今回は「ClipDrop(クリップドロップ)」という非常に便利な画像編集サイトについての解説です。
画像内の不要な部分だけを削除したり、背景を消したり、ライトを当てたり、画像生成をしたり、色々な機能が備わっています。
しかも登録不要で無料で使用することも可能となっています。
ぜひ使用してみてください。
- 1 ClipDrop(クリップドロップ)のサイトへ行く
- 2 不要な部分を自然に消去「Cleanup」 について
- 3 解像度を上げる「Image upscaler」について
- 4 背景を取り除く「Remove background」について
- 5 文字を取り除く「Text remover」について
- 6 照明を当てる「Relight」について
- 7 バリエーションを作る「Reimagine XL」について
- 8 画像生成できる「Stable Diffusion XL」について
- 9 リアルタイム描写「Stable Diffusion XL Turbo」について
- 10 人の顔を移植する「Swap」について
- 11 インペインティング「Generative Fill」について
- 12 キャンバスの外をAIが描く「UNCROP」について
- 13 落書きをリアルにする「STABLE DOODLE」について
- 14 課金について
ClipDrop(クリップドロップ)のサイトへ行く
まずはClipDrop(クリップドロップ)のサイトへ行ってみましょう。
こちらのリンクからサイトへ行くことが出来ます→https://clipdrop.co/
リンクをクリックすると、上図のような表示になると思います。
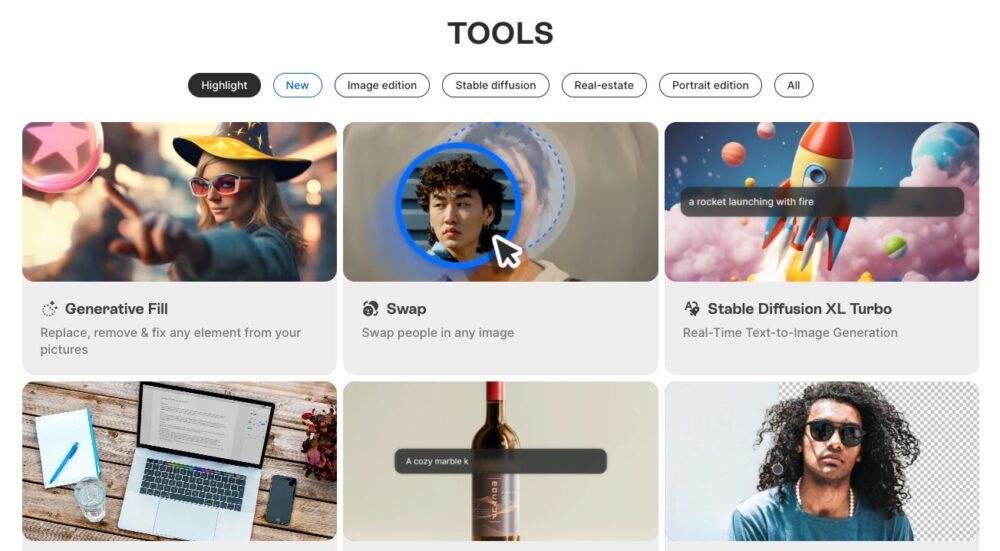
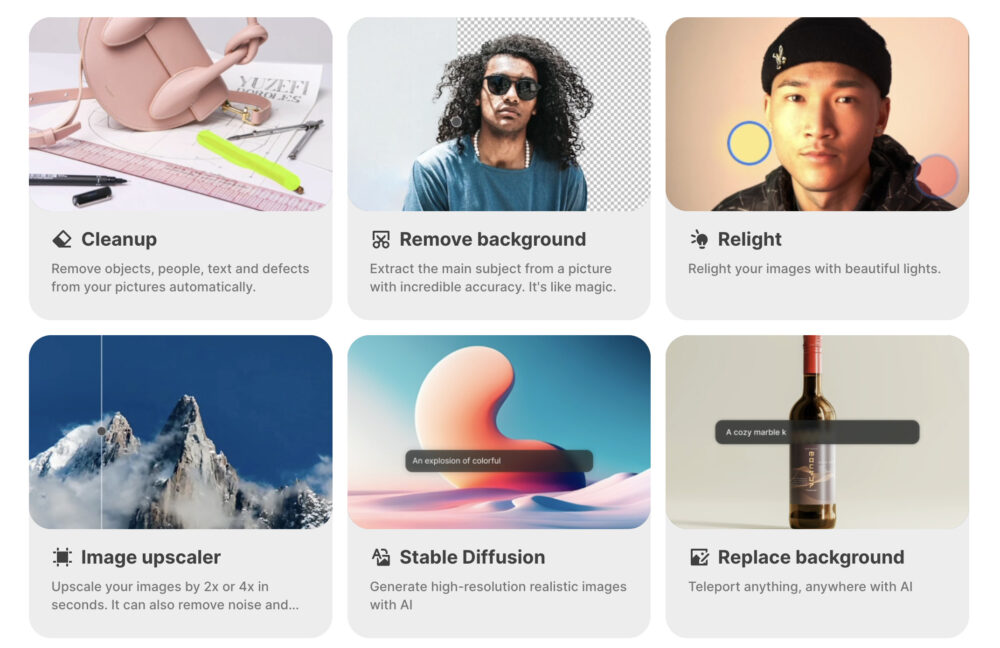
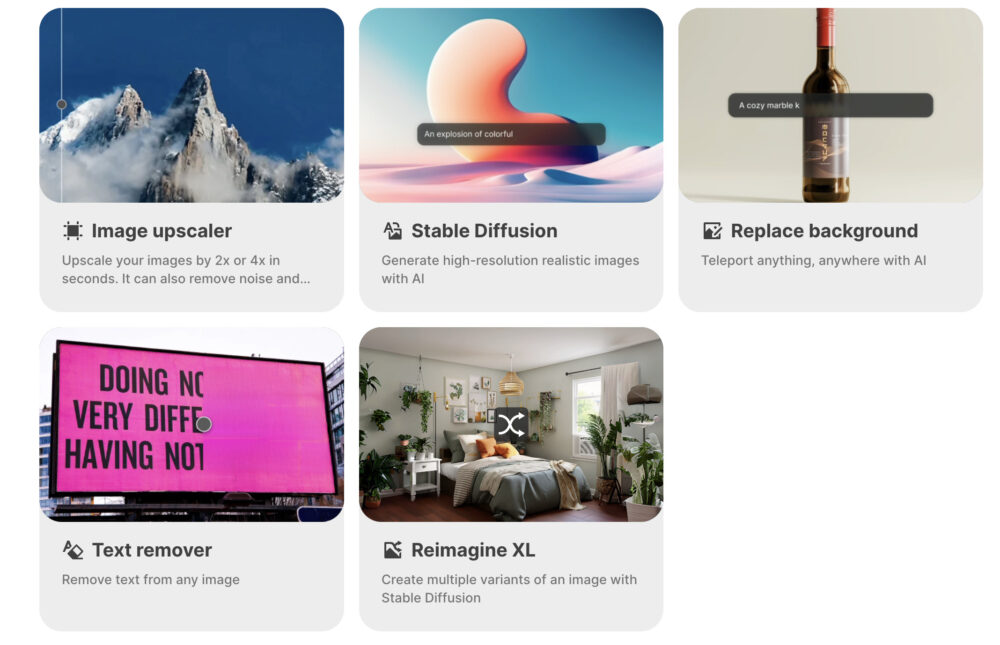
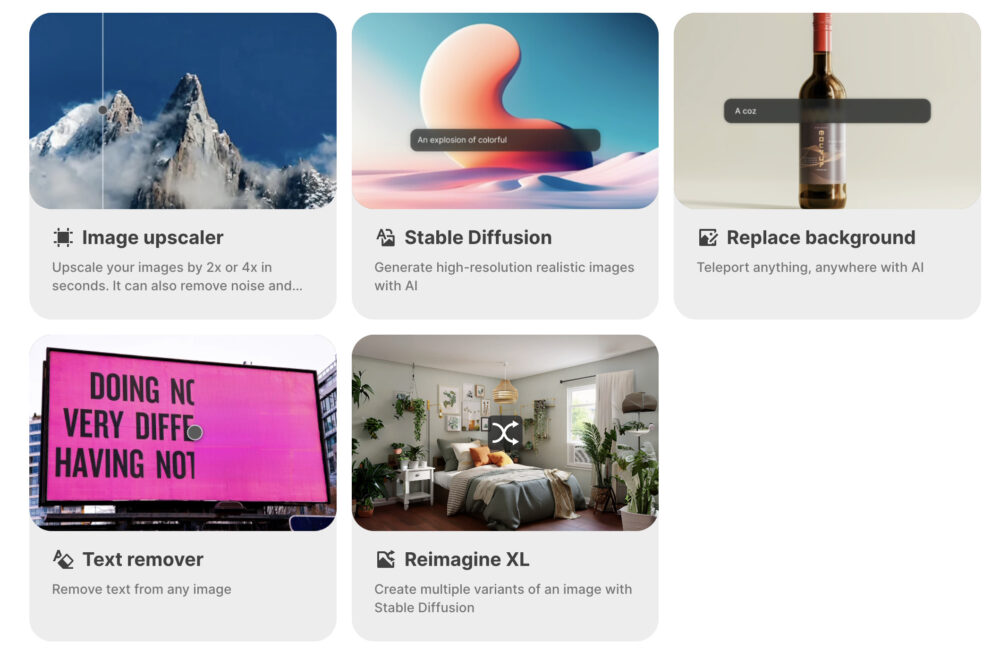
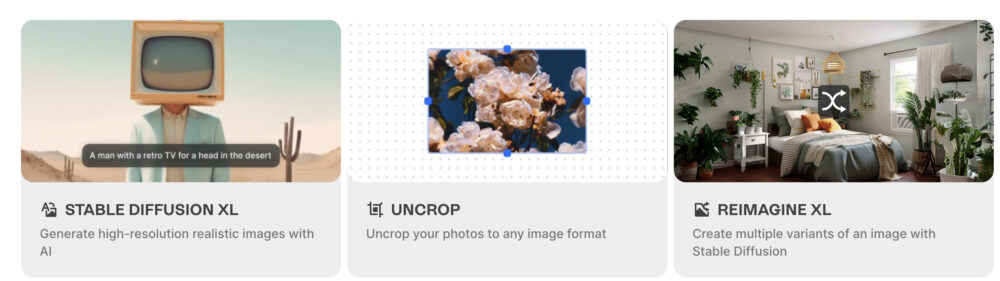
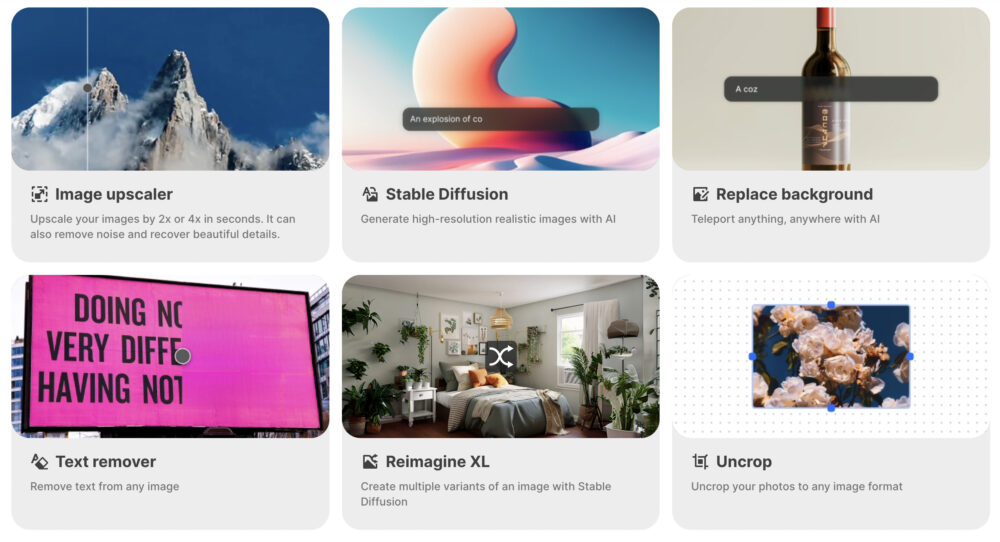
少し下にスクロールすると、上図のように各機能のサムネイルが載っています。
画面上部にいくつかボタンがありますので、一番右の「All」を選択します。
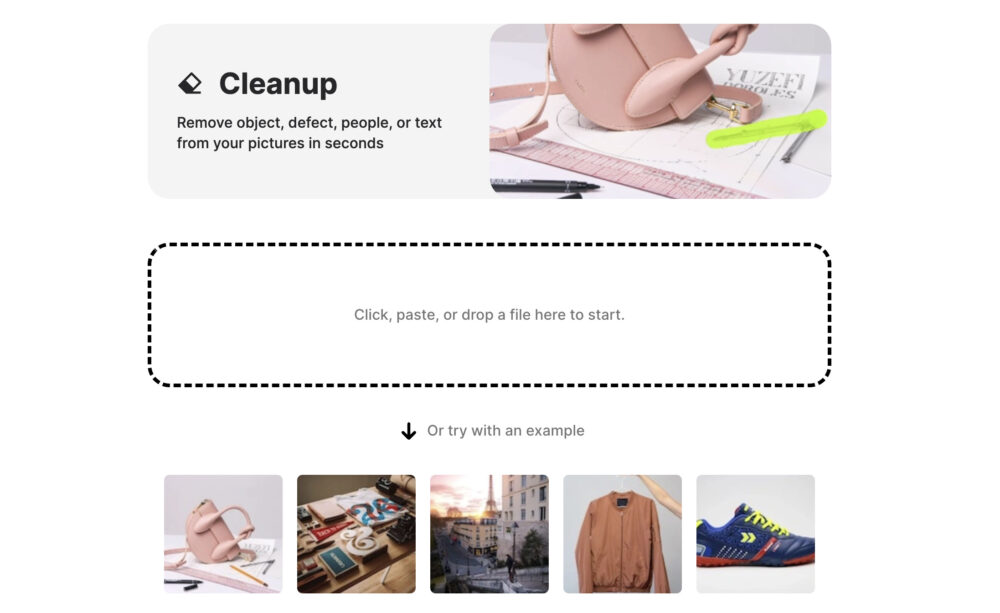
まずは「Cleanup」からご紹介していきます。
不要な部分を自然に消去「Cleanup」 について
Clieanupとは、画像内の一部をなぞると、そのなぞった部分を自然な形で消去してくれる機能です。
Photoshopなどでも同様の機能がありますが、ClipDrop(クリップドロップ)では無料で使用することが出来ます。
上図の枠内をクリックして、自身のフォルダから画像を選択してみましょう。
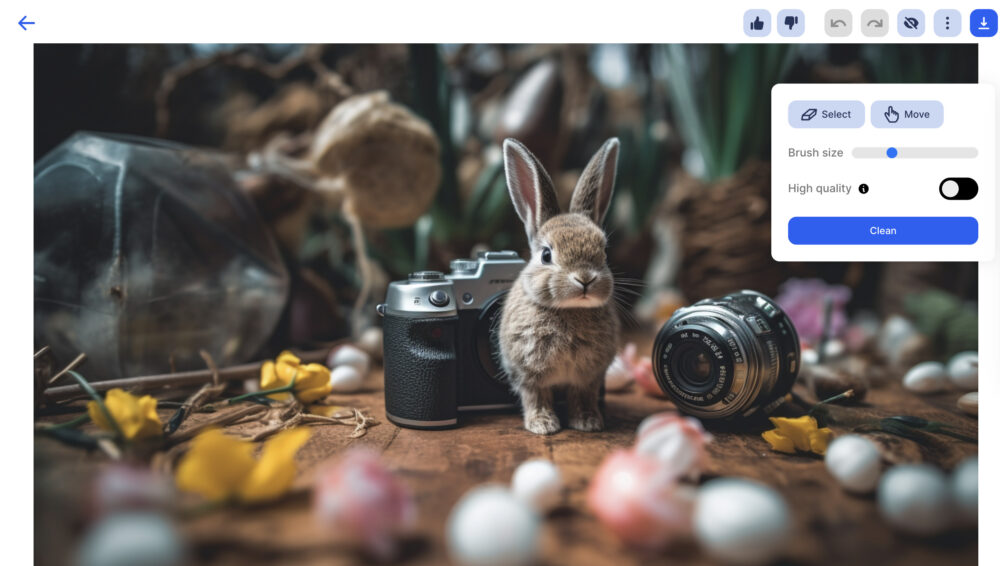
今回はミッドジャーニー(Midjourney)で作成した上図の画像を使用します。
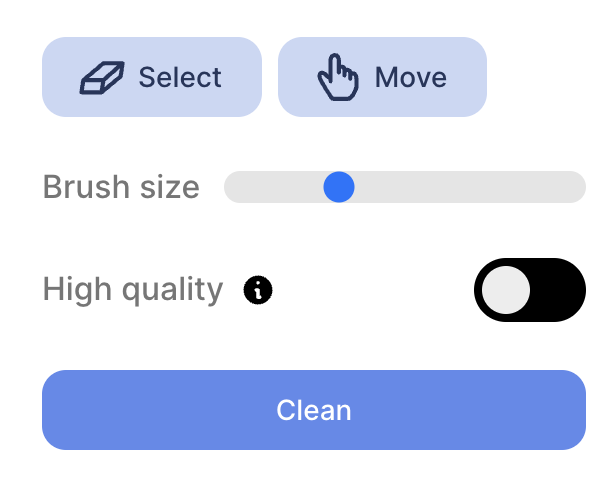
緑色の丸いブラシで不要な部分をなぞることが出来ます。
右上の「Brush size」でブラシの太さを変更することも可能です。
右側のカメラの一部をなぞってみました。
「Clean」ボタンを押します。
綺麗にカメラを消去することが出来ました。
手前の球体をいくつか消してみましょう。
ほとんど違和感なく消すことができます。
うさぎに近接するカメラもなぞってみます。
これは少し違和感がありますね。
すべての部分に対して違和感なく消去できるという訳ではないようです。
いっそのこと、うさぎもカメラも一緒に消すと違和感が薄れたりもします。
結果が納得いくものでなければ、画面右上にある左矢印ボタンを押しましょう。
左矢印ボタンを押すたびに、画像処理をひとつずつ巻き戻すことが出来ます。
処理する前の画像に戻りました。
また、上図の目に斜線が引かれている画像を押すと、
斜線が解除されて、
無加工の画像が表示されます。
目のボタンを押すたびに、加工後と無加工の画像が交互に表示されるので、変化の確認がしやすいです。
問題なければ、右上の「↓」ボタンを押してダウンロードしましょう。
ダウンロードすると、元画像よりも解像度が低下します。
解決策は後述します。
Cleanupの基本的な使い方は以上となります。
直感的に使える機能で、使いやすいと思います。
影も消すと効果的
使用時のポイントですが、消去する物体の影の部分までなぞるといいかもしれません。
上図はカメラの部分だけをなぞっており、影は残しています。
そうすると、カメラが消えても影が残るため不自然さがあります。
しっかりと影までなぞると、
すっきりとした印象になりやすいと思います。
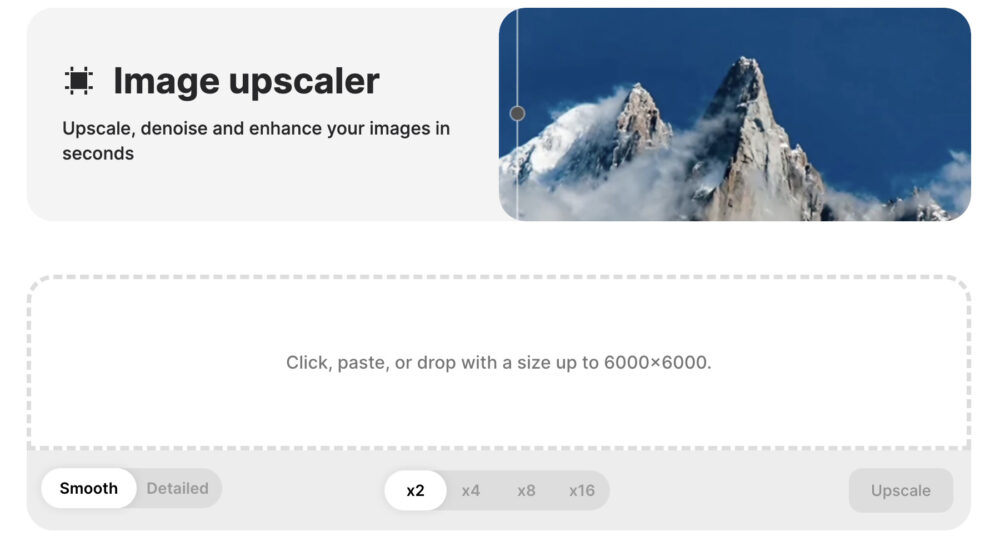
解像度を上げる「Image upscaler」について
ClipDrop(クリップドロップ)では、解像度を上げる機能も備わっています。
HOME画面の左下の「Image upscaler」をクリックします。
上の枠内に、解像度を上げたい画像を入れましょう。
先ほど作った、うさぎとカメラの画像を入れてみました。
無課金では、「Datailed」や「×4」以降の倍率は設定できません。
2倍の解像度が限界となります。
右側の「Upscale」ボタンを押します。
そうすると、アップスケールされた画像が表示されます。
白い縦線の左がアップスケール前で、右側がアップスケール後の画像となります。
右側が鮮明に表示されていることが分かると思います。
右下の「Download」ボタンを押して保存しましょう。
処理ごとの解像度について
上の画像は、ClipDrop(クリップドロップ)で処理をする前のモノです。
解像度は「1456 × 816」です。
これに、Cleanupで処理をして保存すると、
解像度は「720 × 403」にまで低下します。
Cleanup後の画像をImage upscalerを利用して2倍にすると、
解像度は「1440 × 806」となります。
- 無加工→「1456 × 816」
- Cleanup →「720 × 403」
- Image upscaler(×2) →「1440 × 806」
という関係になります。
より鮮明な画像にしたい場合
より鮮明に画像をアップスケールしたい場合は、ClipDrop(クリップドロップ)のImage upscalerを使うよりも、upscale.mediaというサイトを利用する方が良いかもしれません。
upscale.mediaでは、AIを使用して無料でアップスケールすることが出来ます。
Cleanupして、解像度が低下した上の画像を使用して試してみましょう。
この画像が、upscale.media にて、AI・エンハンスともに有りの状態でアップスケールした画像です。


この画像がImage upscalerを使ってアップスケールした画像です。
どちらも解像度は「1440 × 806」で同じですが、upscale.media でアップスケールした画像の方がより鮮明に出力されています。
upscale.media の詳しい使い方は下の記事をご覧ください。
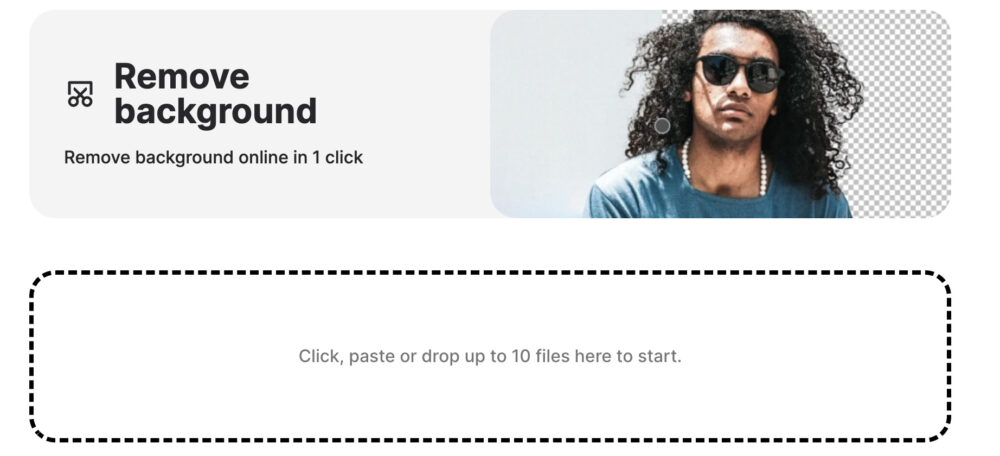
背景を取り除く「Remove background」について
続いて、背景を瞬時に取り除く機能についてのご紹介です。
HOME画面の中央上の「Remove background」をクリックします。
枠内に背景を取り除きたい画像を入れてみましょう。
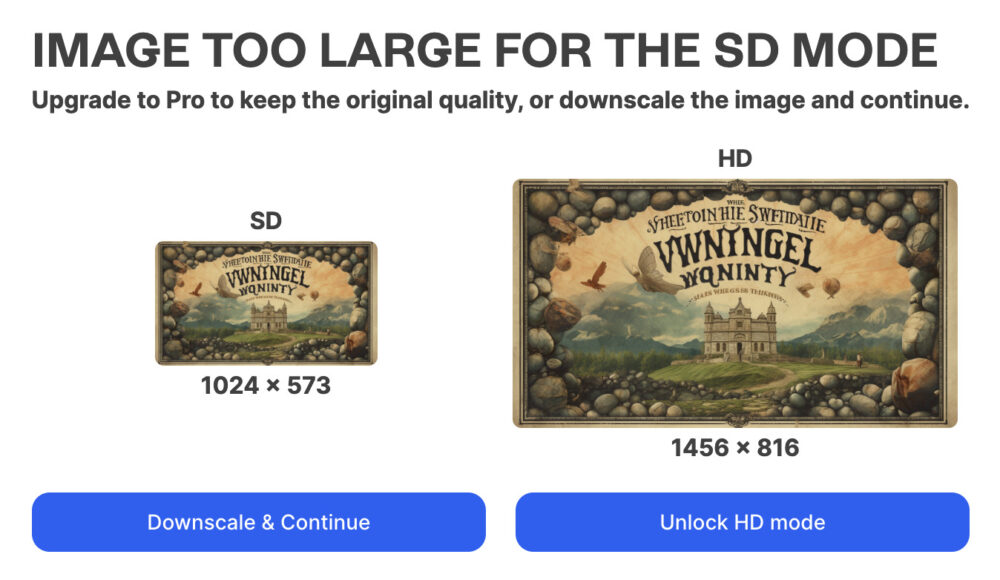
画像を入れようとすると、上図のようなポップアップが出現することがあります。
無課金の場合は解像度が高い画像は、ダウンスケールして利用することになります。
左側の「Downscale & Continue」を押します。
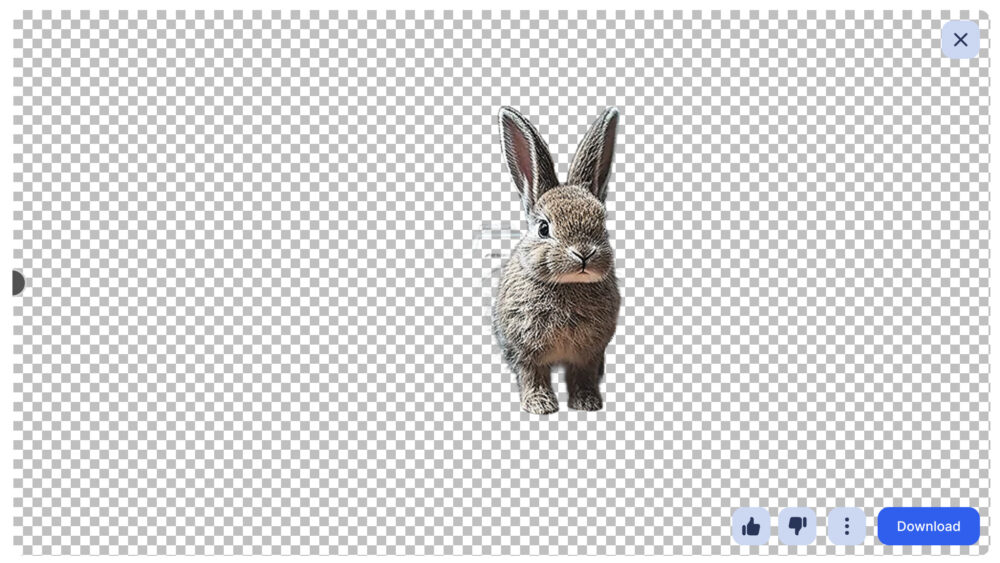
上の画像だったのですが、
このように、背景だけ消去してくれます。
右下の「Download」ボタンを押せば保存できます。
背景画像をプロンプトで変更する「Replace background」
プロンプトを打ち込み、画像の背景だけをプロンプト通りに変更する機能があります。
Replace background機能というのですが、課金が必要となります。
「A field of flower」とプロンプトを記入すると、上図のように背景が花畑へと変更されます。
文字を取り除く「Text remover」について
画像に描かれた「文字」を消去する機能がClipDrop(クリップドロップ)にあります。
HOME画面の左下にある「Text remover」をクリックしましょう。
上の枠内に文字を消去したい画像を入れてみます。
今回はこの画像を入れてみます。
画像を入れようとすると、上図のようなポップアップが出現することがあります。
無課金の場合は解像度が高い画像は、ダウンスケールして利用することになります。
左側の「Downscale & Continue」を押します。
上図のように文字が消去されます。
といっても、今回使用した画像は文字が複雑に配置されており、文字をすべて消すのは困難でした。
他の機能を使用する
ClipDrop(クリップドロップ)では、サイト内にある機能を同じ画像に連続して使用することが出来ます。
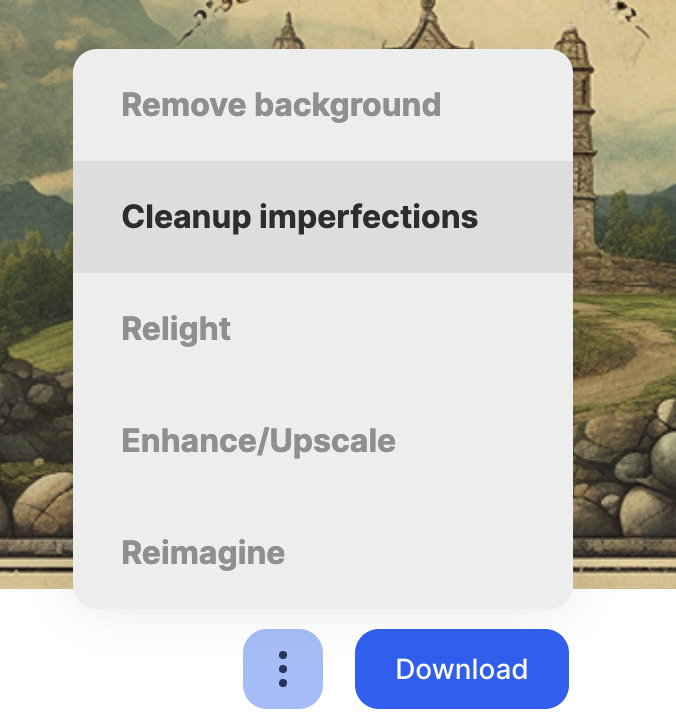
下の「…」ボタンをクリックして、「Cleanup imperfection」を押します。
そうすると、先述したCleanup機能を使用する画面に移動して、作業をすることが出来ます。
文字の部分をブラシでなぞり、「Clean」を押します。
そうすると、綺麗に文字が消去されます。
同じ画像を、各機能を用いて編集していくことができるため、ClipDrop(クリップドロップ)はとても便利です。
照明を当てる「Relight」について
ClipDrop(クリップドロップ)では、照明効果を付与することが可能です。
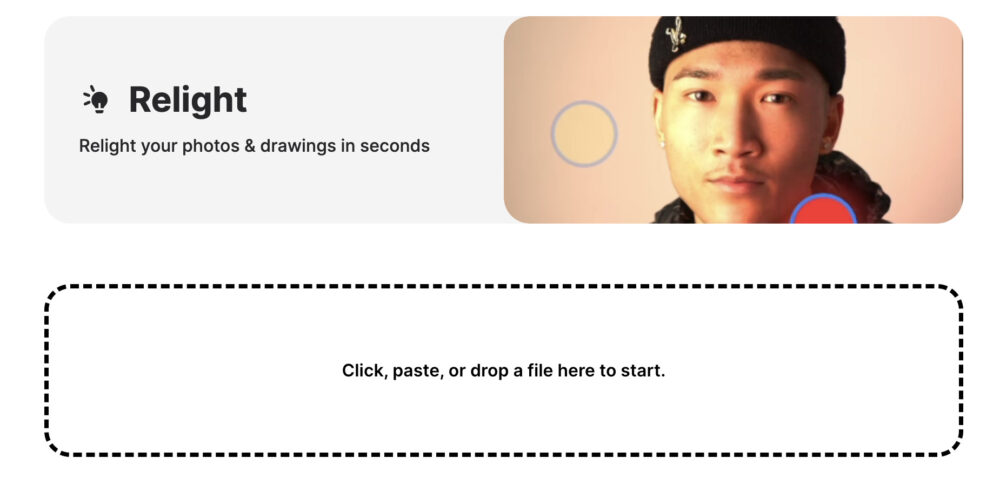
HOME画面の右上「Relight」をクリックしましょう。
枠内をクリックして、ライトを当てたいと思っている画像を選びましょう。

今回は私のアイコンを選びました。
サンプルもあります
サンプルも用意されていますので、これを使って練習をしてみても良いでしょう。
「Light」の設定方法
さて、早速「Relight」の本格的な使い方を述べていきます。

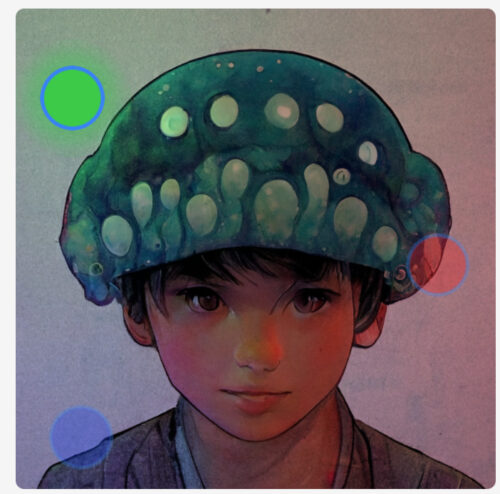
画像をアップロードするとこういう画面になっていると思います。
画像に緑や青、赤の丸がありますが、これらがライトです。
3つもライトがあると邪魔くさいので、ひとつにしてみましょう。
![]()
「Light2」を選びます。
![]()
そして、右側にあるゴミバケツを押すと、「Light2」が消えます。
同様に「Light3」も消しましょう。

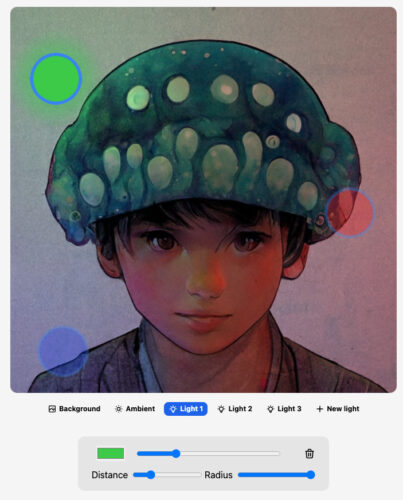
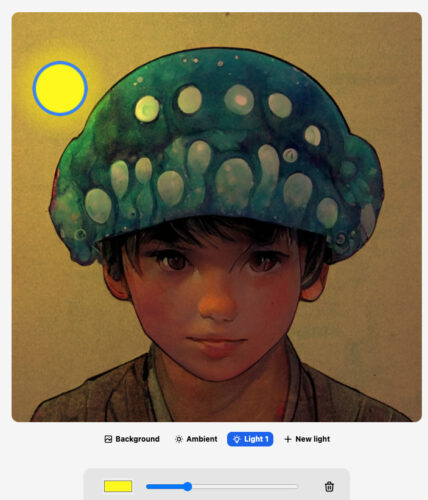
これで「Light1」だけになってスッキリしました。
ライトの色を変える
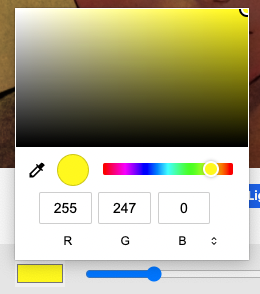
ライトの色の変え方です。

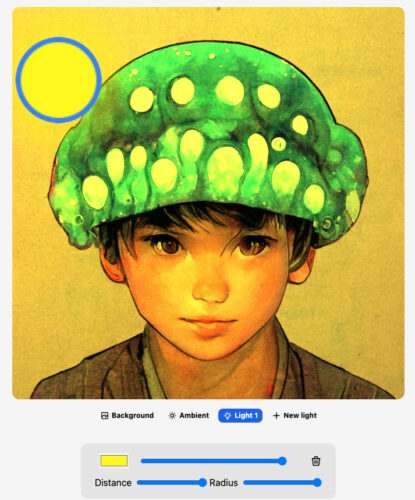
左上の緑色の四角を押すと、色を変えることができます。

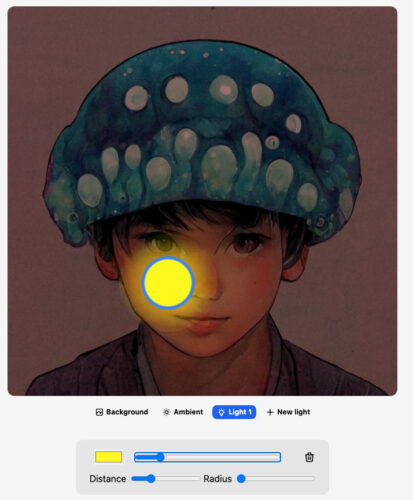
今回は黄色っぽいのを選んでみましょう。
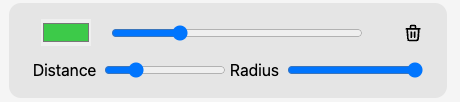
ライトの強度を変える
次に、ライトの強さを変えてみましょう。

この青いバーが右に行くほど、ライトが強くなります。
試しに一番右まで寄せてみましょう。

こうなりました。

最初と比べるとかなりライトが強く当たっていることがわかります。
ライトの前後の距離を変える
ライトを前方から当てたり、後方から当てたりすることができます。

「Distance」の青いバーで調整できます。
バーを右に寄せると、前方からライトを当てます。すなわち順光になります。
逆に、バーを左に寄せると、後方からライトを当てます。逆光になります。

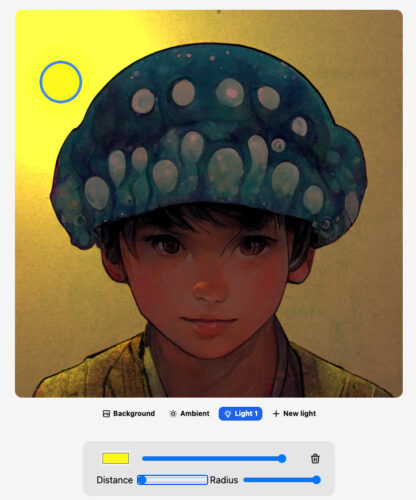
バーを右に最大に取って、かなり遠くの前方からライトを当てています。

バーを左に最大に寄せて、かなり後方からライトを当てています。

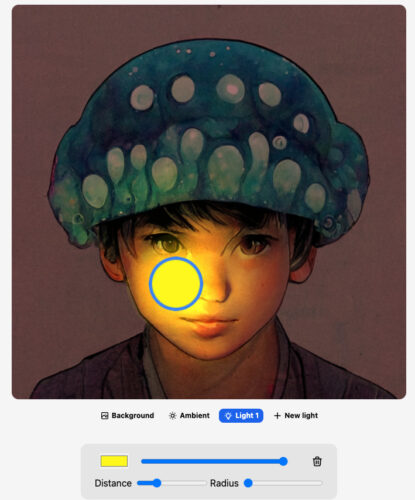
距離を微調整することにより、顔に近づけることで、局所的に光を強く当てること等もできます。
ライトの届く距離を変える
ライトの届く距離を調整しましょう。
![]()
「Radius」の青いバーを左右に動かすことにより、ライトの届く距離を調整できます。

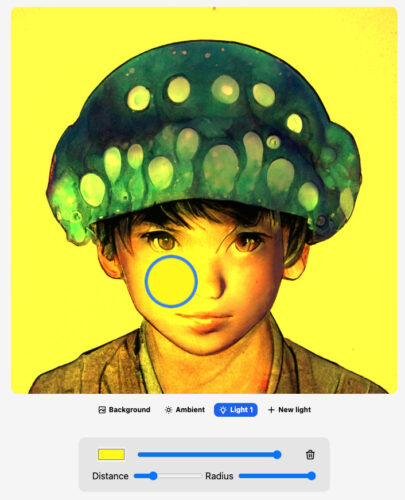
「Radius」を最小にしたことにより、届く距離が最小になりました。
そのことにより、狭い範囲までのライトが適用されることになります。

「Radius」最小かつ、強度も低くすると、より弱くて狭いライトになります。
このように、「Light」の強度や、距離、届く範囲を調整することにより、自由自在に光を操ることができます。
新しくライトを追加する
新しくライトを追加してみましょう。
![]()
一番右の、「+New light」でライトを追加できます。

「Light2」が誕生しました。
ライトは10個以上作ることが出来ますので、かなり複雑なライティングも可能です。

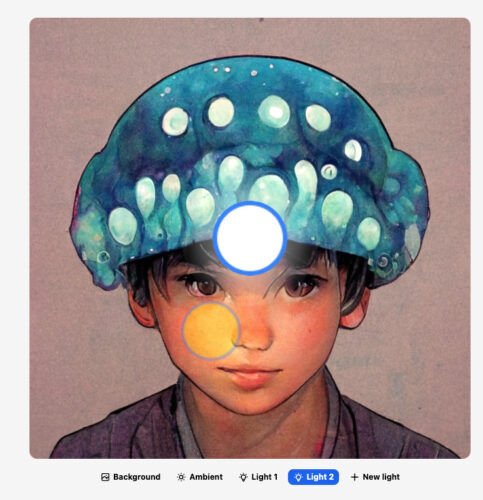
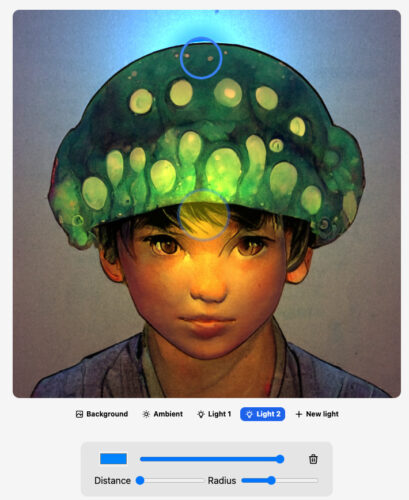
2つのライトを使って、頭上後方から青色の逆光。眉間あたりから黄色の順光を当てた図です。
アンビエントライト(環境照明)について
アンビエントライトというものがあります。
![]()
左から2番目の「Ambient」をクリックすると、

色がついた四角形と、バーが出てきます。
これが、アンビエントライトの調整項目になります。
アンビエントライトとは、環境照明のことで、画面全体の色とライトの強さを反映します。
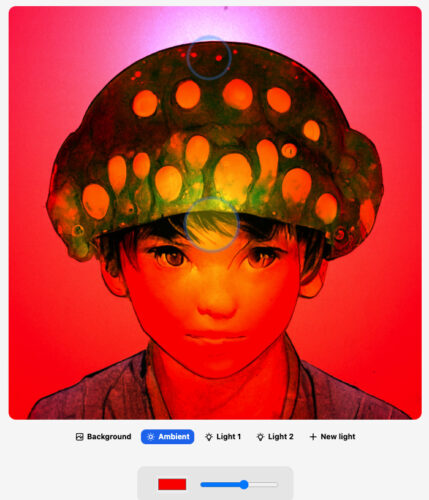
色を赤にすると、画面全体が赤っぽくなります。

バーを右に寄せると、どんどんと画面が赤くなっていきます。

完全に左に寄せるとアンビエントライトの効果は無くなります。
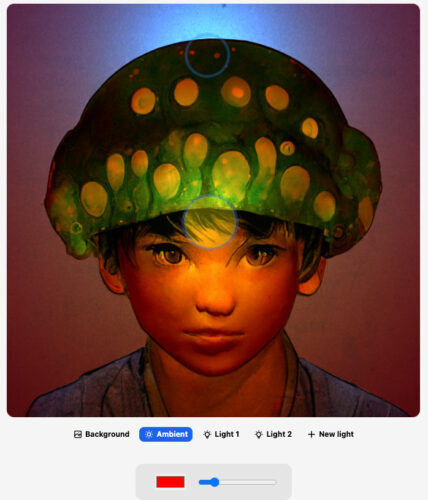
アンビエントライトと、普通のライトの効果を組み合わせて、さまざまなライティングを作り出すこともできるでしょう。
背景を変えよう
背景を変えることもできます。
![]()
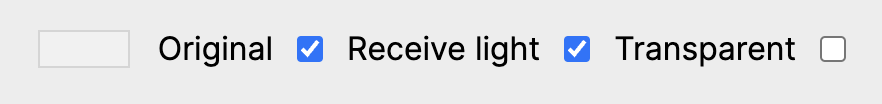
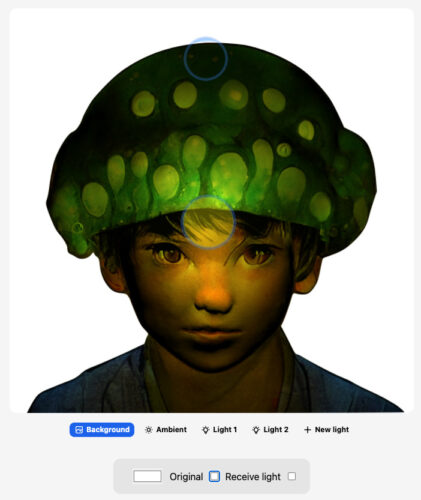
一番左の「Background」を選択します。
このような項目が現れます。
これで背景を調整することが出来ます。
真ん中の「Receive light」のチェックを外してみます。

こうなります。
背景がライトの影響を受けなくなります。
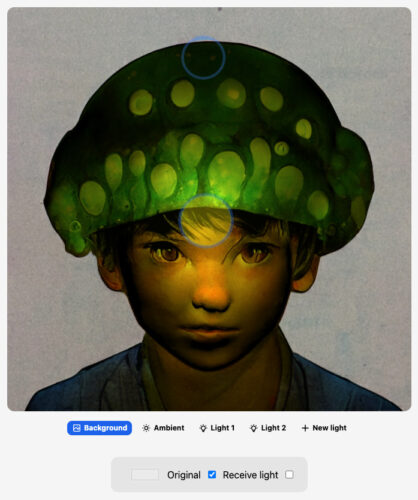
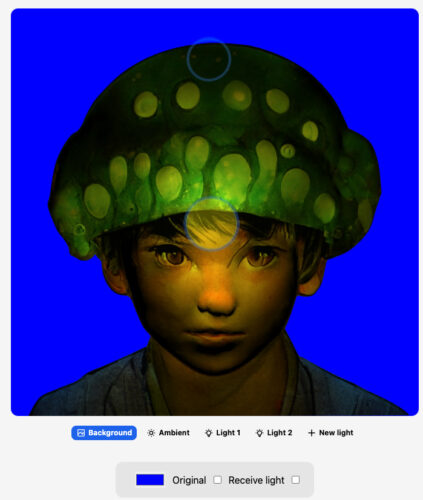
次に、「Original」のチェックを外します。

人物だけが切り抜かれたような画像になります。
元々の画像の背景が削除されました。
最も右にある「Transparent」にチェックを入れると、背景が全て透過されます。
また、「Original」のチェックを外した場合のみ、色を変えることが出来ます。
左の白い四角をクリックして色を変更してみましょう。

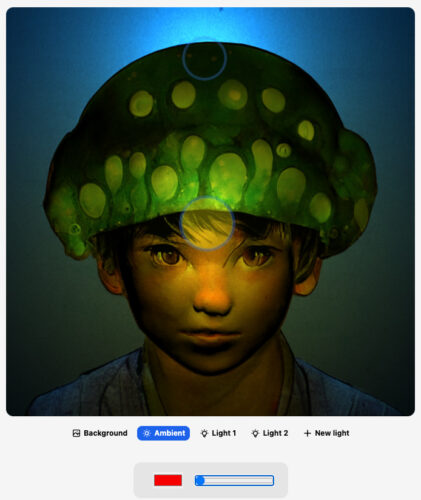
青色にしました。
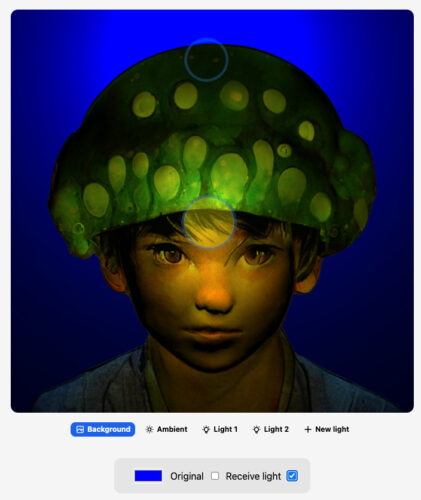
これに、「Rexeive light」のチェックを入れて、ライトを再度反映することも可能です。

こんな感じで、背景にライトが反映されるようになりました。
チェック方法
ライトを当ててたものの、ライトの丸が邪魔だという方は、ライトを非表示にしてみましょう。

画面右上になる目のアイコンをクリックしましょう。
すると、
![]()
目のマークが変わり、

ライトの丸も消えて、画面が見やすくなります。
また、画面右上の
![]()
電気マークを押すと、

ライトが何も当たっていない、元々の画像を見ることが出来ます。
どのようにライトで変わったかをチェックする際にご活用ください。
ダウンロード方法
出来た画像はダウンロードすることが可能です。

右上の「 Download」から画像を保存しましょう。
いろいろ試してみました

下からライトを当てて見た感じ。

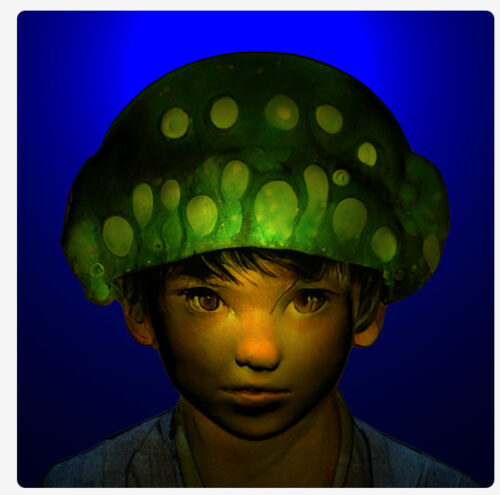
色んなカラーを入れて見た感じ。

さわやかな感じ?

不気味な感じ?
色々と試してみると面白いと思います。
バリエーションを作る「Reimagine XL」について
ClipDrop(クリップドロップ)では、ステイブル・ディフュージョン(Stable Diffusion)の機能を使用して、画像にバリエーションを作ることが出来ます。
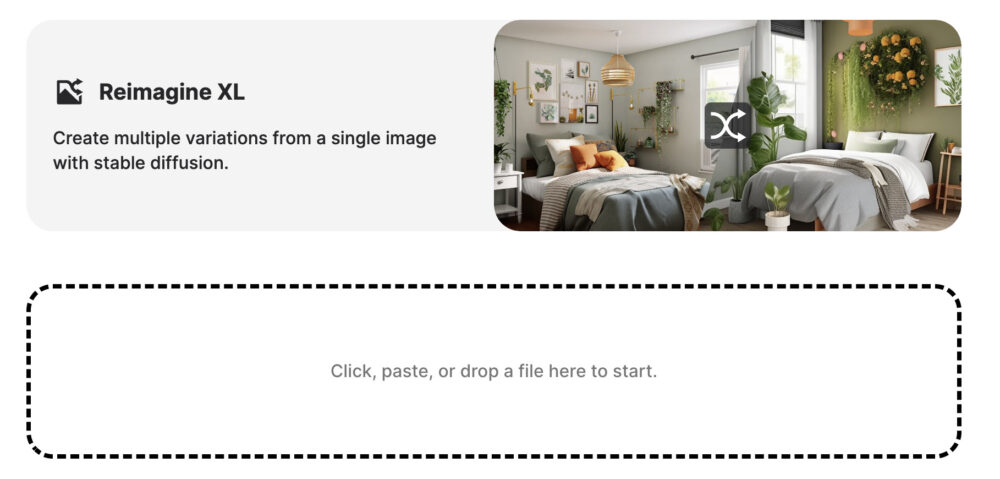
HOME画面の下にある「Reimagine XL」をクリックしましょう。
枠内をクリックして、バリエーションを作りた画像を選択しましょう。
上図はミッドジャーニー(Midjourney)で作成したラーメンの画像です。
これを、Reimagine XLで使用しました。
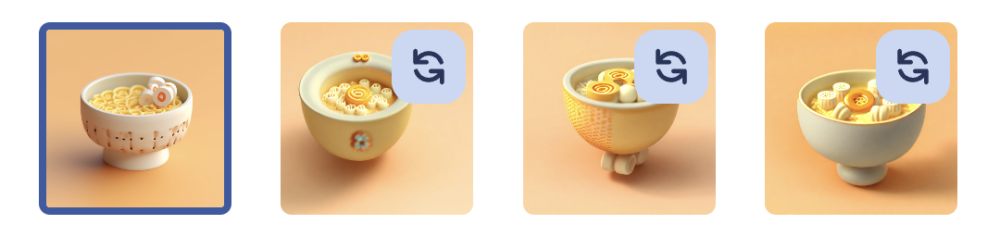
バリエーションが3つ作られています。
それぞれ確認していきます。
以上のように、オリジナルに似た画像が作られます。
また、サムネイルについてリロールボタンを押すと、
新たなバリエーションが生成されます。
気に入ったものが出るまで、リロールをしてみるのも良いと思います。
画像生成できる「Stable Diffusion XL」について
ClipDrop(クリップドロップ)では、ステイブル・ディフュージョン(Stable Diffusion)を用いて、画像生成することが可能です。
「Stable Diffusion XL」をクリックしましょう。
上図の表示になります。
上の「Enter your prompt」の欄に生成したい画像のプロンプトを記入しましょう。
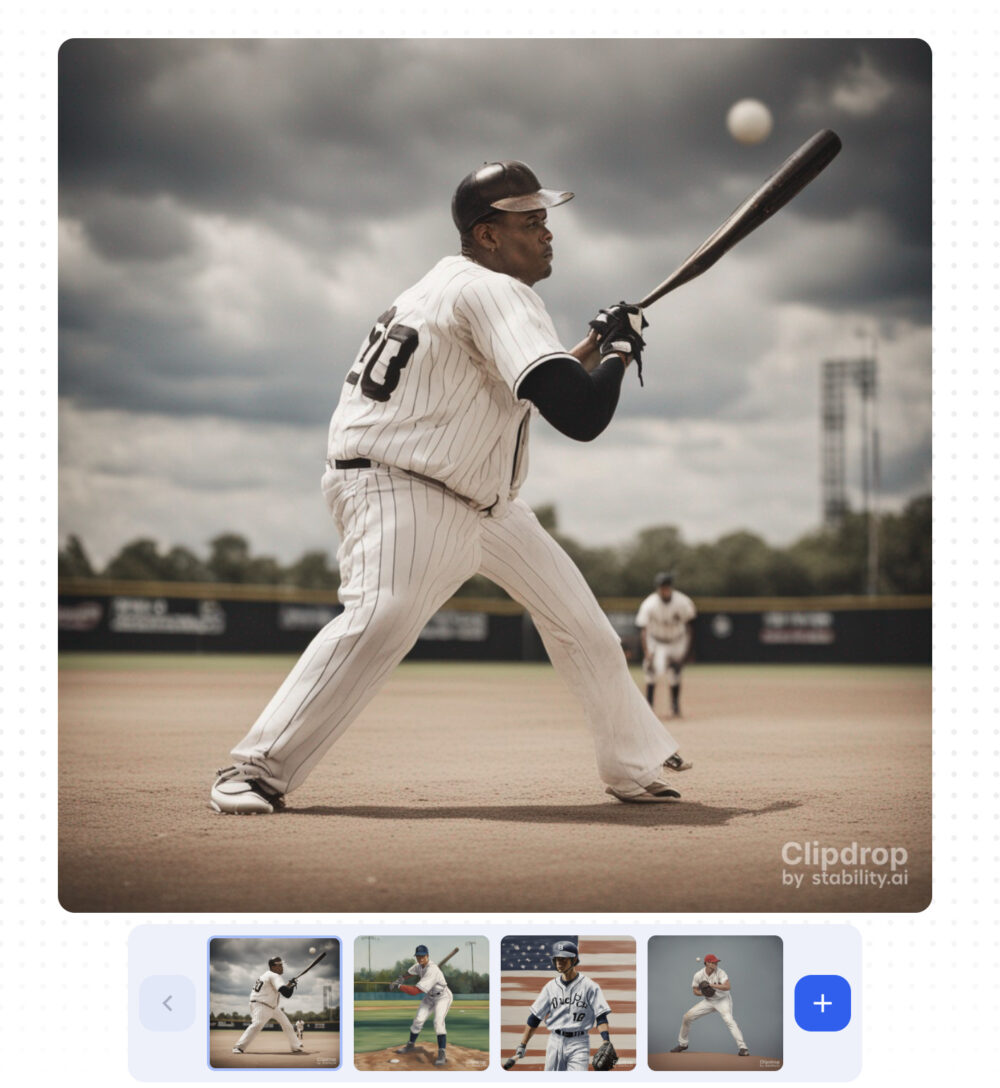
今回は「baseball player」と入れてエンターキーを押しました。
サブスクを勧められますが、下の「Skip」を押すと無料で画像生成することが出来ます。
このようなポップアップでのサブスク勧誘もありますが、同じく下の「Continue in free mode」をクリックすると無料で画像生成出来ます。
野球選手の画像が4枚描かれました。
上図右下の「+」ボタンを押すと新たに画像を4枚再生成します。
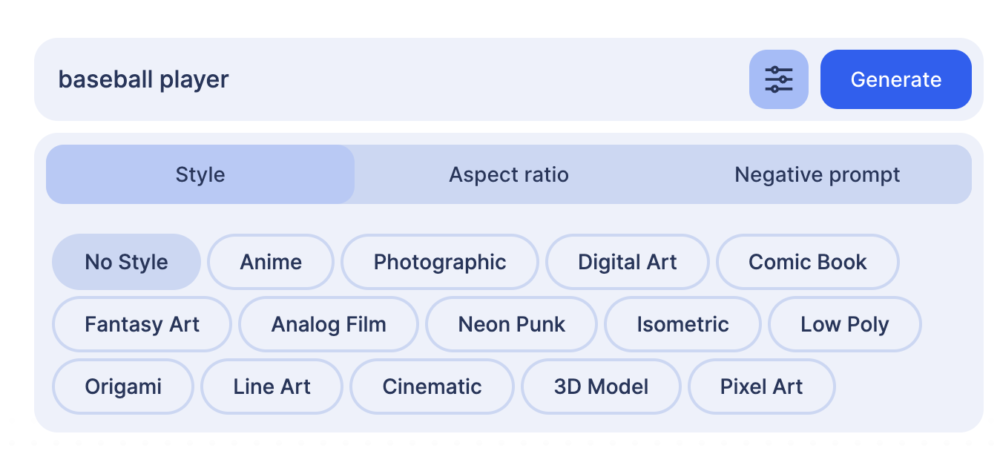
充実のオプション
メッセージ送信欄の右側の「設定マーク」を押すと、「Style」「Aspect ratio」「Negative prompt」の項目が現れます。
Style
「Style」は生成する画像の画風などを決定することが出来ます。
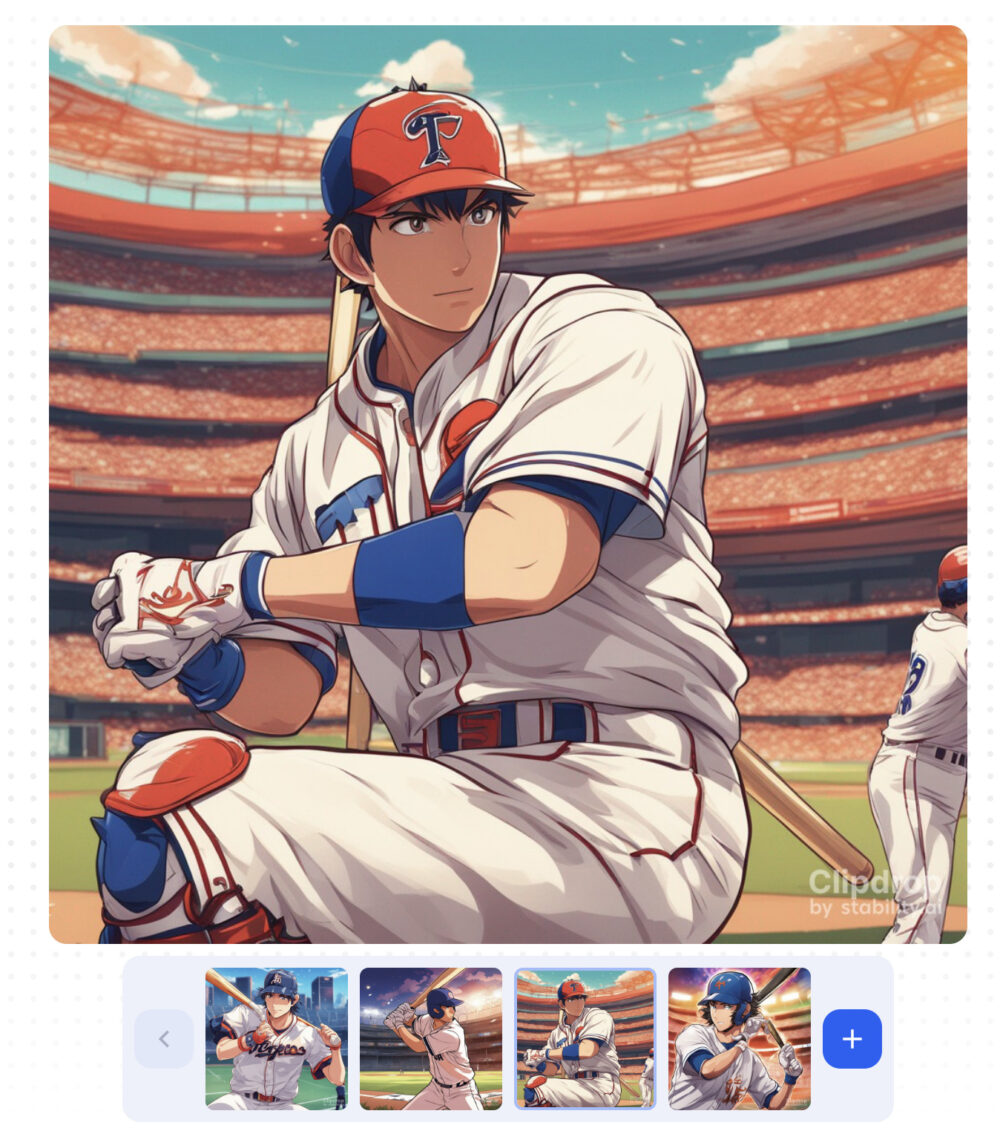
試しに「Anime」を選択してみましょう。
すると、アニメ調の野球選手の画像になりました。
「Style」を変えることで、いろいろな画風に変更することが可能です。
Aspect ratio
「Aspect ratio」は画像の縦横比を調節する項目です。
試しに「Widescreen(16:9)」を選択してみます。
ワイドスクリーン(16:9)の画像が生成されました。
Negative prompt
「Negative prompt」は画像に反映して欲しくない単語などを入力する項目です。
上図の欄に記入した単語は、画像に反映されづらくなります。
試しに「red」と入れてみます。
出来た画像が上図になります。
赤色は画像内に描画されづらくなっています。
最新版のSDXL1.0を採用
この機能は、Stable Diffusion XL 1.0 (SDXL 1.0) を採用しています。
「SDXL 1.0」は2023年7月27日にリリースされた、 Stable Diffusionの最新バージョンになります(2023年7月31日現在)。
ClipDrop(クリップドロップ)ではそれまでも画像生成出来ていましたが、現在のバージョンに比べると精度は低かったです。
以前のバージョン
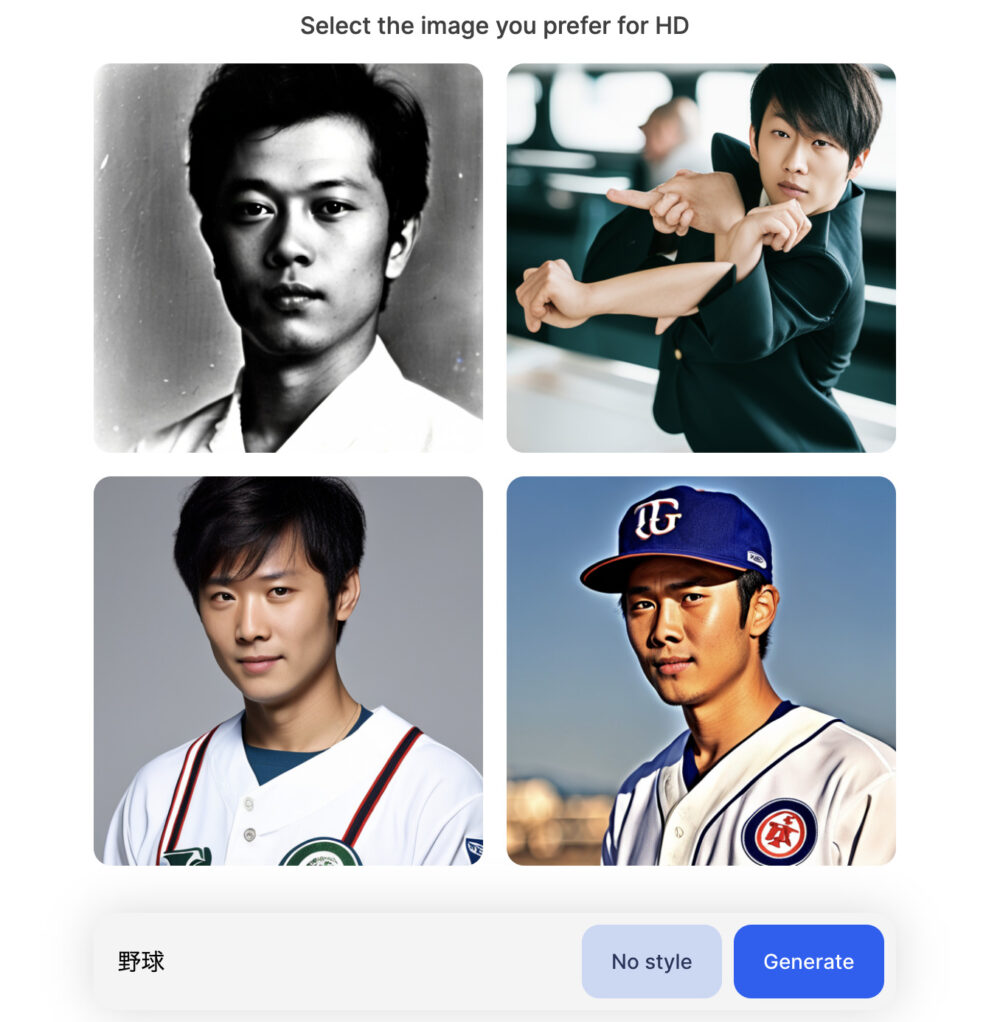
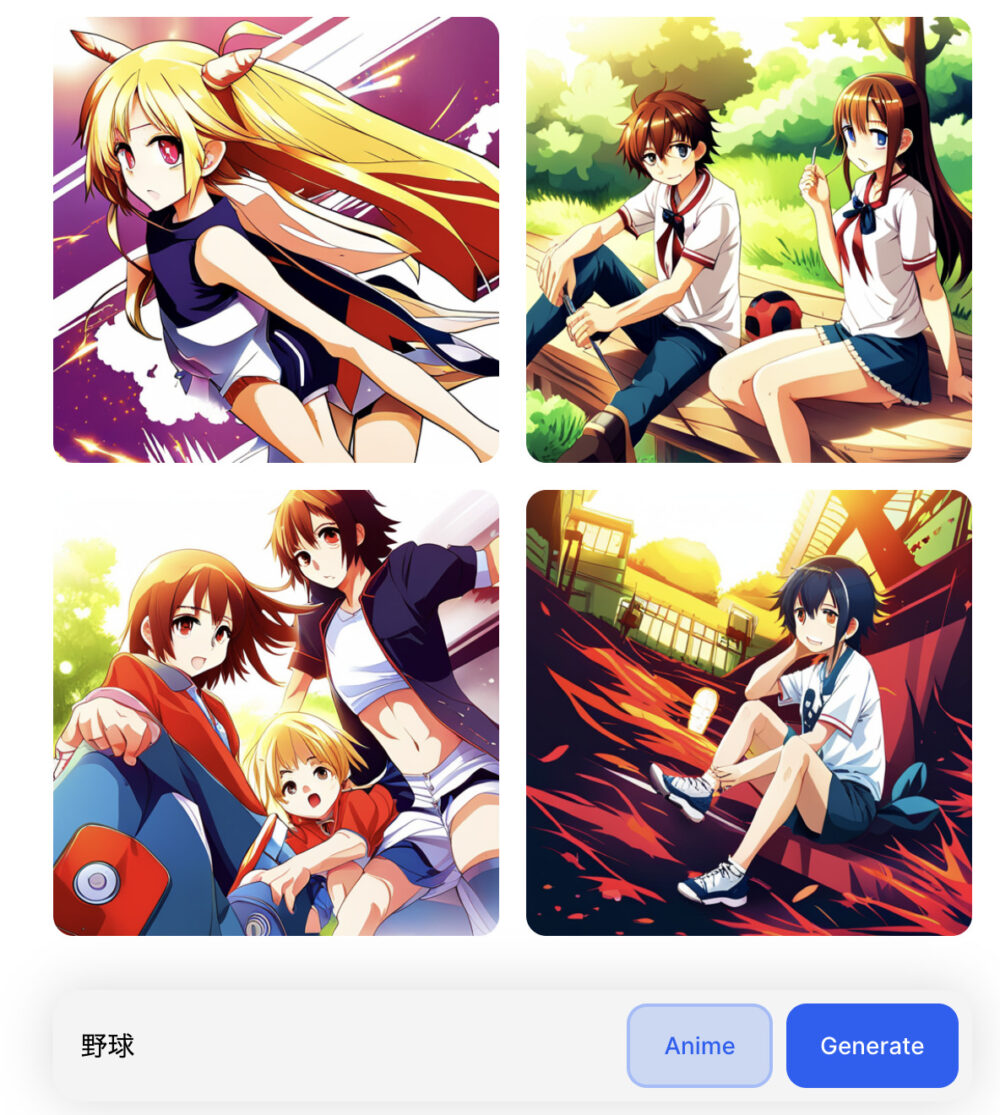
上図は以前のバージョンで生成した画像です。
プロンプトは「野球」です。
こちらは「野球」のプロンプトにアニメ調のスタイルを加えています。
写実性、芸術性、プロンプトの理解力ともにイマイチでした。
最新バージョン
こちらが最新バージョンの「SDXL 1.0」で作成した画像です。
精度は向上しています。
サブスクをするとウォーターマークを消去できる
無料のまま画像を生成すると、画像右下に「Clipdrop by stability.ai」というウォーターマークが表示されます。
サブスクをするとこのウォーターマークが記載されなくなるようです。
また、サブスクをすると画像生成の待ち時間が減少するとのことです。
リアルタイム描写「Stable Diffusion XL Turbo」について
「Stable Diffusion XL Turbo」では、プロンプトを記入した直後に画像が反映されます。
ほぼリアルタイムで画像を生成することが出来ます。
以上のように、プロンプトを書き足すたびに即座に画像に反映されます。
今までには無い感覚で楽しいですね。
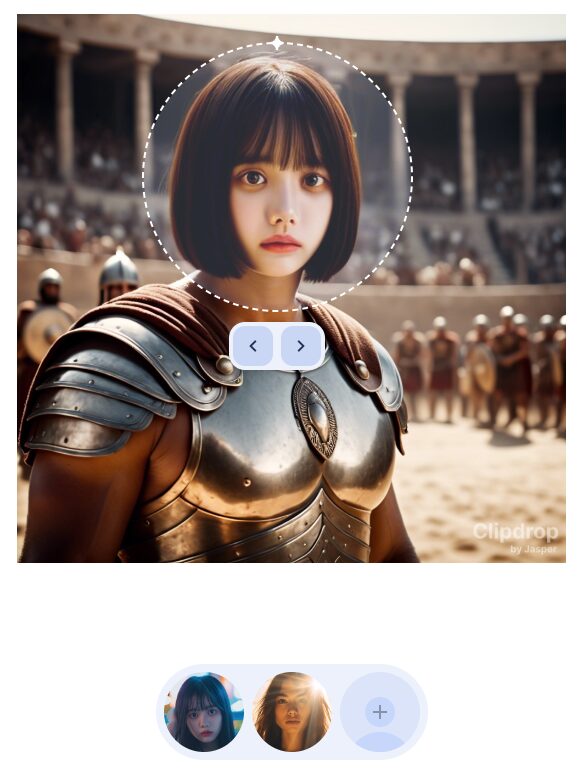
人の顔を移植する「Swap」について
「Swap」を使用することで、人の顔を簡単に別の顔にすることが可能です。
人物が写った画像をアップロードします。
下の顔一覧から画像を選択して、ドラッグ&ドロップするだけで顔を移植することが出来ます。
+ボタンを押すことで、自身のフォルダーから画像を選ぶこともできます。
顔の近くの矢印ボタンを押すことで、顔を再生成することも可能です。
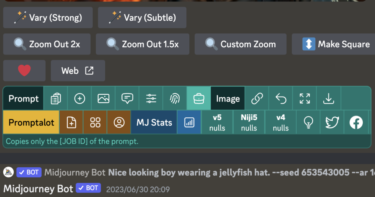
インペインティング「Generative Fill」について
「Generative Fill」を使用することで、画像をインペインティングすることが可能です。
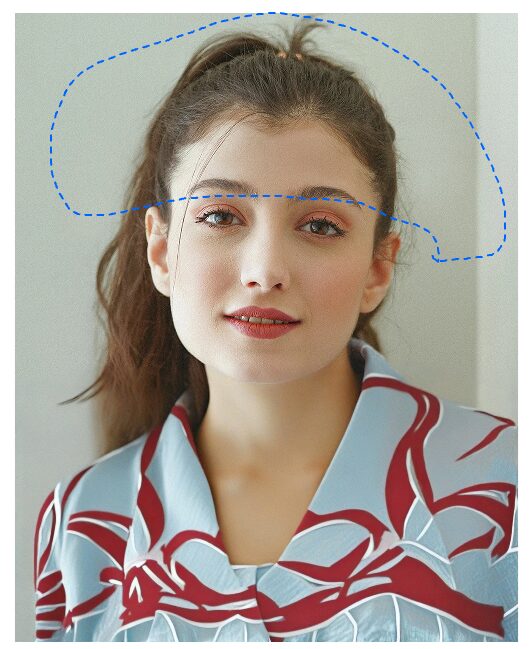
画像の変えたい部分を選択します。
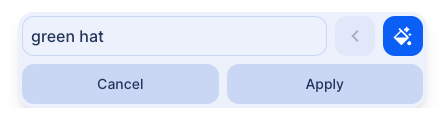
プロンプトを記入します。
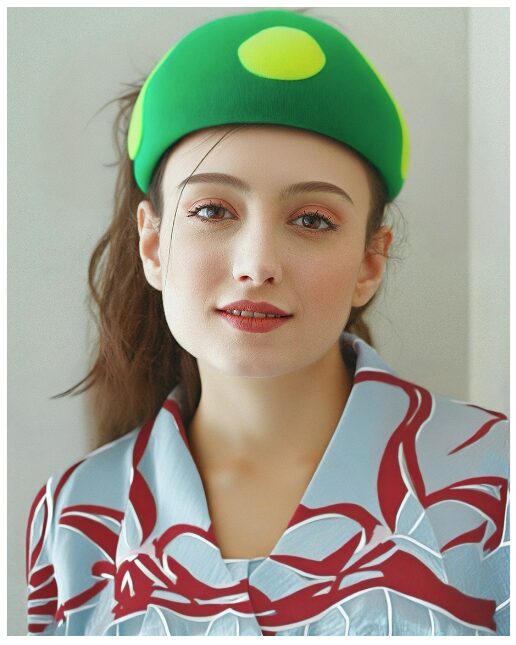
今回は「green hat」と記入して、エンターキーを押します。
緑色の帽子をかぶることが出来ました。
しかし、精度はイマイチだと思います。
キャンバスの外をAIが描く「UNCROP」について
ClipDrop(クリップドロップ)には、キャンバスからはみ出した空白の部分を上手いこと付け足してくれる機能があります。
それを「UNCROP」と言います。
UNは「〜に反する」という意味があり、CROPは「切り取る」という意味があります。
よって、「切り取ることに反する」→「付け足す」というような意味になると思います。
ClipDrop(クリップドロップ)における「UNCROP」は、いわゆる「アウトペインティング」と同じ効果があります。
HOME画面右下の「Uncrop」をクリックしましょう。
このような画面に遷移します。
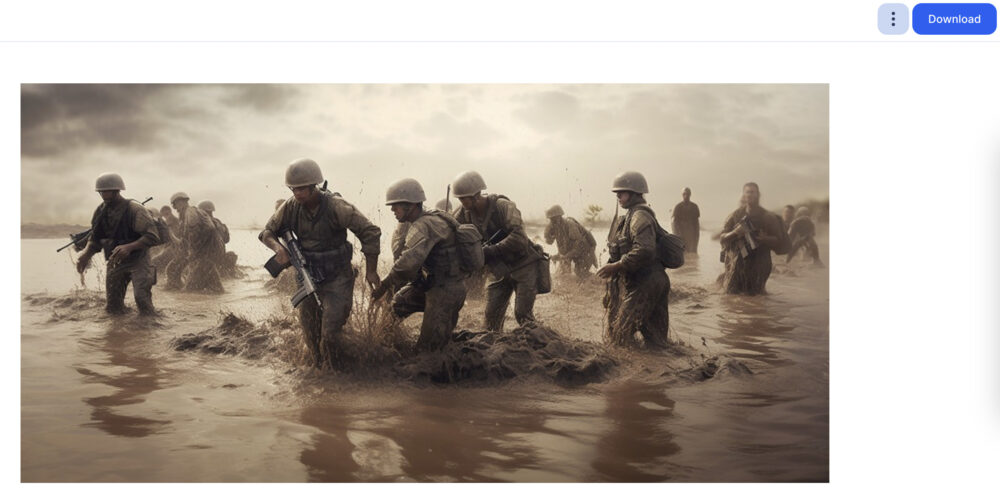
キャンバス外を描き足したい画像をアップロードします。
今回は上の画像を使用します。
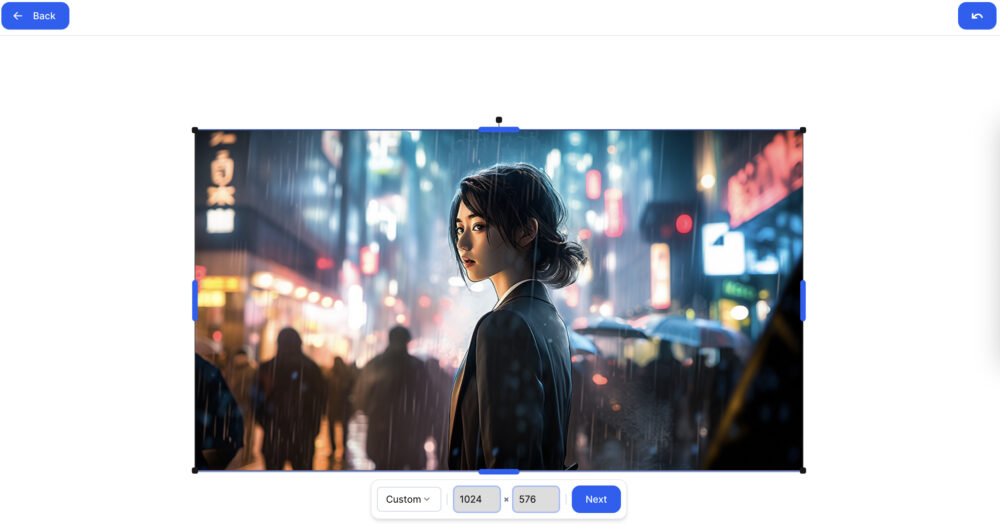
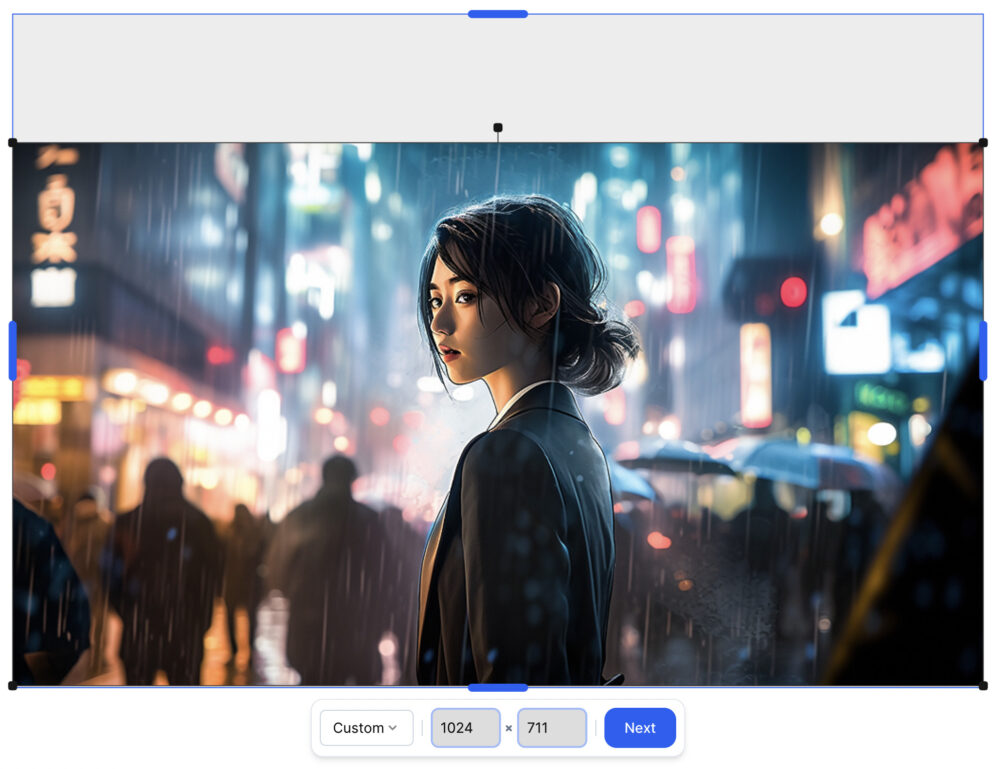
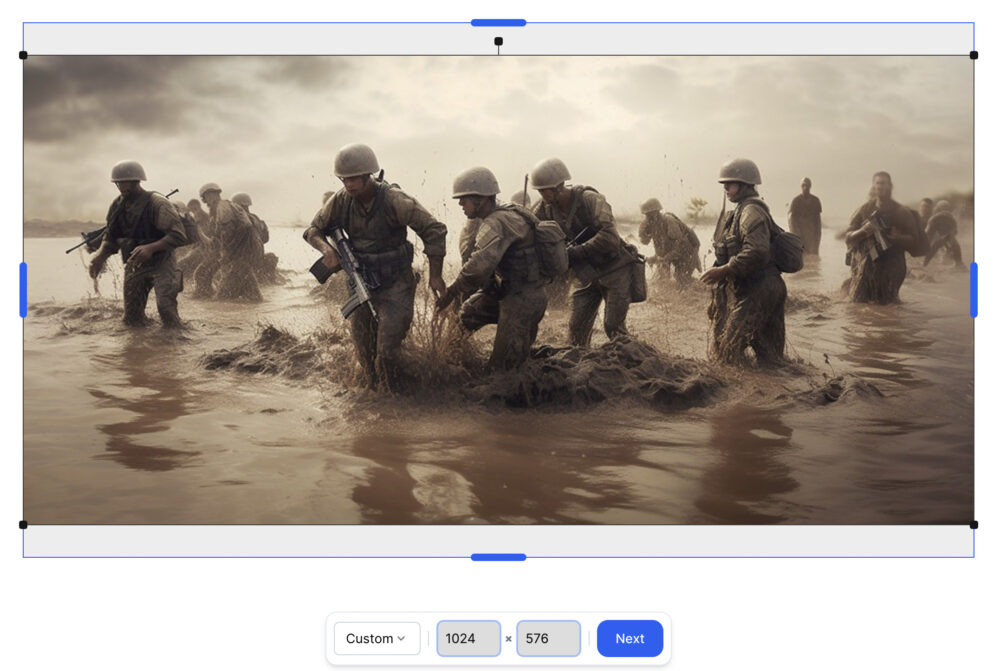
「UNCROP」の作業画面です。
枠をドラッグして広げると、その部分がAIで描き足されます。
画面中央下の欄に、数字を直接入力したり、「Custom」で規定のサイズを指定しても良いです。
ただし幅・高さともに1024以上の値は取れません。
また、アップロードした画像は1024×1024以下に自動的に縮小されます。
画像の上枠を引き伸ばしてみました。
「Next」をクリックします。
出来た画像が上図になります。
かなり自然な描写で画像の上側が描かれています。
あとからAIが描き足したとは、一目見ただけでは分からないと思います。
画面下には4つの生成画像が表示されていますので、その中から好みのものを選びましょう。
気に入れば、画面右上になる「Download」を押して保存しましょう。
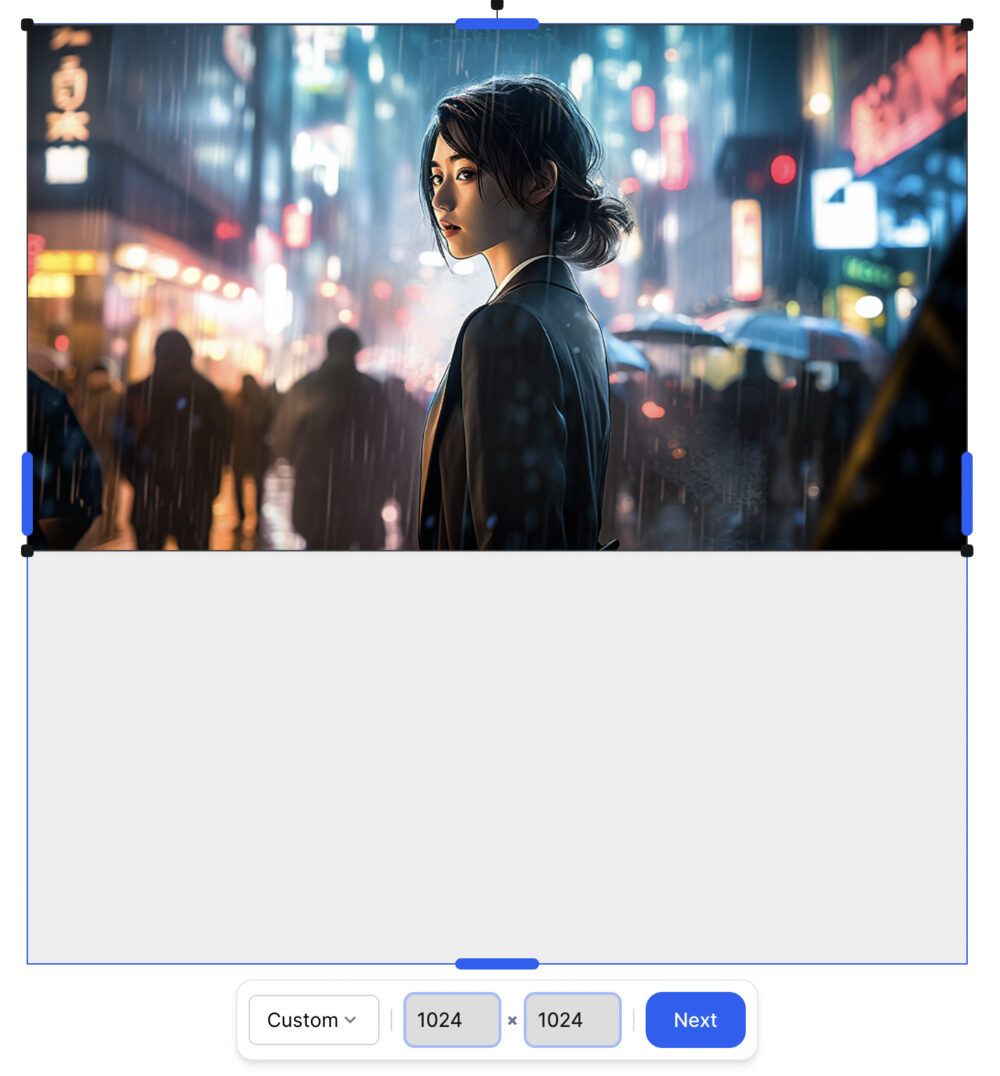
さきほどの上枠を伸ばした画像を用いて、さらに下枠を伸ばしてみましょう。
最大の高さまで下枠を伸ばします。
出来た画像が上図です。
違和感がありますが、それらしい描きこみをしてくれます。
ただ、現時点ではUNCROPする範囲を大きく取りすぎたり、人物を拡張する場合は、上手くいかないことが多いです。
ミッドジャーニー(Midjourney)のフチへの対処方法
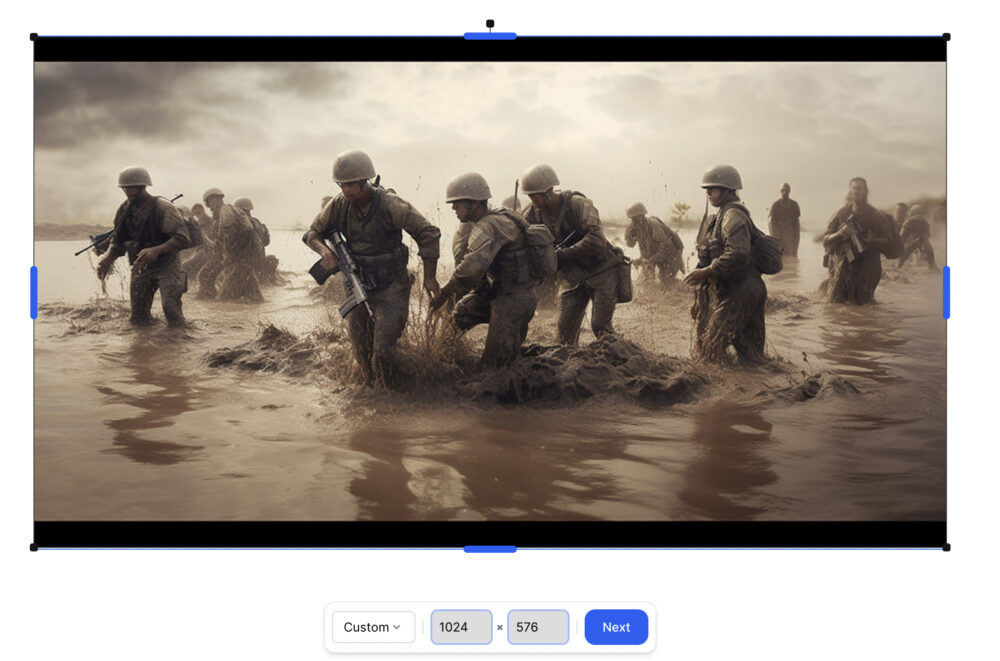
ミッドジャーニー(Midjourney)では、上図のように上下(もしくは左右)に黒い帯のような「フチ」が入り込むことがよくあります。
「UNCROP」を使用して、この「フチ」の部分を背景の一部に変えたいと思います。
まずは「フチ」の部分をトリミングします。
トリミングするのは他のツールでも良いのですが、今回は「UNCROP」を使用してカットします。
フチが消えるように枠を狭めます。
「Next」を押します。
元画像からフチが消えただけの画像が作られました。
「Download」を押して保存します。
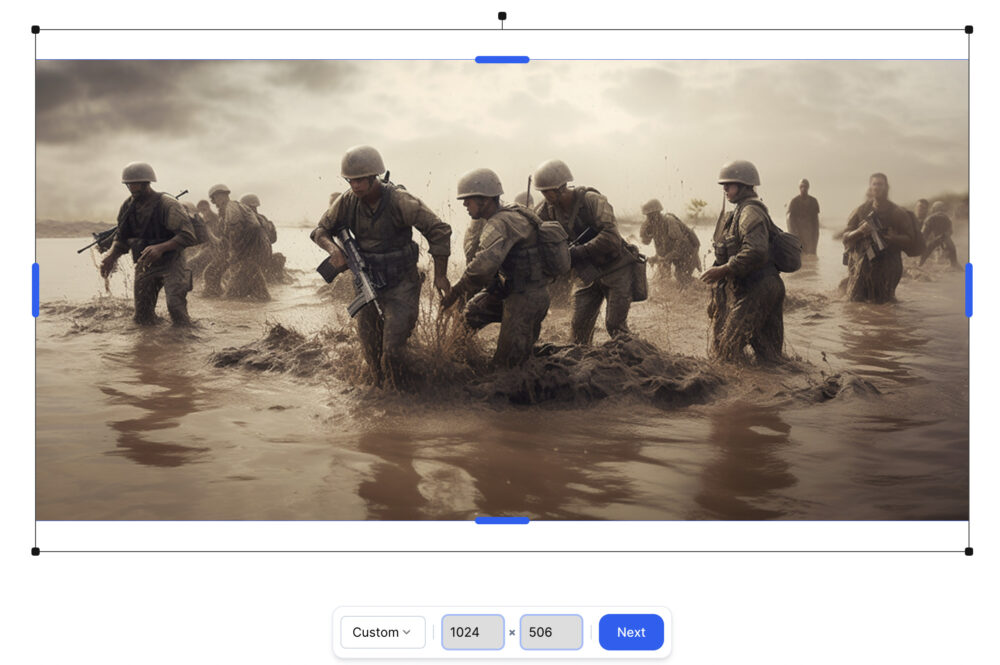
再び「UNCROP」を開き、さきほど保存した画像をアップロードします。
元画像と同じサイズに枠を広げて、「Next」を押します。
そうすると上図のように、元画像と同じサイズにもかかわらず、上下のフチのない自然な画像が出来上がります。
落書きをリアルにする「STABLE DOODLE」について
「STABLE DOODLE」について解説します。
「DOODLE」といのは「落書き」という意味です。
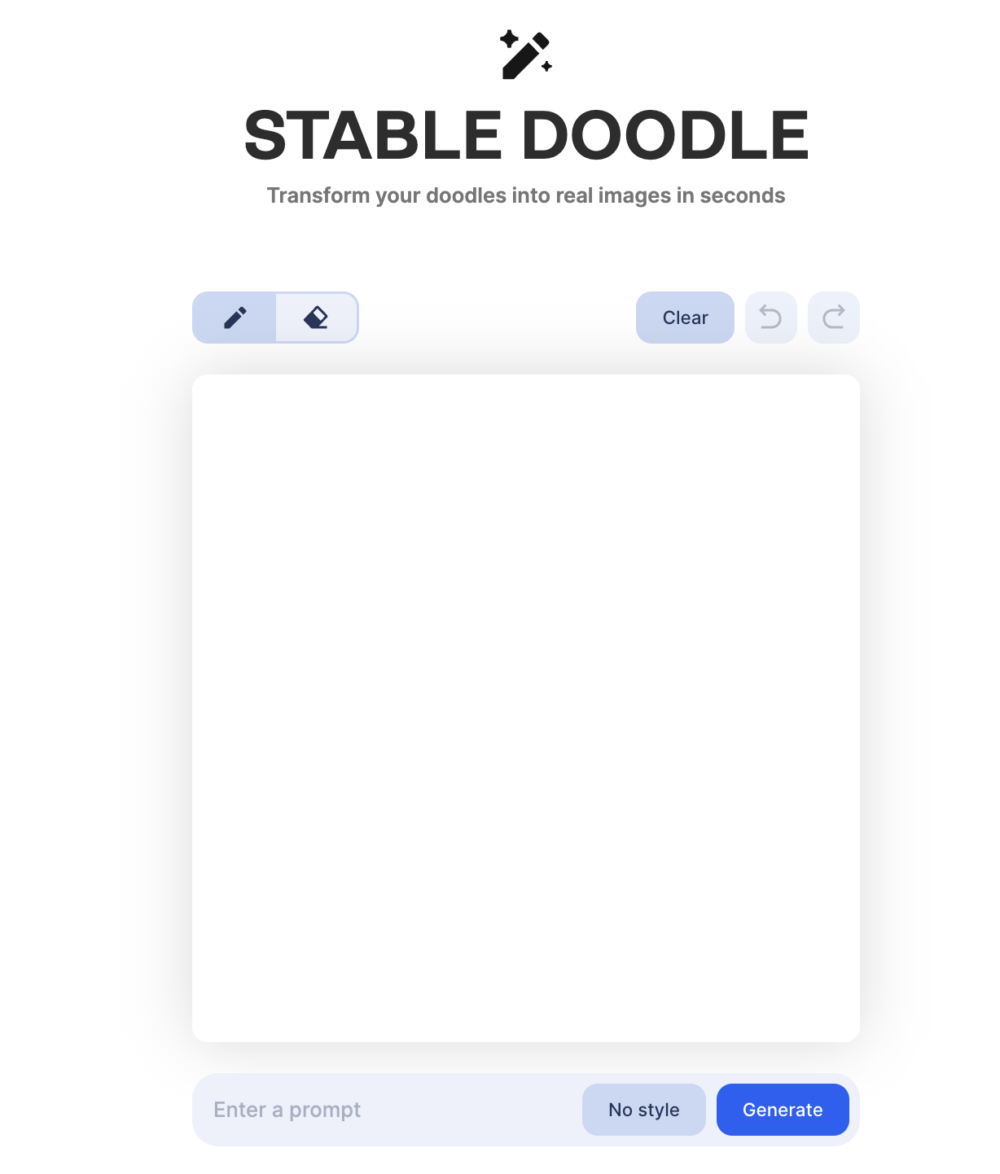
「STABLE DOODLE」をクリックすると上図の画面になります。
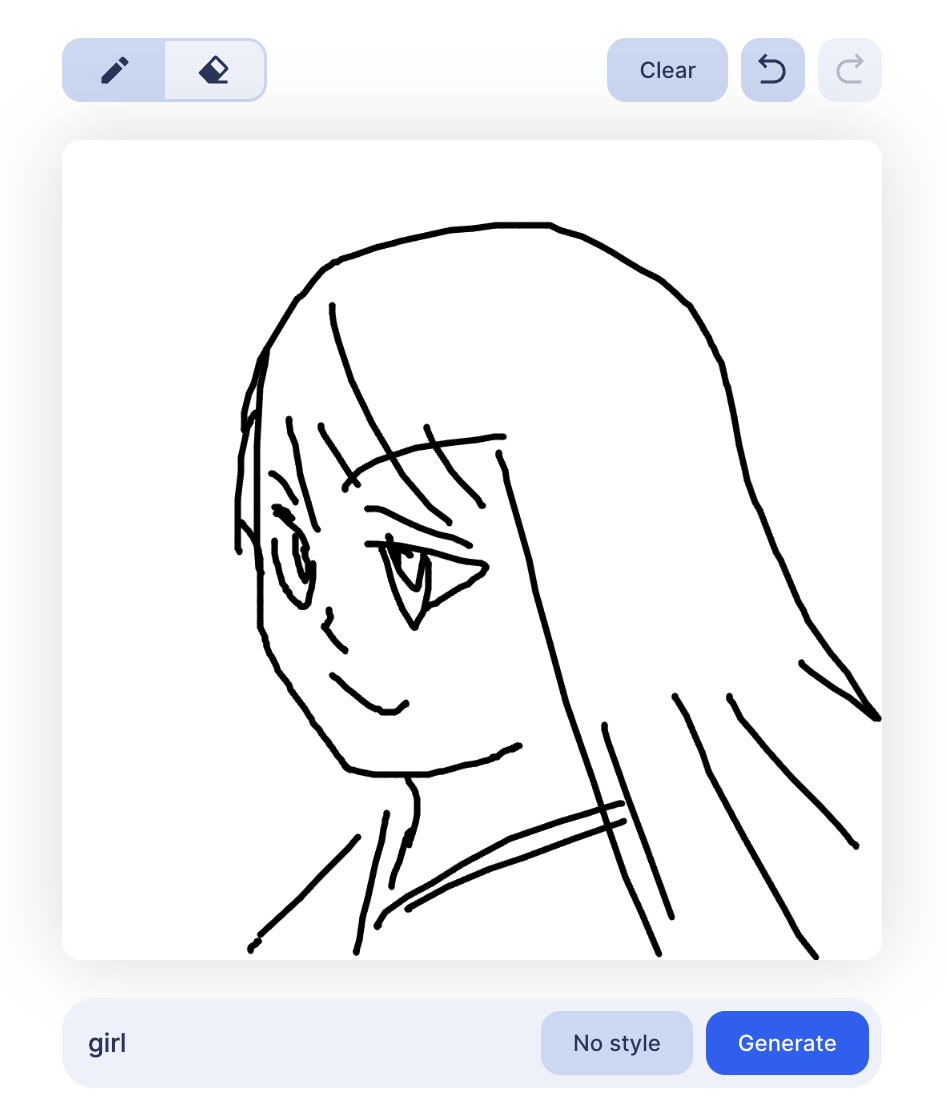
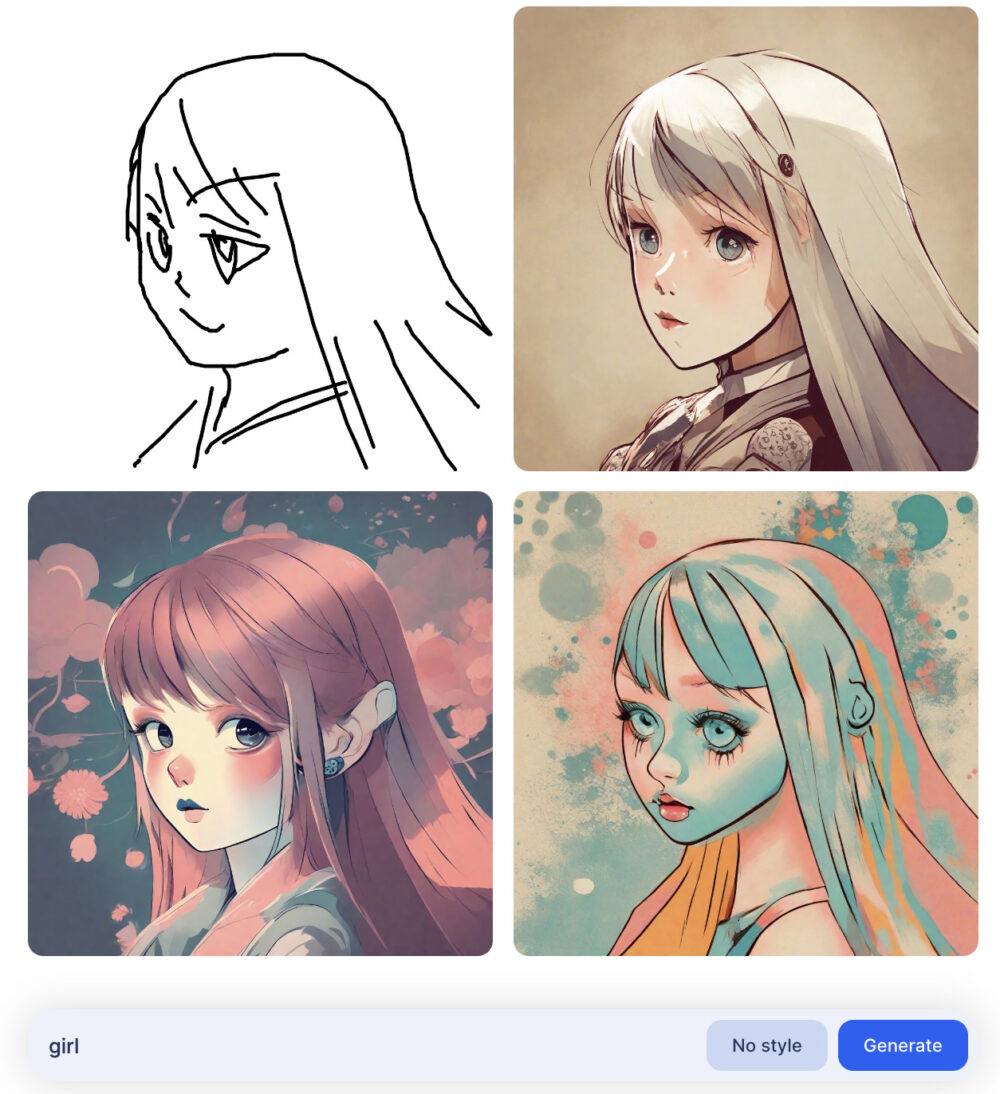
適当に女性の横顔を描いてみました。
プロンプトも入力できますので、「girl」とだけ記入して「Generate」をクリックします。
そうすると、私が描いた辿々しい絵を元にして、構図はそのままにクオリティの高い画像を生成してくれます。
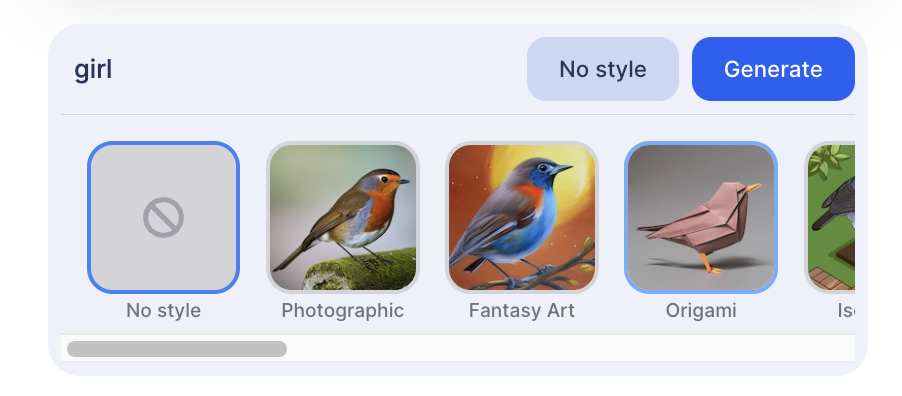
メッセージ欄の右側に「No style」というボタンがあります。
それをクリックすると、スタイルを選択することが出来ます。
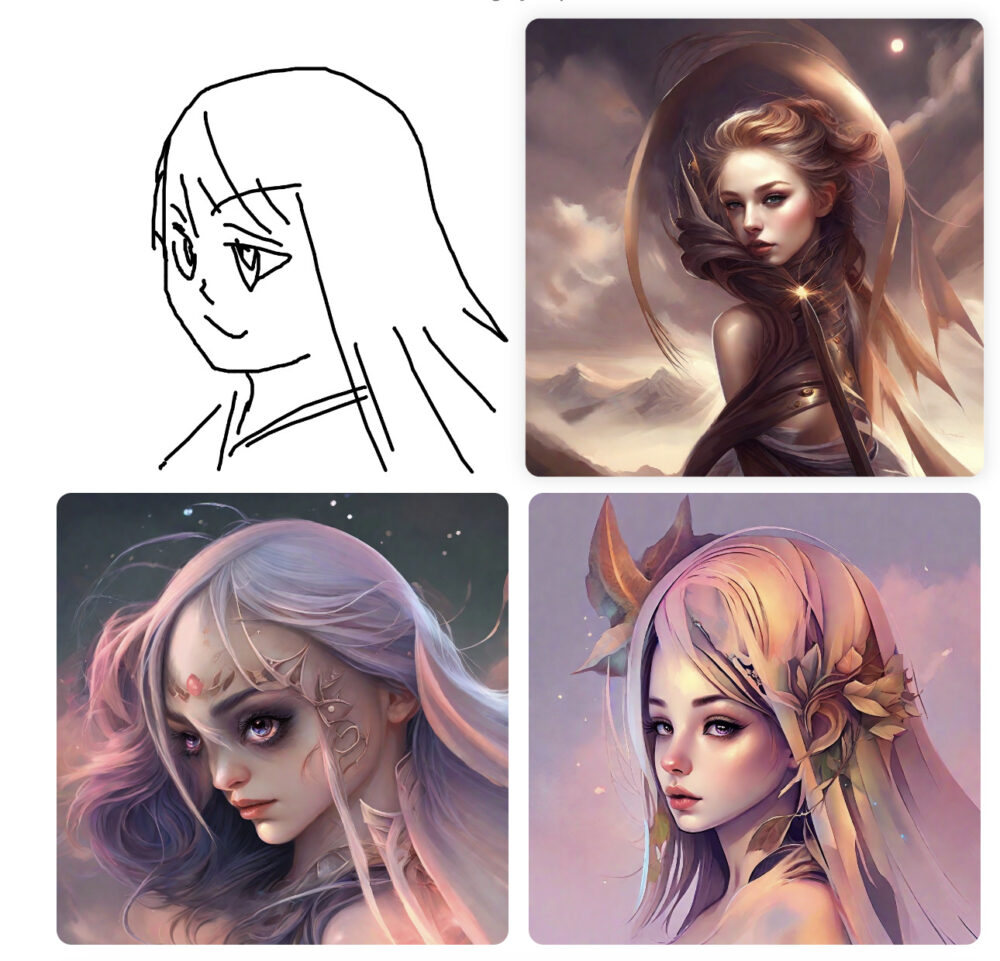
今回は「Fantasy Art」を選びます。
ファンタジー色の強い画像が生成されました。
落書きと簡単なプロンプトで、自分が望む画像を作りやすい機能となっています。
課金について
ClipDrop(クリップドロップ)の多くの機能は無課金で使用できますが、課金をするとさらに機能が強化されます。
料金について
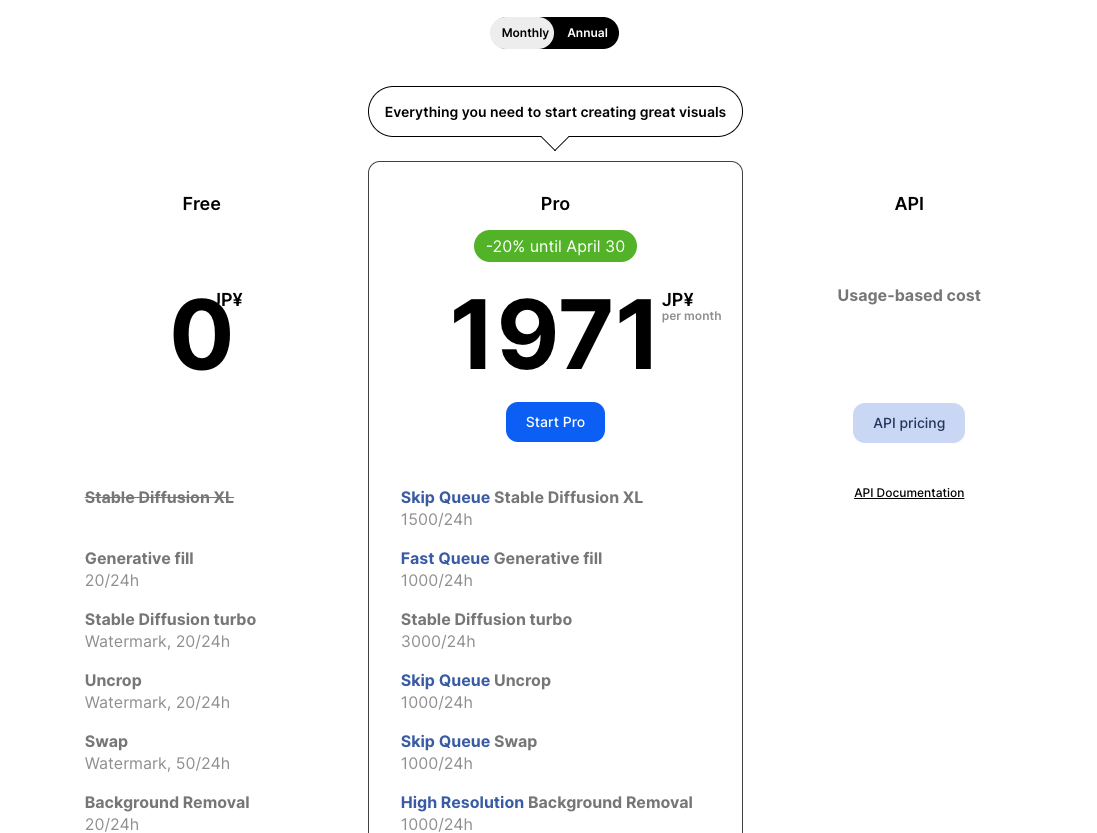
課金額についてです。
現時点(2024年4月12日)では、
- 年間課金=16380円(月額計算1365円)
- 月額課金=1971円
となっています。
円安もあり料金は段々と高騰しており、ここ1年でほぼ倍になっています。
課金の機能について
有料機能としては、以下のものが挙げられます。
- Skip Queue Stable Diffusion XL
1500/24h - Fast Queue Generative fill
1000/24h - Stable Diffusion turbo
3000/24h - Skip Queue Uncrop
1000/24h - Skip Queue Swap
1000/24h - High Resolution Background Removal
1000/24h - High Resolution Image Upscaler x16
1000/24h - Skip Queue Sketch to Image
1000/24h - High Resolution Cleanup
1000/24h - High Resolution Relight
1000/24h - High Resolution Sky replacer
1000/24h - High Resolution Text Remover
1000/24h - High Resolution Reimagine XL
1000/24h - High Resolution Replace Background
1000/24h
基本的には、HD画質でダウンロードできたり、各機能を回数無制限で使用できるようになります。
Stable Diffusion XL- Generative fill
20/24h - Stable Diffusion turbo
Watermark, 20/24h - Uncrop
Watermark, 20/24h - Swap
Watermark, 50/24h - Background Removal
20/24h - Image Upscaler x2
20/24h - Sketch to Image
- Cleanup
20/24h - Relight
20/24h - Sky replacer
Watermark, 50/24h - Text Remover
50/24h - Reimagine XL
20/24h Replace Background
ちなみに、無課金の場合の機能は上記のようになります。
以上、現時点で使用することができるClipDrop(クリップドロップ)の機能を解説しました。
このサイトだけで多機能の画像編集が無料で出来るというのは非常に魅力的だと思います。
ロゴ.png)