2023年12月21日にMidjourney V6モデルがリリースされました。
その後もスタイルリファレンスやキャラクターリファレンスなどの機能が追加されています。
これらについてまとめて解説していこうと思います。
Version 6について
2023年12月21日に、待ちに待ったミッドジャーニー(Midjourney)のバージョン6(V6.0)がリリースされました。
大きな特徴としては、テキスト描写が可能になったことと、写実的なイラストに強くなったことだと思います。
テキスト描写について
V6では引用符【"】で囲むと、その部分のプロンプトがテキストとして描写されやすくなります。
この画像のプロンプトは、
A sign says "Hello World!" --ar 16:9 --v 6.0 --style raw
となっています。
--style raw のパラメーターを使用する方が、よりプロンプトに忠実になります。
この画像でも、看板に「Hello World!」としっかりと記載されています。
これは今までのバージョンではほとんど不可能な描写でした。
※Niji 6では「ひらがな」と「カタカナ」にも対応していますが、MJでは日本語は非対応です。
また、引用符【"】で囲むことで、さまざまな場所にテキストを配置することも可能です。
今回は筋肉質な男性のボディに「midjourney」とペイントしてみました。
プロンプトは、
A muscular man has "midjourney" painted on his stomach. --ar 16:9 --v 6.0 --style raw
となっています。
写実的なイラストに強い
V6では、より写実的な表現が得意になっていると感じます。
この画像のプロンプトは、
Close-up of a beautiful Asian woman with clear skin. --ar 16:9 --v 6.0 --style raw
となっています。
肌の質感も詳細に表現されています。
photo , real man , close up , smile , japanese --ar 16:9 --v 6
イラスト風の画像も可能
リアル系の画像だけではなく、イラスト系の画像も生成することが可能です。
この画像のプロンプトは、
simple vector Editorial Illustration , flat, cute manga , pastel color , meeting --ar 16:9 --v 6.0 --style raw
となっています。
従来通り、イラスト系のプロンプトを記入すると、その通りの描写になります。
「sref」スタイル・リファレンスについて
ミッドジャーニー(Midjourney)の画期的な機能のひとつに、「sref」スタイル・リファレンスというものがあります。
スタイル・リファレンスとは直訳すると「様式参照」です。
新たに生成される画像に、自ら用意した絵の画風やタッチなどを反映させることが出来ます。
たとえば上図の少年のイラストを「sref」として使用すると、
別の人物を生成した際にも、元絵の画風との統一感が生まれやすくなります。
「sref」の使い方について
「sref」はパラメーターのひとつです。
そのため、使用する際には末尾に「--sref」と記述します。その直後に半角スペースを入れて、画像URLを貼り付けて使用します。
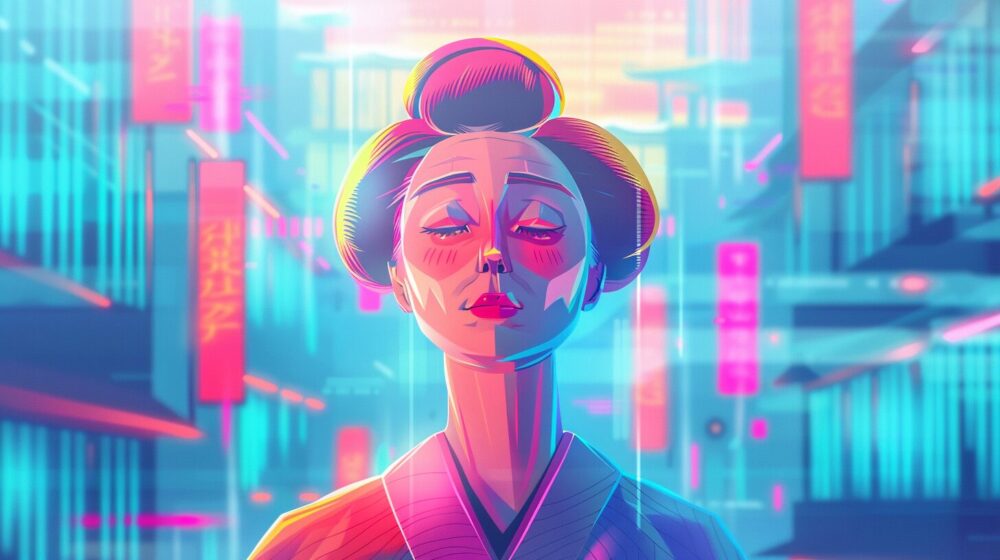
van gogh style , cyberpunk city --ar 16:9
上図の画像を「sref」として使用します。
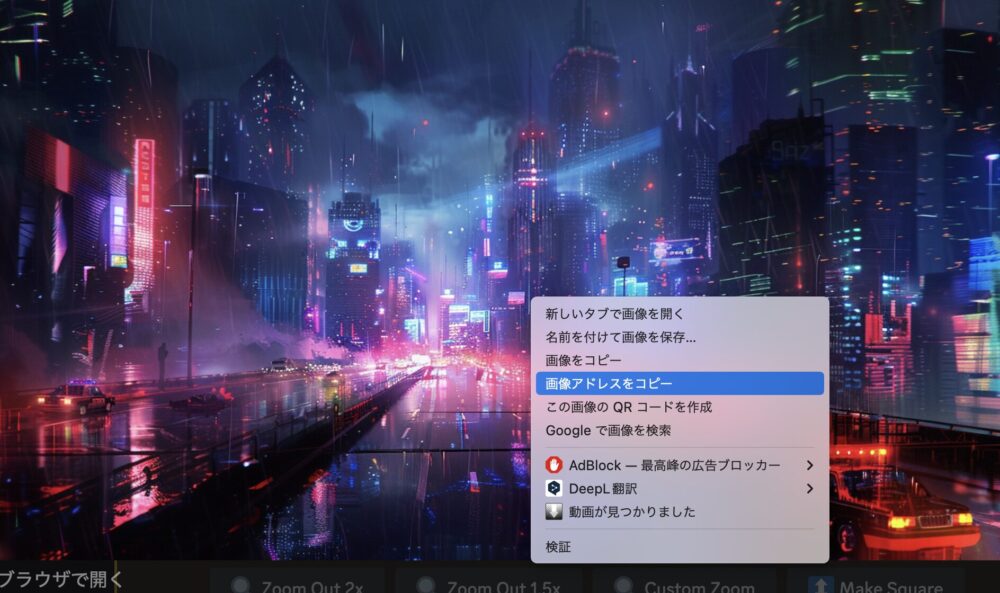
まずは画像URLを取得してコピーします。
基本的には画像を左クリック→右クリック→「画像アドレスをコピー」で画像URLをコピーできます。
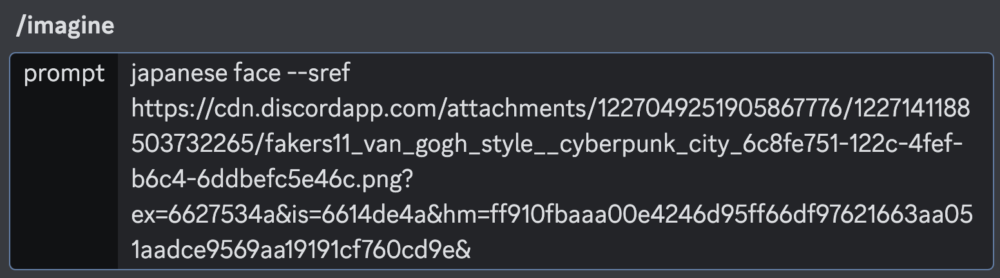
上図のように、テキストプロンプトの後に「--sref 画像URL」を挿入します。
japanese face --sref https://s.mj.run/ugb5Ftdzh3o --ar 16:9
10 years boy smile --sref https://s.mj.run/ugb5Ftdzh3o --ar 16:9
そうすると、上図のように「--sref」に指定した画像のタッチに似た、別の画像が生成されます。
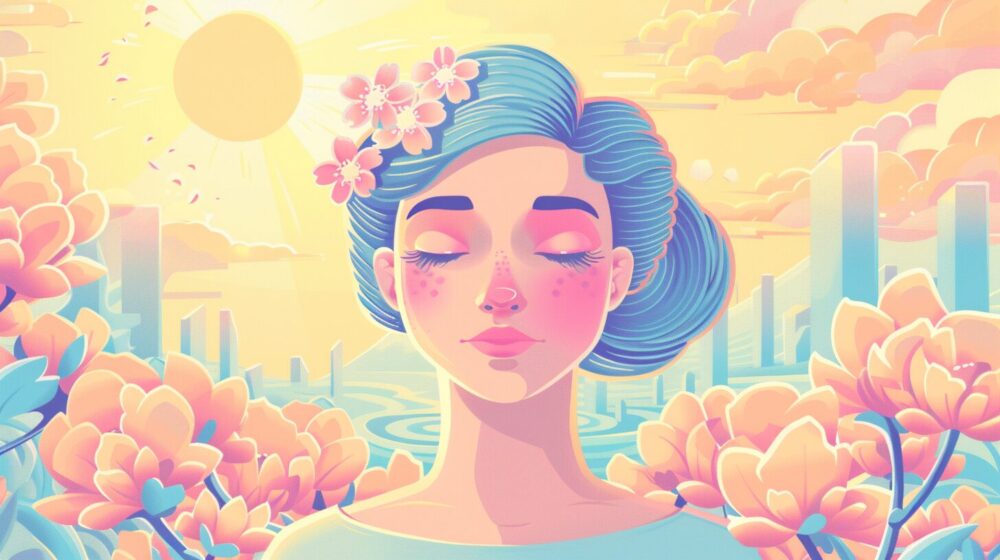
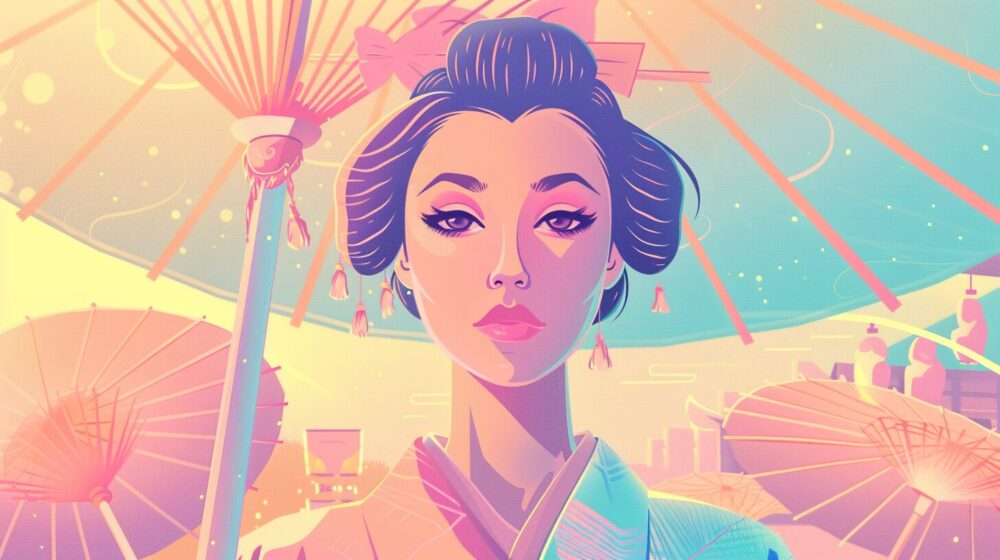
vector illust pastel color , city --ar 16:9
今度は、上図のパステルカラーの街並のイラストを「sref」に指定してみます。
japanese face --sref https://s.mj.run/0O02OtA6Rzg --ar 16:9
10 years boy smile --sref https://s.mj.run/0O02OtA6Rzg --ar 16:9
上図のように、「日本人の顔」あるいは「10歳の少年の笑顔」とだけテキストプロンプトを書いても、元絵のパステルカラーは維持されます。
被写体は少し引き継がれる
「sref」は画風やタッチだけを参照するものではなく、元画像の被写体もある程度引き継がれます。
さきほどのイラストでも、街の風景が新しい画像にも描かれています。
そのため、引き継ぎたく無いものは「--no」を使ったり、テキストプロンプトを別の物体に書きかえるなどして工夫すると良いでしょう。
2種類使用する
「sref」は2種類以上同時に使用することも可能です。
以下の2つの画像を「sref」に指定してみます。
van gogh style , cyberpunk city --ar 16:9
vector illust pastel color , city --ar 16:9
これら2つの画像URLを「--sref 画像URL 画像URL」として使用します。
japanese face --sref https://s.mj.run/0O02OtA6Rzg https://s.mj.run/ugb5Ftdzh3o --ar 16:9
10 years boy smile --sref https://s.mj.run/0O02OtA6Rzg https://s.mj.run/ugb5Ftdzh3o --ar 16:9
上図のように、それぞれのタッチの中間のような効果を発揮します。
ウェイトを使用できる
「sref」で複数の画像を使用する際には、マルチプロンプト「::」の後に数字を置くことで、重みづけを行うことが出来ます。
japanese face --sref https://s.mj.run/0O02OtA6Rzg ::5 https://s.mj.run/ugb5Ftdzh3o ::2 --ar 16:9
上図はパステルカラー風のイラストのURLに「::5」を設定し、ネオン風のイラストに「::2」を設定しています。
数値が高いほど、影響力が高まるため、画像がパステルカラー風のものになっています。
japanese face --sref https://s.mj.run/0O02OtA6Rzg ::2 https://s.mj.run/ugb5Ftdzh3o ::5 --ar 16:9
上図はパステルカラー風のイラストのURLに「::2」を設定し、ネオン風のイラストに「::5」を設定しています。
数値が高いほど、影響力が高まるため、画像がネオン風のものになっています。
テキストプロンプトにも画風を記載すると効果的
「sref」に指定した画像と、新たに生成する画像に統一感を持たせたいならば、テキストプロンプトにもこだわる必要があります。
上図のようなタッチとパステルカラーを維持したいのであれば、この画像を生成した際に使用したプロンプトを再使用します。
このプロンプトは、「vector illust pastel color , city」なので、タッチや画風に関するプロンプトだけを抜き出して使用します。
つまり、「vector illust pastel color」を使用します。
japanese face , vector illust pastel color --sref https://s.mj.run/0O02OtA6Rzg --ar 16:9
10 years boy smile , vector illust pastel color --sref https://s.mj.run/0O02OtA6Rzg --ar 16:9
上図のように、生成された2つの画像は良く似た画風になっていると思います。
ただ単に「sref」を指定するだけでなく、その画像の画風もテキストで書くと効果的です。
--sw について
「sref」には「--sw」というパラメーターが付随します。
「--sw」は「スタイルウェイト」のことです。つまり、スタイルの重みです。
デフォルトは「--sw 100」の値を取り、デフォルトの場合は「--sw」自体表記されません。
「--sw」は「0-1000」までの範囲で指定できます。
値が大きいほど、画像の画風が大きく影響します。
上の画像を「sref」に指定して、「--sw」の値を変動させてみます。
--sw 100の場合(デフォルト)
japanese face , vector illust pastel color --sref https://s.mj.run/0O02OtA6Rzg --ar 16:9
--sw 1の場合
japanese face , vector illust pastel color --sref https://s.mj.run/0O02OtA6Rzg --ar 16:9 --sw 1
「--sw」はほぼ最初の1に設定しています。
「sref」の影響を受けてはいますが、デフォルトほどの影響はありません。
--sw 1000の場合
japanese face , vector illust pastel color --sref https://s.mj.run/0O02OtA6Rzg --ar 16:9 --sw 1000
「--sw」最大です。
顔が仏像のようになりました。
街が顔に反映されてしまったのかもしれません。
以上のように、「--sw」を変動させることでも、生成画像を調整することが可能です。
--svについて
スタイル・リファレンスには2024年4月12日現時点では、バージョンが4種類あります。
- --sv 1 オリジナルのスタイル参照アルゴリズム
- --sv 2 今日までデフォルトだったもの
- --sv 3 sv1よりパフォーマンスが向上し、sv2より「ビビッド」な新バージョン。
- --sv 4 パフォーマンスを向上させた sv2 の新バージョン (これがデフォルト)
MJ公式では以上のような説明になっています。
以下で簡単に見比べてみましょう。
上図を「sref」に指定して、「--sv」を変更させていきます。
--sv 1
japanese face --sref https://s.mj.run/0O02OtA6Rzg --sv 1 --ar 16:9
--sv 2
japanese face --sref https://s.mj.run/0O02OtA6Rzg --sv 2 --ar 16:9
--sv 3
japanese face --sref https://s.mj.run/0O02OtA6Rzg --sv 3 --ar 16:9
--sv 4
japanese face --sref https://s.mj.run/0O02OtA6Rzg --sv 4 --ar 16:9
以上のようになります。
基本的にはデフォルト(現時点では--sv 4)でいいと思います。
sref random機能
2024年4月23日のアップデートにより、srefのランダム機能が追加されました。
これは「--sref random」というパラメーターを使うと、ランダムなスタイルリファレンスが画像に適用されます。
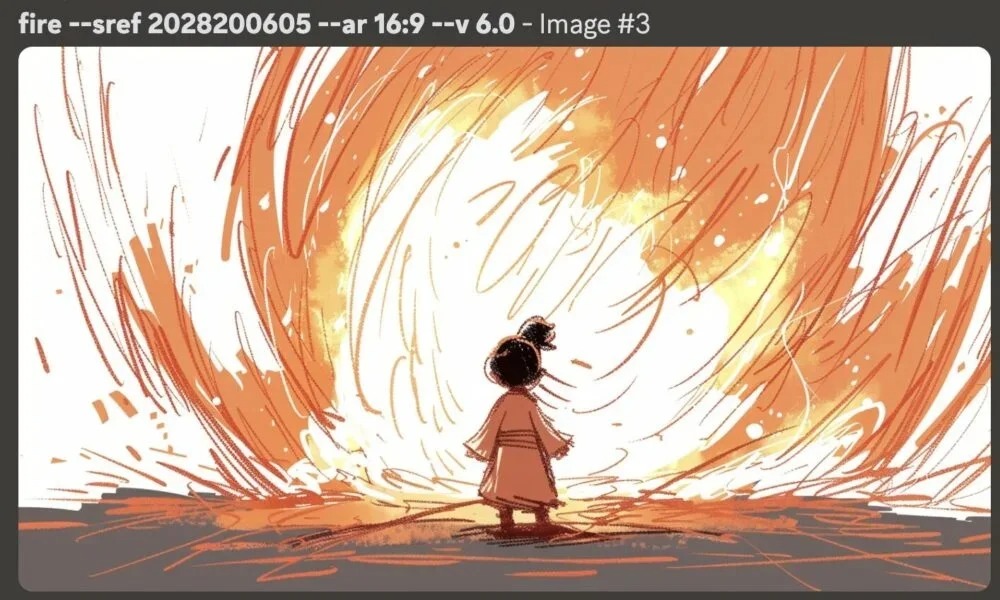
試しに「fire --sref random」というプロンプトで画像を生成してみます。
上図のような画像が生成されました。
「--sref 2028200605」というように、「--sref」の右側に数字が記入されています。
これは「スタイルリファレンスシード」と言って、スタイルリファレンスが数字に置き換わったものです。
この数字を使用することで、誰でも何度でもこのスタイルリファレンスを使用することができます。
「cref」キャラクター・リファレンスについて
ミッドジャーニー(Midjourney)の革命的機能として、「cref(キャラクター・リファレンス)」というものがあります。
キャラクター・リファレンスは直訳すると「人物参照」です。
さきほどまで解説したスタイル・リファレンスの人物版と考えるとわかりやすいと思います。
つまり、自ら用意した画像に似た人物を、新たに生成することが出来やすくなる機能です。
上図の少年の特徴を維持したまま、笑顔で走る画像を作成したい場合、まずはこの画像のURLをコピーします。
それを「cref」として使用します。
「cref」を使用して笑顔で走る少年の画像を作成しました。
元の画像とよく似た人物になっていると思います。
ミッドジャーニー(Midjourney)では、生成画像ごとに一貫性のあるキャラクターを作るのが困難でした。
それが「cref」が登場したことにより、改善されました。
「cref」の使い方について
「cref」も「sref」と同様にパラメーターです。
そのため、末尾に「--cref」と記入します。その直後に半角スペースを入れて、画像URLを挿入します。
上の画像を「cref」に指定してみます。
画像を右クリック→左クリック→「画像アドレスをコピー」をクリックします。
テキストプロンプトを記入し、末尾に「--cref 画像URL」を記入します。
fast speed run hands up , laughter side angle, A seven-year-old boy wearing a blue jellyfish hat. Short sleeves and short pants. Shoes. Ghibli style , TORIYAMA AKIRA style . High quality --no water drip slime splash --ar 3:4 --cref https://s.mj.run/G9LTP0lfRow --cw 100
テキストプロンプトに「高速で走る、手を上げる、大笑い、横アングル、7歳の少年、青いクラゲ帽子をかぶっている、半袖短パン、靴、ジブリスタイル、鳥山明スタイル」という情報を書いています。
「sref」で解説したのと同様に、ただ単に「cref」を指定するだけではなく、その画像の詳細な情報を書いておくと上手くいきやすいです。
※「sref」のようにいくつも同時に「cref」を指定することができます。高度な機能であり、扱いが難しい印象です。
※「ジブリスタイル」「鳥山明スタイル」というプロンプトを使用しています。タッチや画風を真似するのは著作権侵害になりませんが、キャラクターなどの類似物が生成された場合は速やかに削除しておきましょう。
テキストプロンプトで動作やアングル、表情などを指定して、あるキャラクターの様々な状態を生成することが可能です。
以上のように、ある程度の一貫性のあるキャラクターを作ることが出来ます。
詳しい作り方については、長くなりますので他の本で述べています。
アンリミテッドならば無料でご覧いただけます↓
--cw について
「--cw」はキャラクターウェイトのことです。つまりキャラクターの重みです。
デフォルトは「--cw 100」の値で、それが最大です。
「0-100」の範囲を取ります。
「--cw 0」だとキャラクターの顔のみを参照します。値を大きくすると、キャラクターの髪、服など、参照する範囲が広くなっていきます。
上図のキャラクターを「cref」に指定して、以下にて「--cw」の値を変えて実行してみましょう。
変化が分かりやすいように、キャラクターの特徴を表すテキストプロンプトは使用していません。
--cw 0
A seven-year-old boy --ar 3:4 --cref https://s.mj.run/6TJxFzji0kU --cw 0
--cw 25
A seven-year-old boy --ar 3:4 --cref https://s.mj.run/6TJxFzji0kU --cw 25
--cw 50
A seven-year-old boy --ar 3:4 --cref https://s.mj.run/6TJxFzji0kU --cw 50
--cw 75
A seven-year-old boy --ar 3:4 --cref https://s.mj.run/6TJxFzji0kU --cw 75
--cw 100
A seven-year-old boy --ar 3:4 --cref https://s.mj.run/6TJxFzji0kU --cw 100
以上のように、元画像の外見的特徴が「--cw」を上げるに従って増えていきます。
cref と sref を組み合わせることも可能
今まで「sref」と「cref」を解説してきましたが、その両者を同時に使用することも可能です。
上図のキャラクターを「cref」に指定します。
上図のパステルカラーのイラストを「sref」に指定します。
A seven-year-old boy wearing a blue jellyfish hat. Short sleeves and short pants. manga Ghibli style , TORIYAMA AKIRA style . High quality --ar 3:4 --cref https://s.mj.run/6TJxFzji0kU --sref https://s.mj.run/0O02OtA6Rzg --v 6.0
2つを組み合わせると以上のような画像になりました。
キャラクターの一貫性を保ちつつ、画風はパステルイラスト風になっています。
次に、上画像を「sref」に指定して同じように試してみます。
また雰囲気の違った画風になりました。
以上、MJについて解説してきましたが、niji・journeyでも「sref」と「cref」は使用可能です。
是非色々とお試しください。
ロゴ.png)