ジョブが強制終了し、消え去ります(バグで消えないこともあります)。
画像生成途中でダメだと思ったら、この方法を使いましょう。
また、過去のジョブもこの方法で消去できます。
ギャラリーで他人に見られたくないジョブ履歴や、作業の邪魔になる場合も、過去のジョブを「❌」で消しておきましょう。
--test --testp --creative --hd --q upscale remaster など
--test --testp --creative --hd --q などの上級者用のパラメーターについてはこちら↓
他にも色々技法や小技があると思います。勉強して共有できればと思います。
それでは今後ともよろしくお願いいたします。
ロゴ.png)