今回はAdobe(アドビ)の生成AIモデル・Firefly(ファイアフライ)についてのご紹介です。
Adobe Firefly はAIで画像を生成したり、テキストにエフェクトを加えたり、インペインティングをしたりと様々な機能があります。
まだBeta版で、これからさらに機能が充実する予定です。
また、現状では各機能を何度使用しても制限されることがなく、無限に使えると思います。
以下では、Adobe Fireflyの使い方と開発中の機能、商用利用や著作権等について詳しく解説していきます。
- 1 Adobe Firefly(アドビ ファイアフライ)とは?
- 2 Firefly(ファイアフライ)の使い方
- 3 テキストで画像作成
- 4 画像をダウンロードする
- 5 お気に入りについて
- 6 「Fireflyギャラリーに送信」について
- 7 生成塗りつぶし
- 8 テキスト効果
- 9 生成再配色(商用利用可能)
- 10 画像を拡大(アウトペインティング)
- 11 修復
- 12 スマートポートレート
- 13 画像の奥行き
- 14 3Dを画像に変換
- 15 テキストをテンプレートに変換
- 16 置き換え編集
- 17 テキストをベクターに変換
- 18 写真を合成
- 19 色調補正された画像の生成
- 20 画像の拡大(アップスケール)
- 21 パーソナライズされた結果
- 22 テキストからパターンを生成
- 23 テキストからブラシを作成
- 24 スケッチから画像作成
- 25 商用利用について(Adobe Firefly)
- 26 著作権について(Adobe Firefly)
- 27 コンテンツ認証情報(クレデンシャル情報)について(Adobe Firefly)
- 28 まとめ
Adobe Firefly(アドビ ファイアフライ)とは?
「Adobe(アドビ)」というのはアメリカのソフトウェアメーカーです。
AdobeはPDFを開発したことでも知られています。
他に、
- Illustrator
- InDesign
- Photoshop …etc
などたくさんの製品を生み出しています。
Adobeの2021年の収益は約2兆円、2022年は約2兆4000億円を記録しました。
そんなアメリカトップクラスのソフトウェアメーカーであるAdobeが新しく開発しているのが「Firefly(ファイアフライ)」です。
「Firefly」は「蛍(ホタル)」という意味です。その名前にした意図は公表されていません。
ちなみに「Adobe」は「泥のレンガ」という意味がありますが、Adobe設立者の自宅裏に流れている「Adobe Creek River」という川の名前から取っています。
「Firefly」はAdobe社が手掛ける生成AIモデルですが、現在はBeta版で機能は制限されています。
一般公開されており、誰でも無料で使用することが出来ます。
こちらからFirefly(ファイアフライ)のサイトに飛ぶことが出来ます→https://www.adobe.com/jp/sensei/generative-ai/firefly.html
Firefly(ファイアフライ)の使い方
Firefly(ファイアフライ)の使い方について説明していきます。
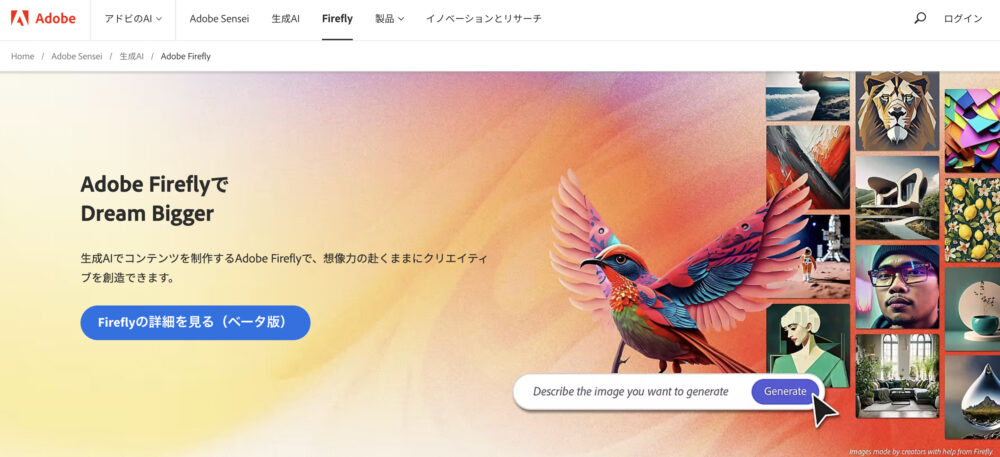
まずはFirefly(ファイアフライ)の公式サイトに行きます。
公式サイトに入ると上図のような画面になります。
右上の「ログイン」をクリックします。
メールアドレスもしくは、Apple、Google,、Facebookのどれかのアカウントでログインすることが出来ます。
私はGoogleアカウントでログインします。
ログインするとアイコンが表示されます。
これでFirefly(ファイアフライ)の各機能を使うことが出来ます(無料です)。
※今回ご紹介する機能はWeb版のFirefly(ファイアフライ)についてです。
※Fireflyを利用するには、年齢が18歳に達している必要があります。
テキストで画像作成
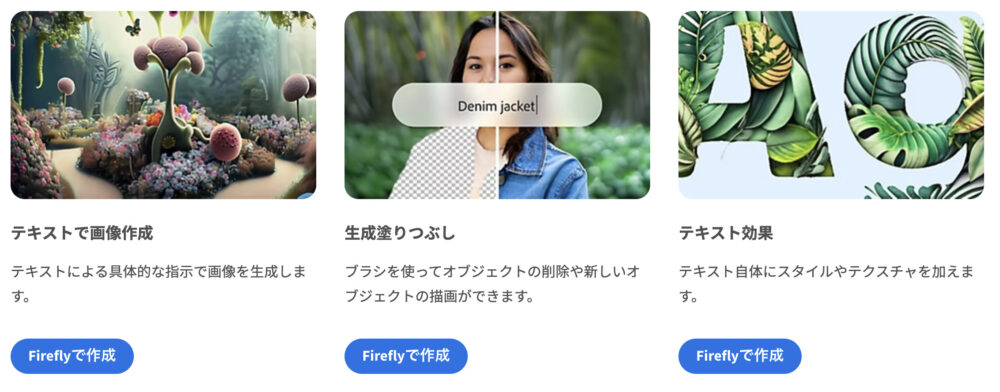
画面を少し下にスクロールすると、上図のような表示になります。
左上の「テキストで画像作成」欄の「Fireflyで作成」ボタンをクリックします。
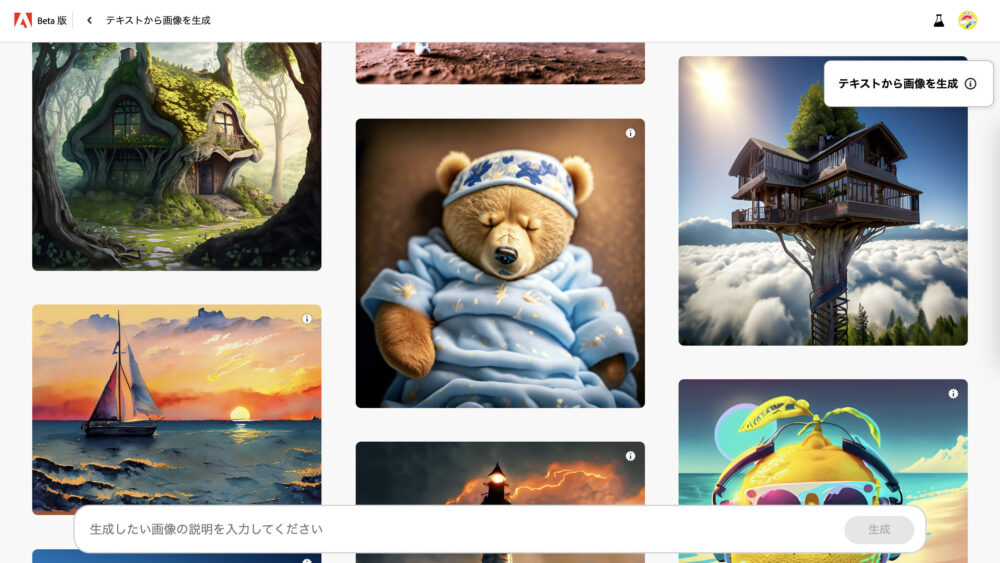
すると、このような画面に遷移します。
各画像にマウスオーバーさせると、画像上部に「ナイトガウンとナイトキャップで眠っているクマ」という文章が表示されます。
これは、この画像を生成するために使用した指示文(テキストプロンプト)です。
ざっと見渡してみて、どのようなプロンプトでどのような画像結果になるか確認しておくと、Firefly(ファイアフライ)の生成傾向を知ることが出来て良いかもしれません。
画像を生成する
早速画像を生成してみましょう。
Firefly(ファイアフライ)は日本語に対応していますので、日本語をDeepLで翻訳して英語に直すなどの手間は不要です。
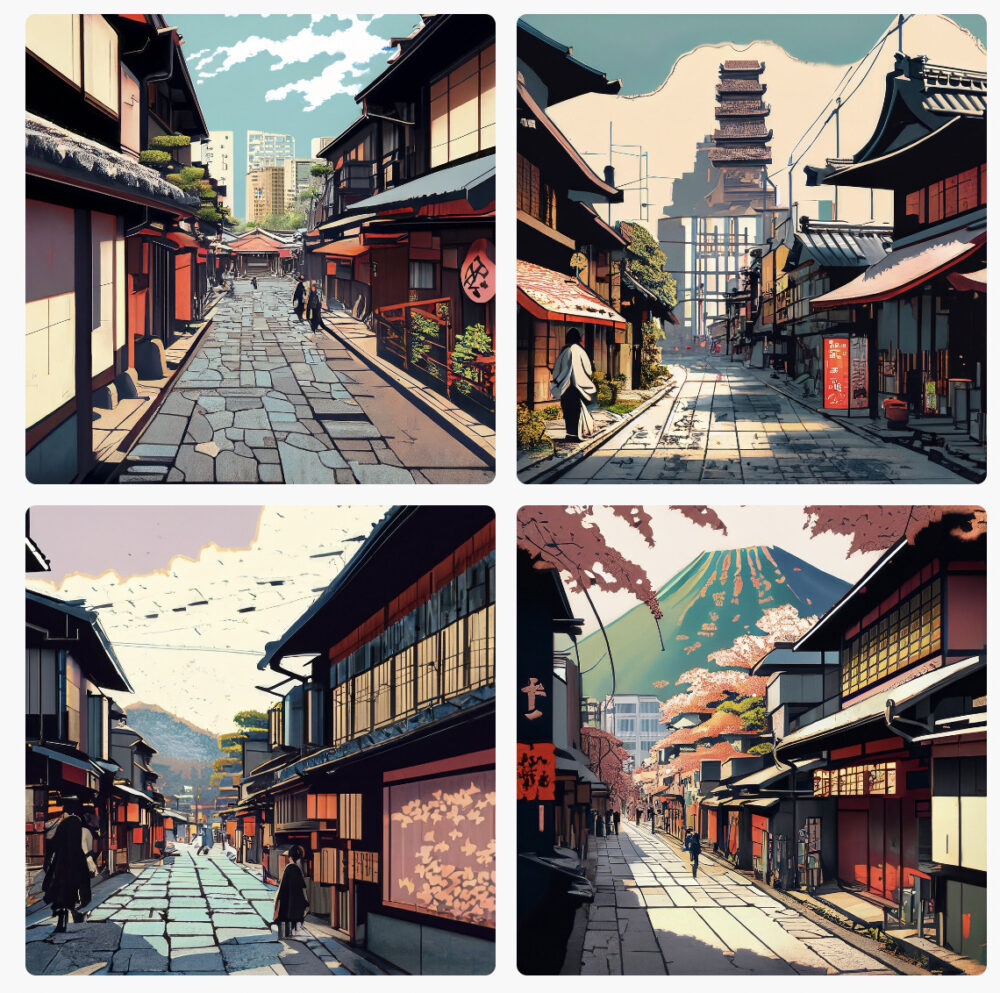
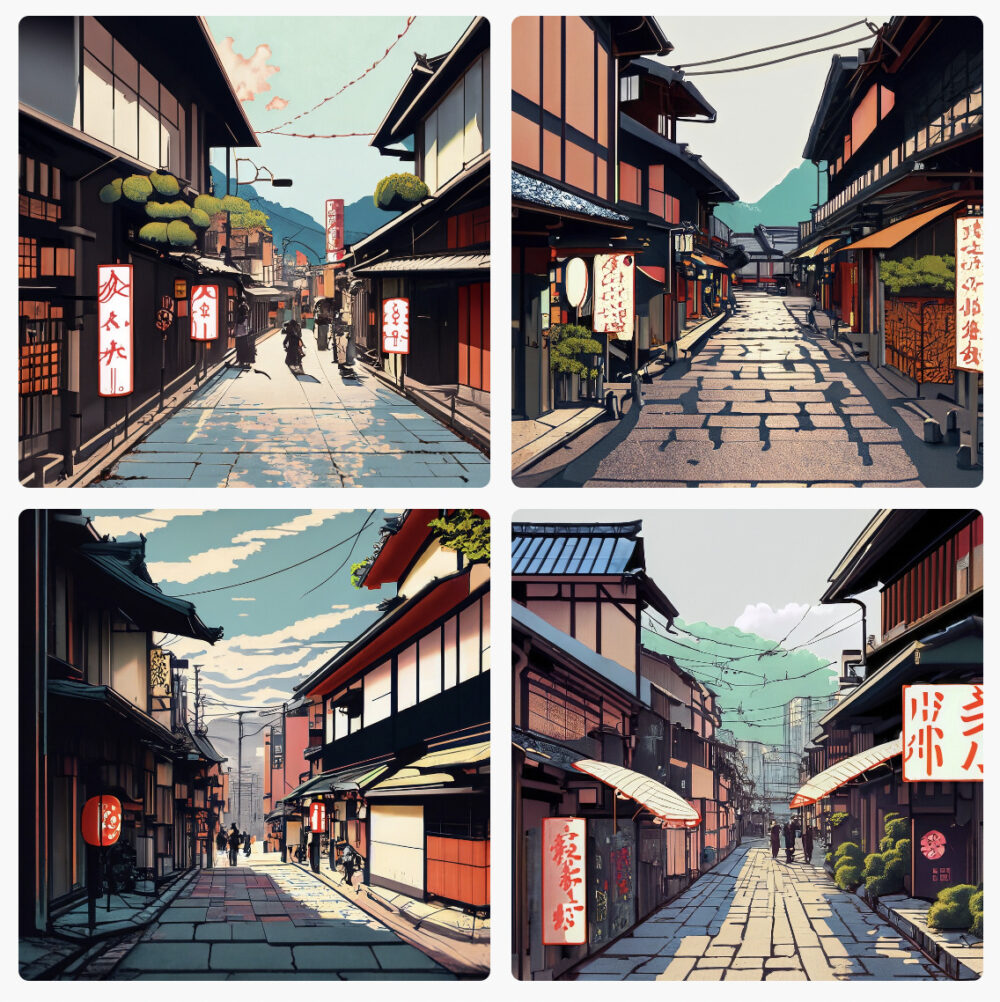
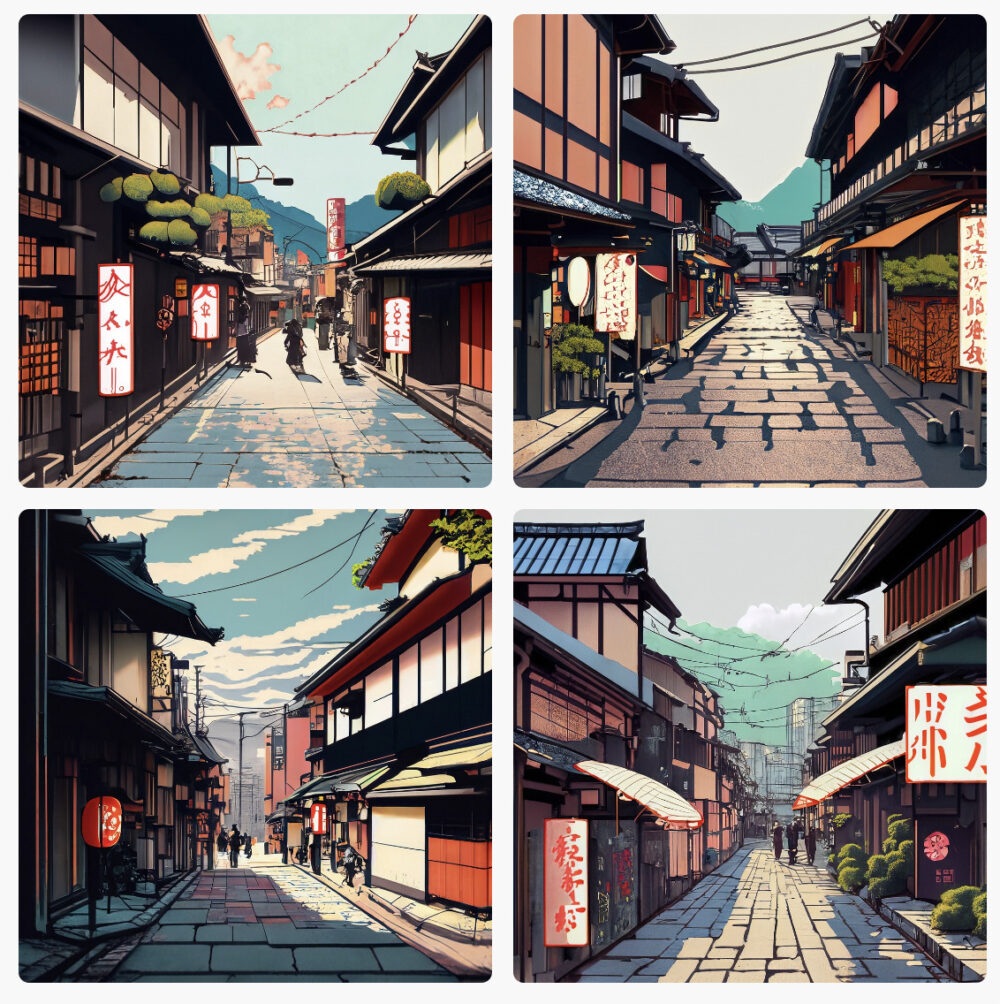
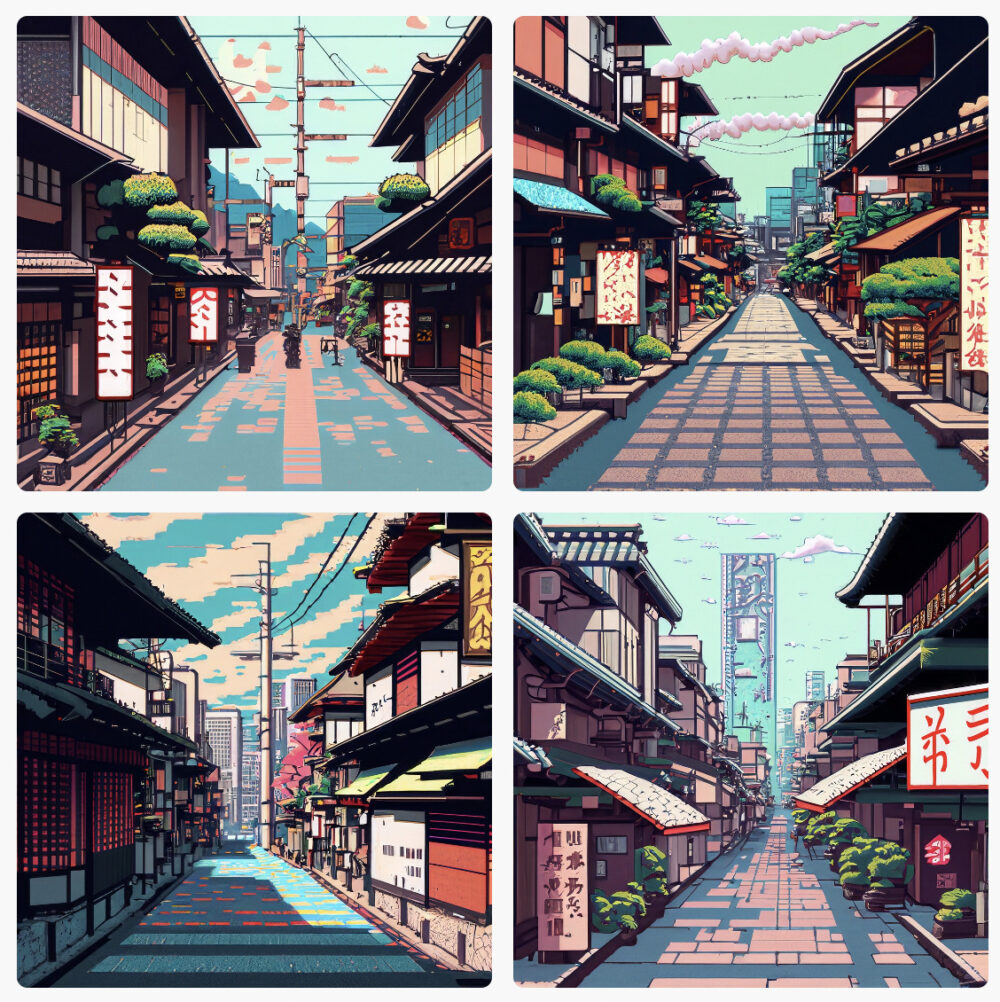
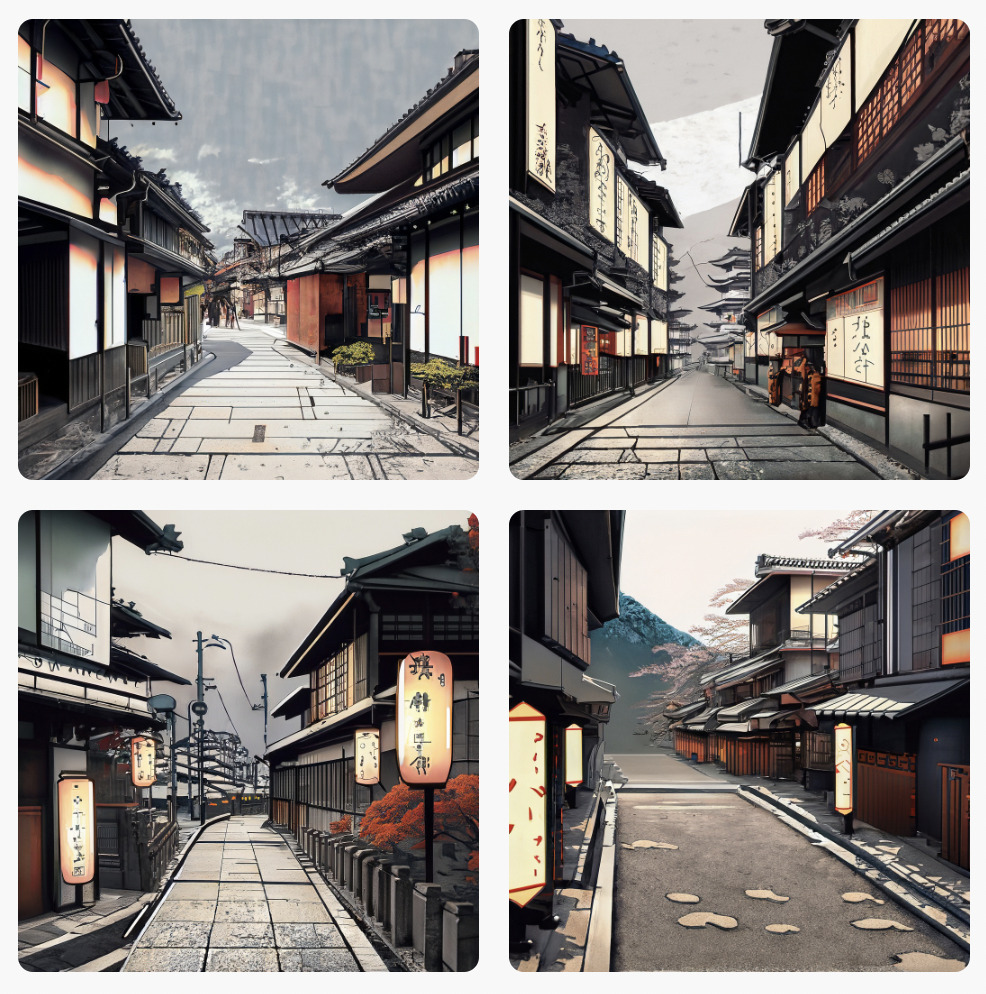
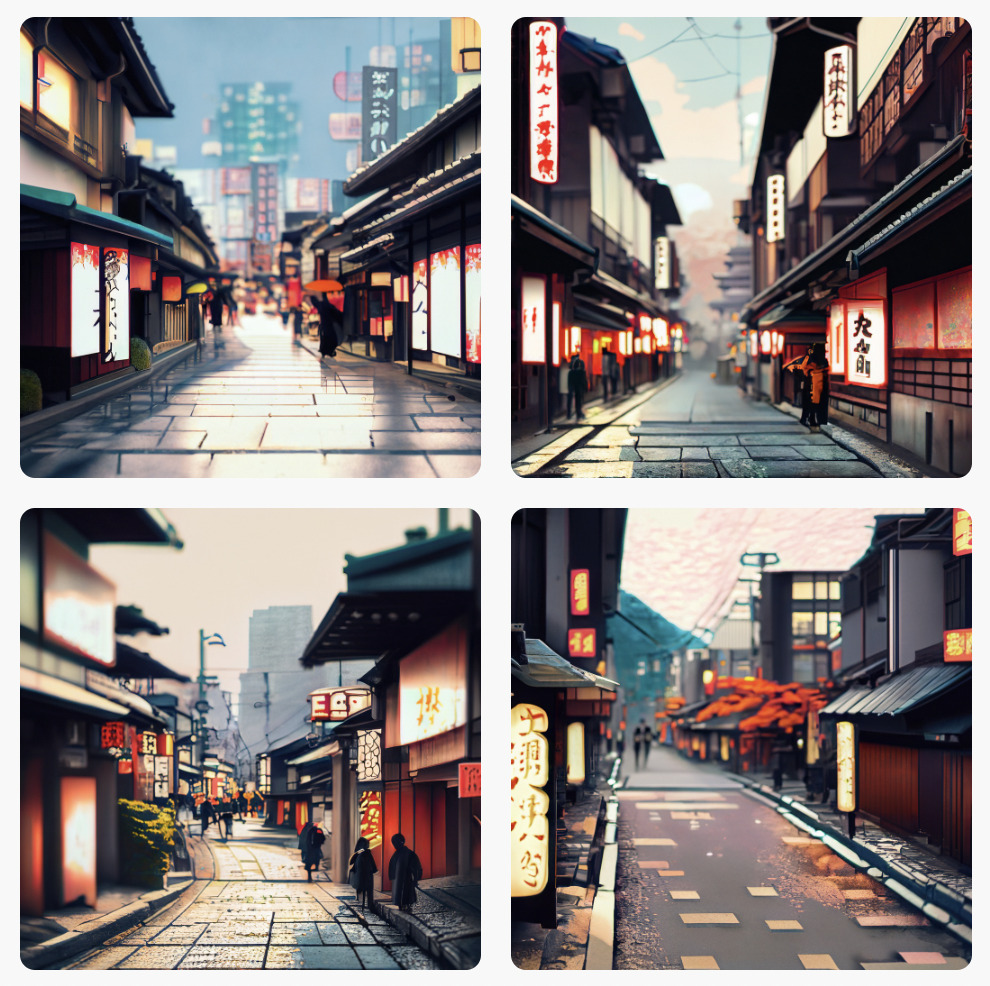
メッセージ欄に「京都の街並み」と記入してエンターキーを押します。
そうすると、上図のような画面に遷移します。
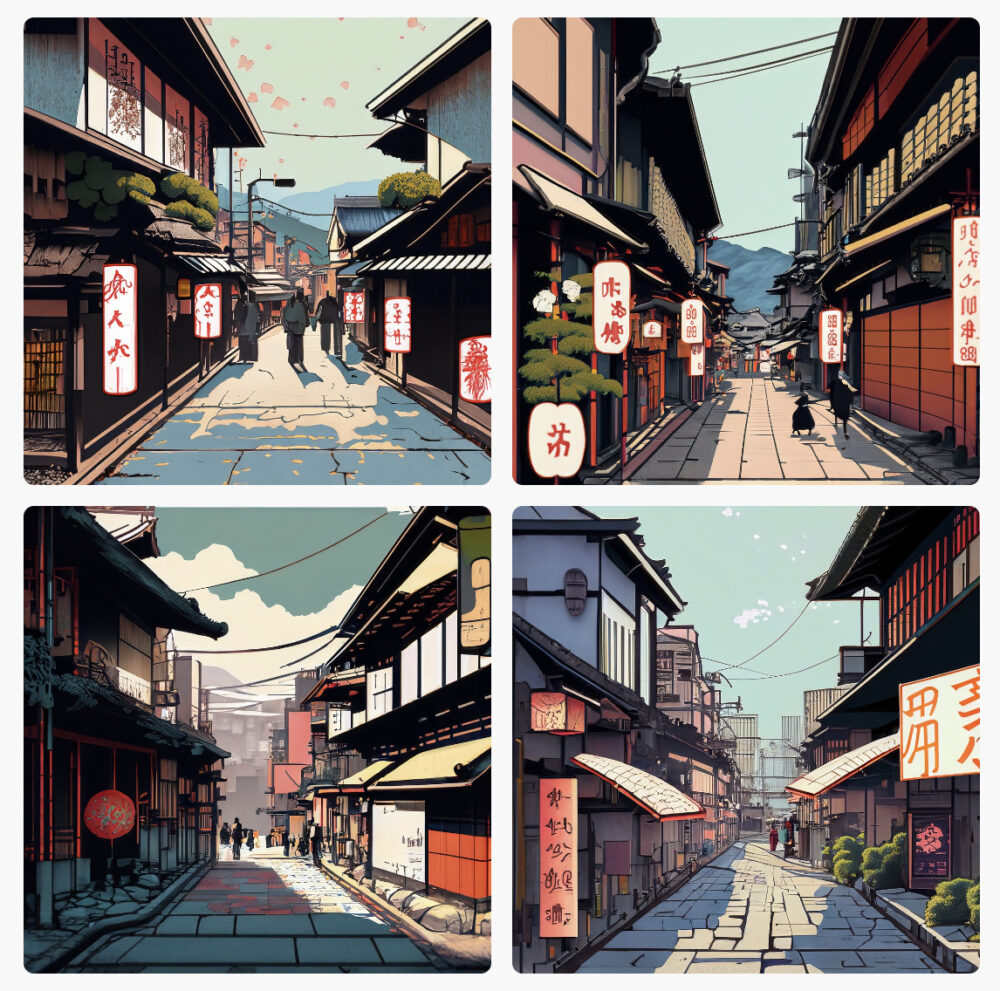
「京都の街並み」というプロンプトで作られた画像が4枚並んでいます。
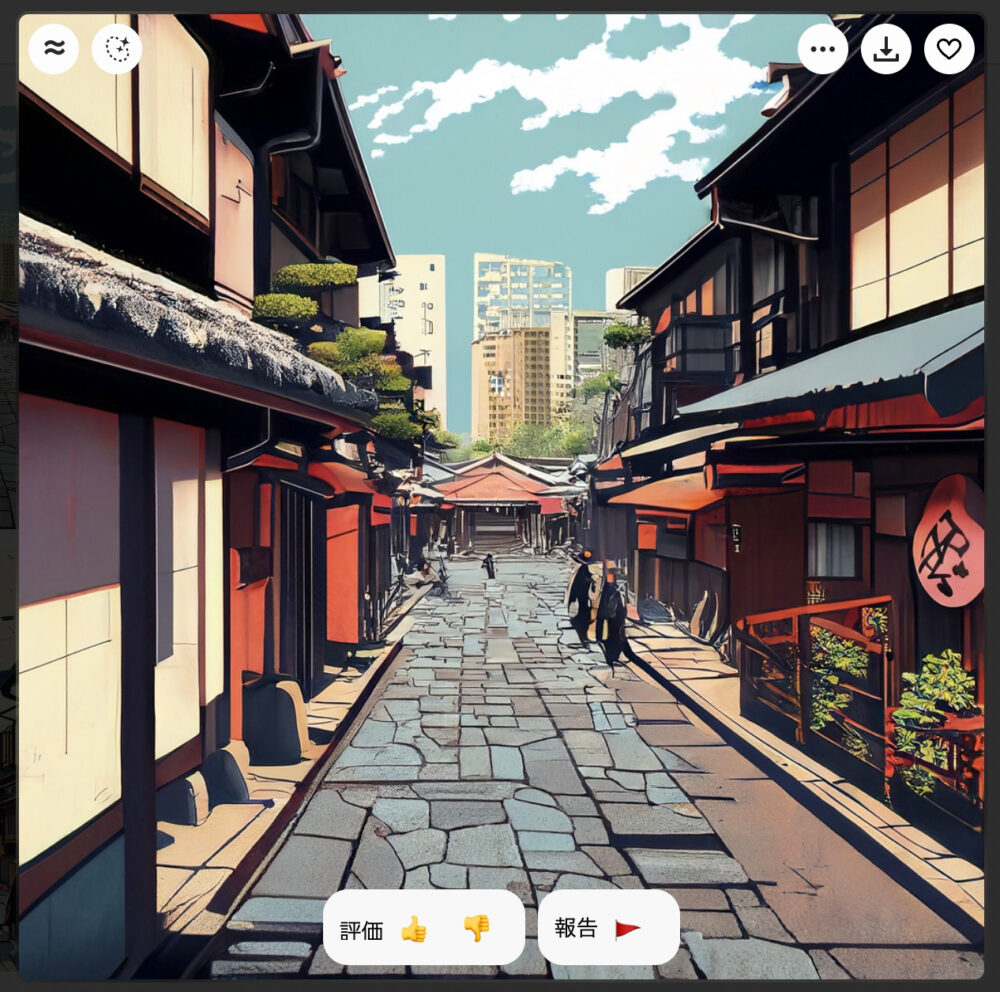
各画像をクリックすると拡大表示されます。
また、画像をマウスオーバーすると、各オプションなどが表示されます。
画像を評価したり、ダウンロードすることも可能です。
プロンプトが短いと警告が表示される
プロンプトが短すぎる場合(大抵は1単語のみ)は、上図のように注意されます。
基本的には5単語以上のテキストプロンプトの入力が推奨されていますが、1単語でも普通に画像を生成してくれます。
プロンプト欄について
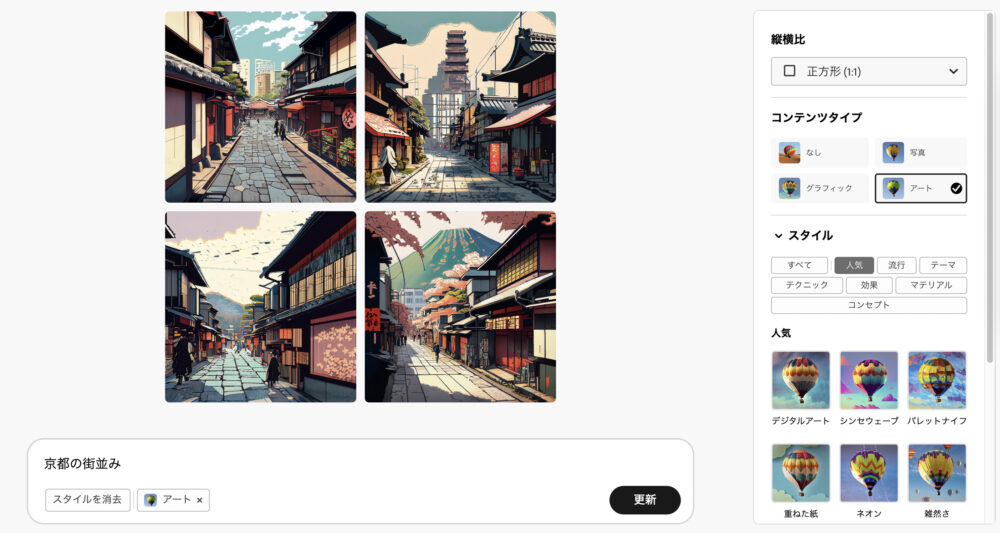
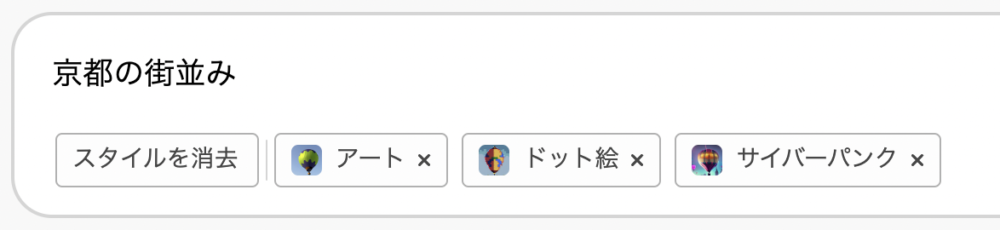
画面下部にプロンプト欄があります。
「京都の街並み」がテキストプロンプトになります。
その下にある、「スタイルを消去」「アート」というのが、現在選択しているスタイルについての表示になります。
スタイルについては後述します。
更新ボタン
プロンプト欄の右下にある「更新」ボタンを押すと、画像が再生成されます。
再生成された画像は、同じプロンプトであったとしても前と違う画像が生成されます。
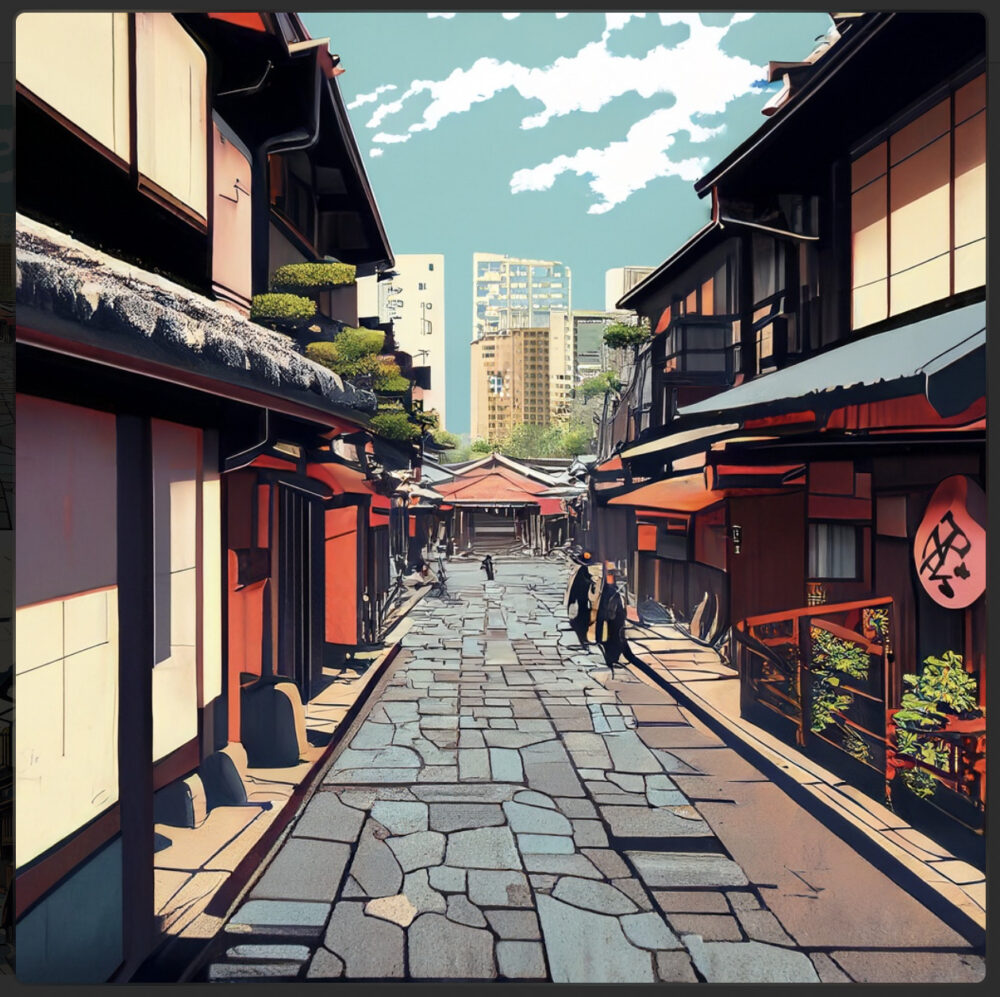
更新ボタンを押す前の画像が上図です。
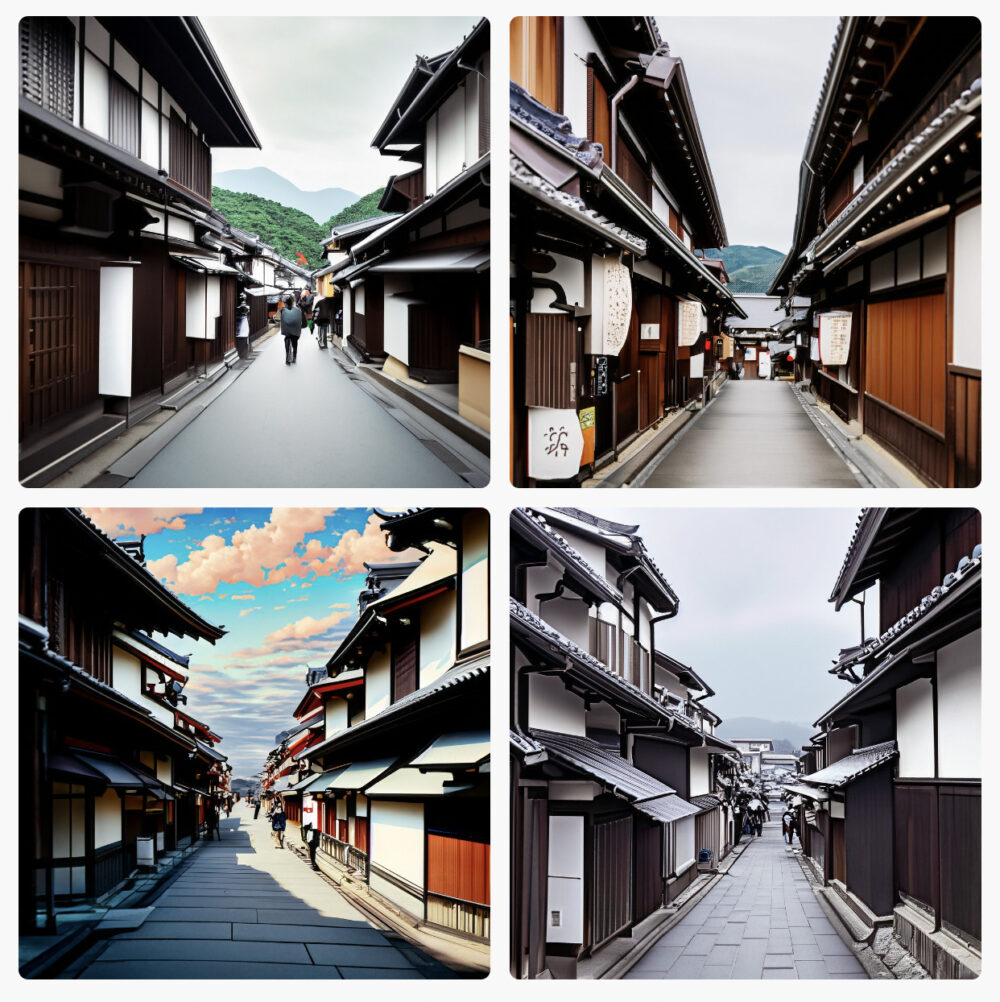
こちらが更新ボタンを押した後の画像です。
同じプロンプト、同じスタイルですが、前回と違った画像が生成されます。
何度か更新ボタンを押して、自分の気に入る画像が出るまで待つのも良いでしょう。
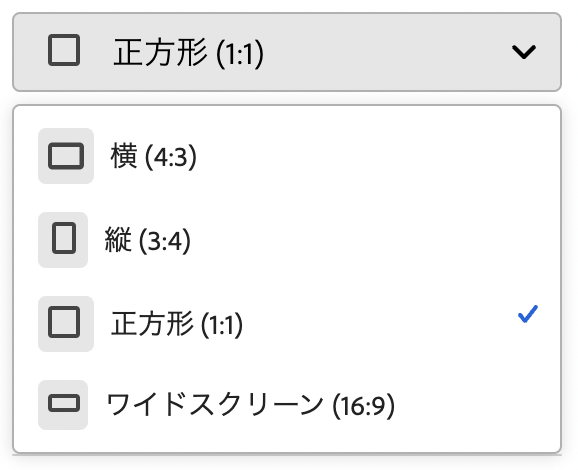
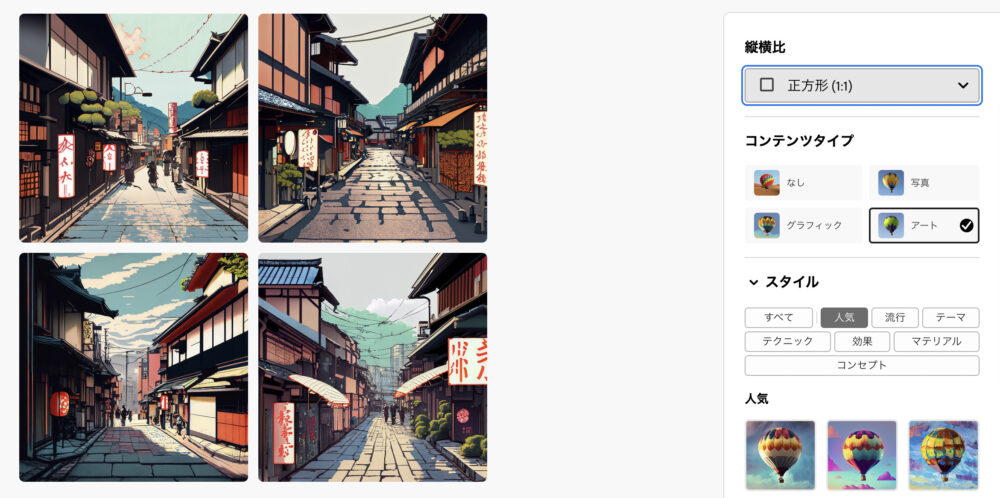
縦横比について
画面右上に「縦横比」の設定項目があります。
いわゆるアスペクト比で、画像の縦と横の比率を調節することが出来ます。
デフォルトは1:1の正方形になっています。
現状は、上図4種類の中から縦横比を選択可能となっています。
縦横比を変更すると、その比率に応じた画像が生成されます。
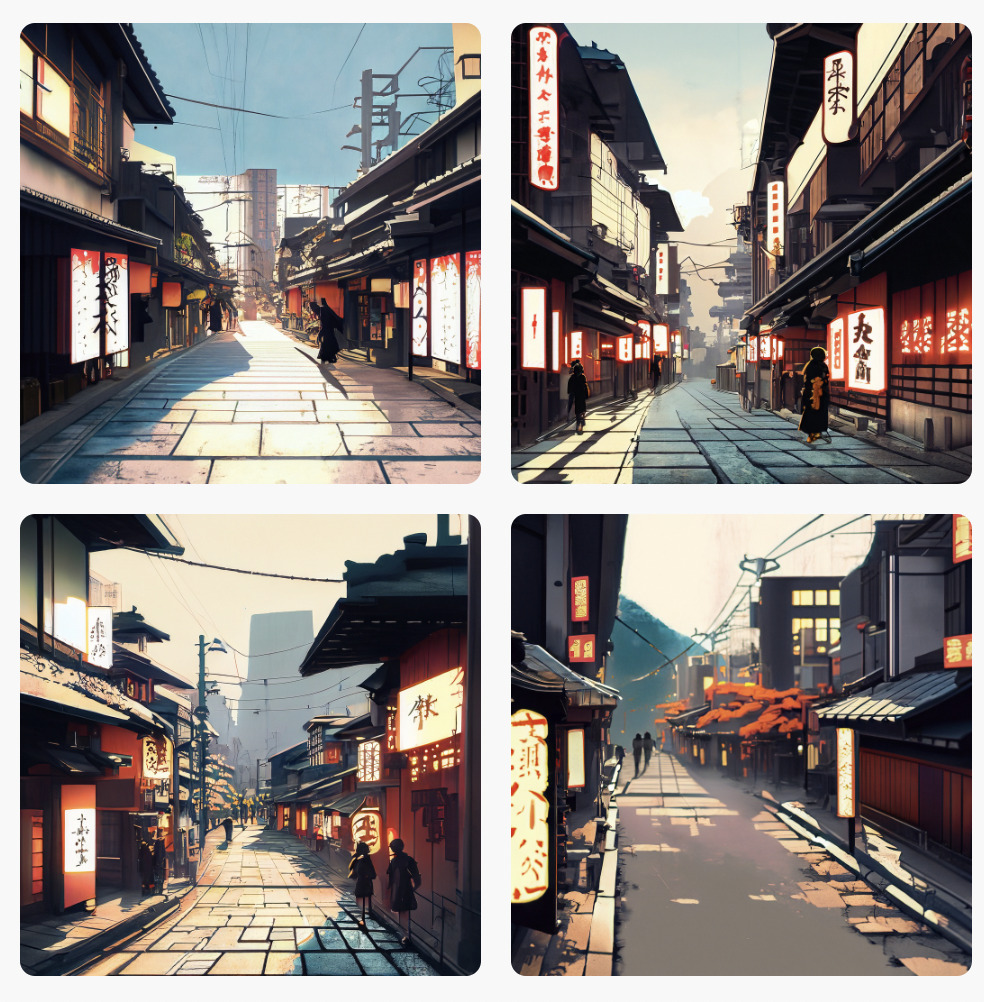
今回はワイドスクリーン(16:9)をクリックしました。
縦横比が16:9に変更されて画像が出力されます。
各アスペクト比ごとに画像が保管されている
縦横比を変更した場合、前回の画像が上書きされる訳ではありません。
今回は16:9に縦横比を変更しましたが、1:1で生成した画像も保管されています。
再び縦横比を「正方形(1:1)」に変更すると、即座にさきほど作った正方形の画像が表示されます。
各アスペクト比ごとにデータが残りますので、他の縦横比も試してみるといいでしょう。
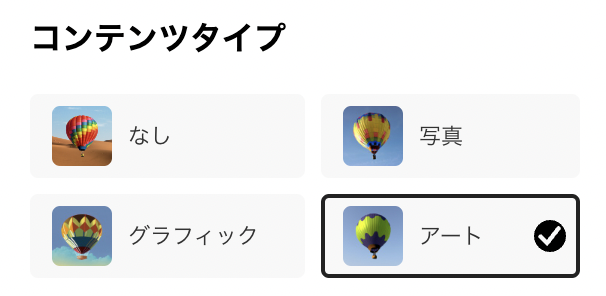
コンテンツタイプについて
画面右に「コンテンツタイプ」という項目があります。
デフォルトでは「アート」になっています。
アート
「アート」は芸術的な画風になります。
グラフィック
「グラフィック」はベクター風な画像になりやすいです。
写真
「写真」は写実的な画風になります。
なし
「なし」は写実的な画像になりやすいですが、4枚のグリッドにおいて画風の統一性は低いです。
以上のように、4種類のコンテンツタイプそれぞれで、画像のおおまかな雰囲気を変えられます。
スタイルについて
画面右に「スタイル」という項目があります。
これを変更することで、画風を変更することが出来ます。
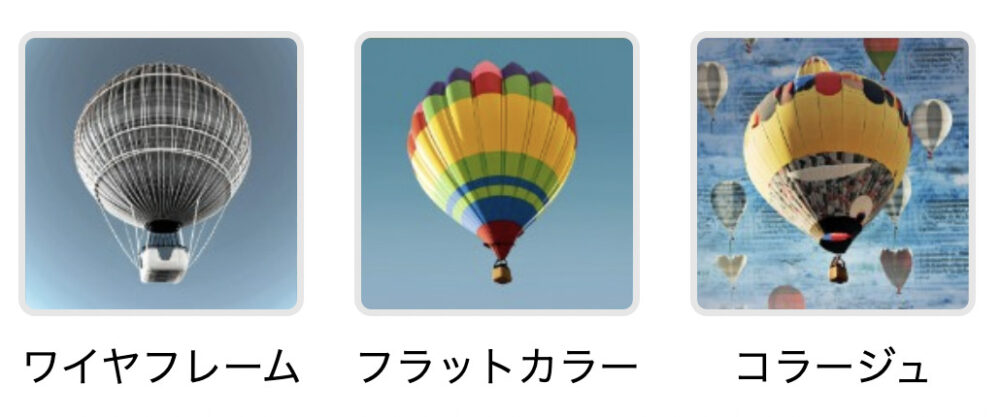
「スタイル」はいくつかのカテゴリーがあります。
「すべて」をクリックして、どんなカテゴリーがあるのか確認してみましょう。
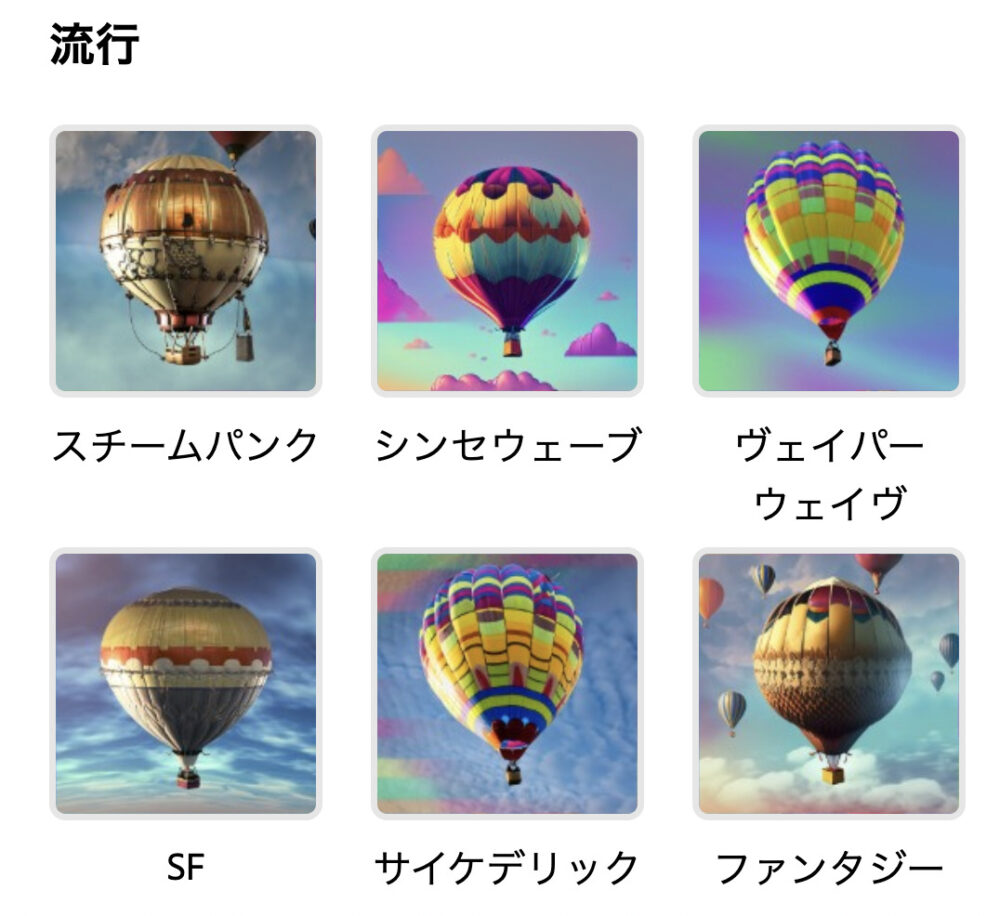
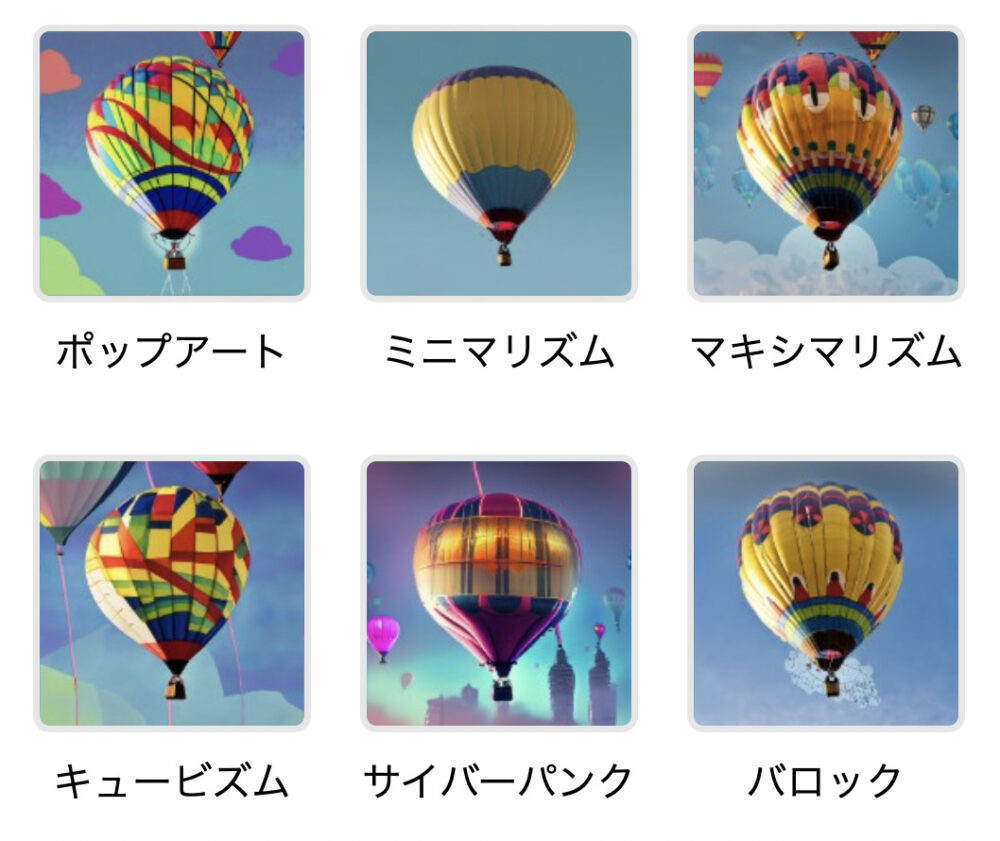
「流行」カテゴリー
「テーマ」カテゴリー
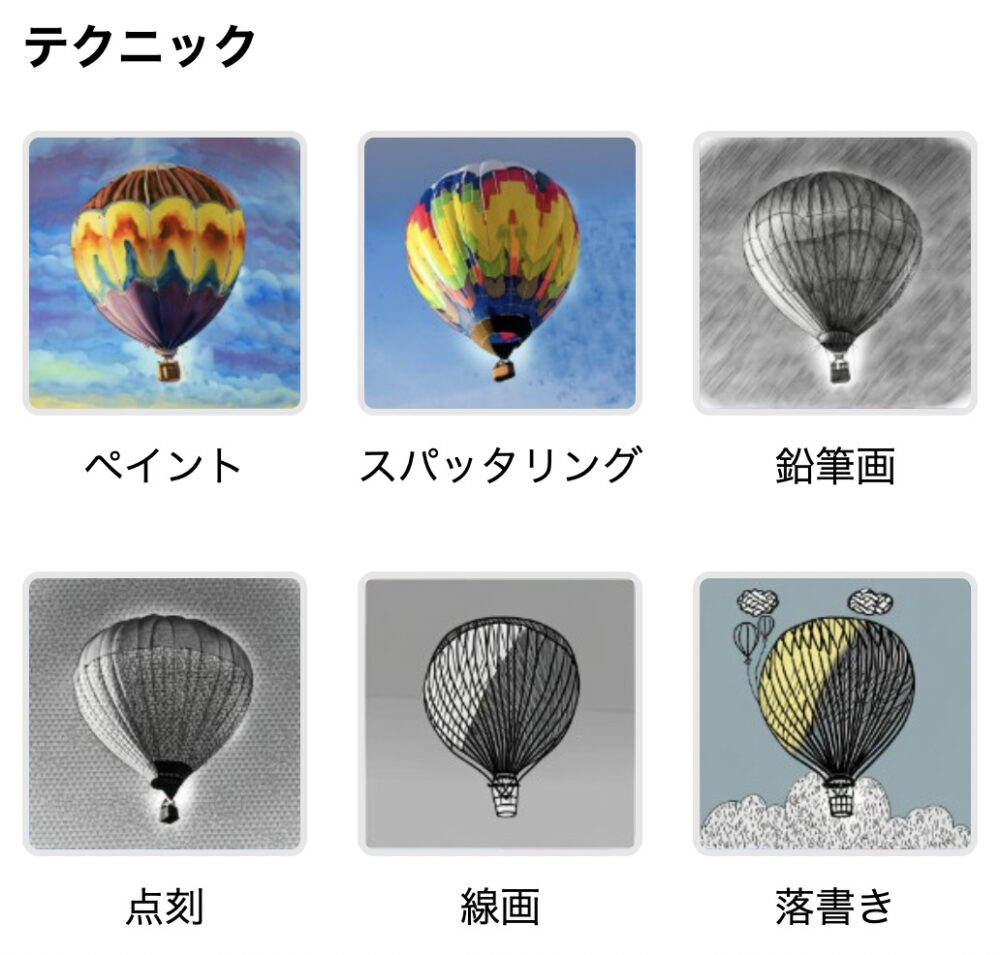
「テクニック」カテゴリー
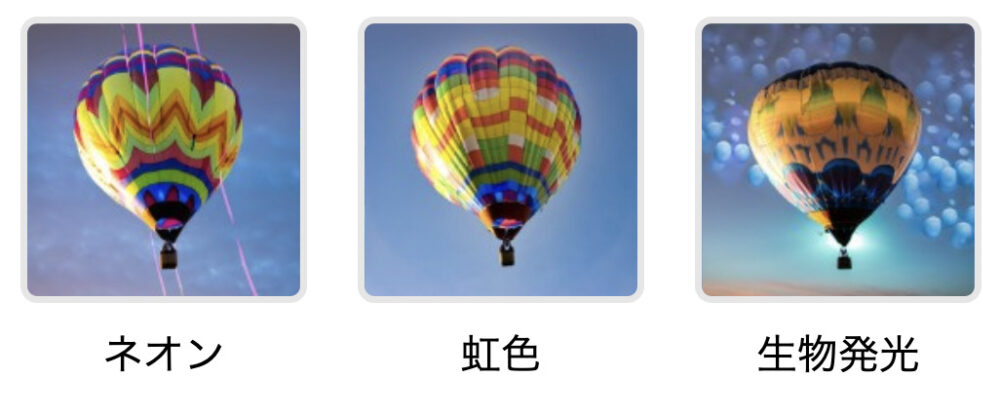
「効果」カテゴリー
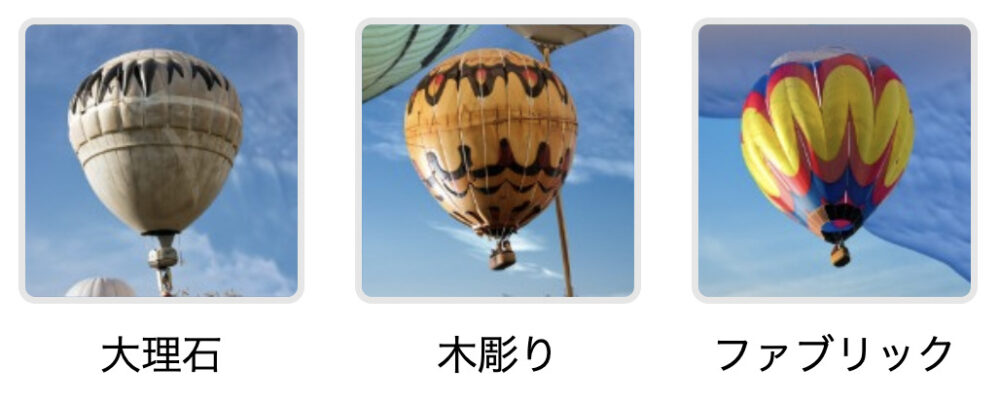
「マテリアル」カテゴリー
「コンセプト」カテゴリー
以上、全63種類のスタイルが現状では存在しています。
ドット絵(アート)
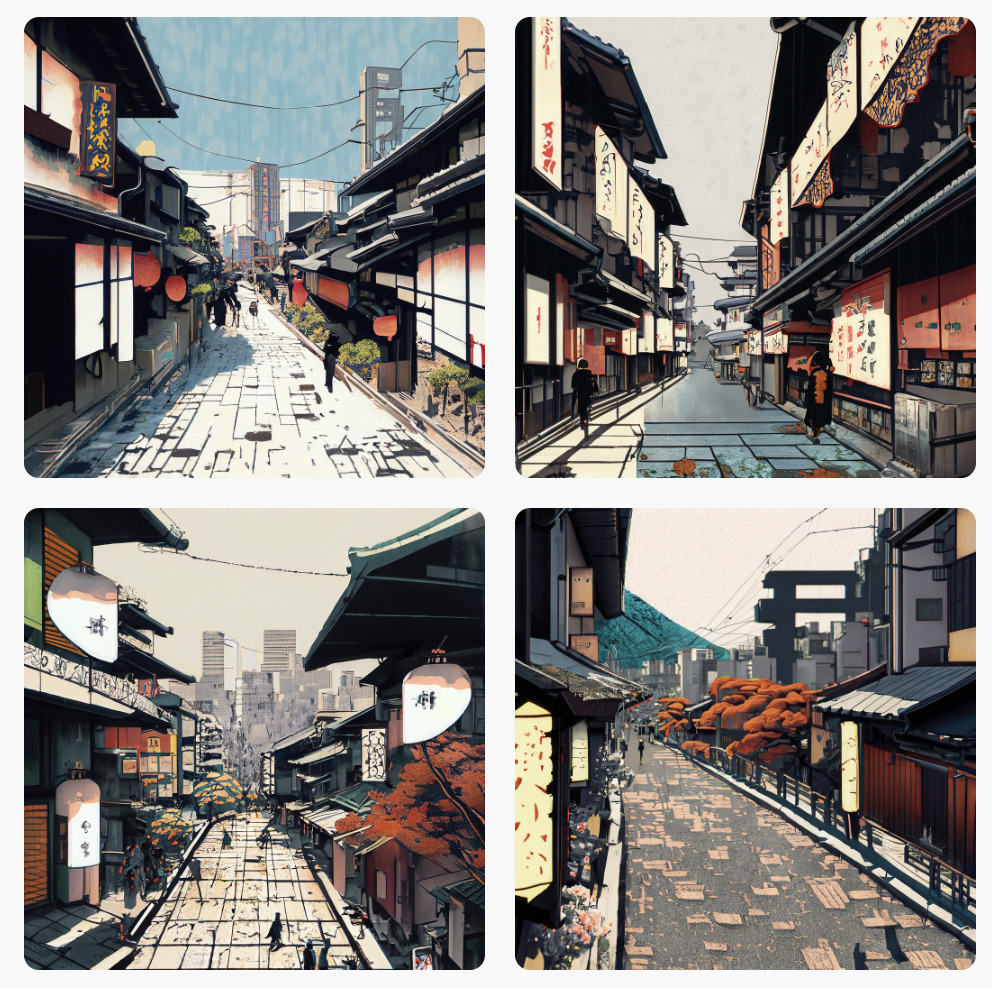
試しに「ドット絵」のスタイルを適用させてみましょう。
コンテンツタイプは「アート」にしています。
「ドット絵」のスタイルを適用すると、どちらの画像もドット絵になりました。
ドット絵(写真)
スタイルは「ドット絵」のままで、コンテンツタイプを「写真」にして出力してみます。
「写真」にしていますが、どちらも写真の要素は控えめです。
スタイルの「ドット絵」の影響が多いように感じます。
コンテンツタイプの影響よりも、スタイルの影響の方が強いのかもしれません。
スタイルは複数選択可能
コンテンツタイプはひとつだけしか選択できませんが、「スタイル」は複数個同時に選択可能です。
ドット絵×サイバーパンク
上図はどちらも「ドット絵」「サイバーパンク」のスタイルを同時に適用させた画像です。
コンテンツタイプは「アート」です。
サイバーパンクの要素が出ますが、ドット絵の要素が少し失われています。
スタイルを増やすことも可能ですが、お互いの要素が軽くなる傾向にあります。
ちなみに、以下の2枚はそれぞれ「サイバーパンク」のみを適用した画像です。
色合いについて
画面右下に「色合い」という項目があります。
「色合い」では画像の色を変更することが出来ます。
変更できる項目は上図の7種類となっています。
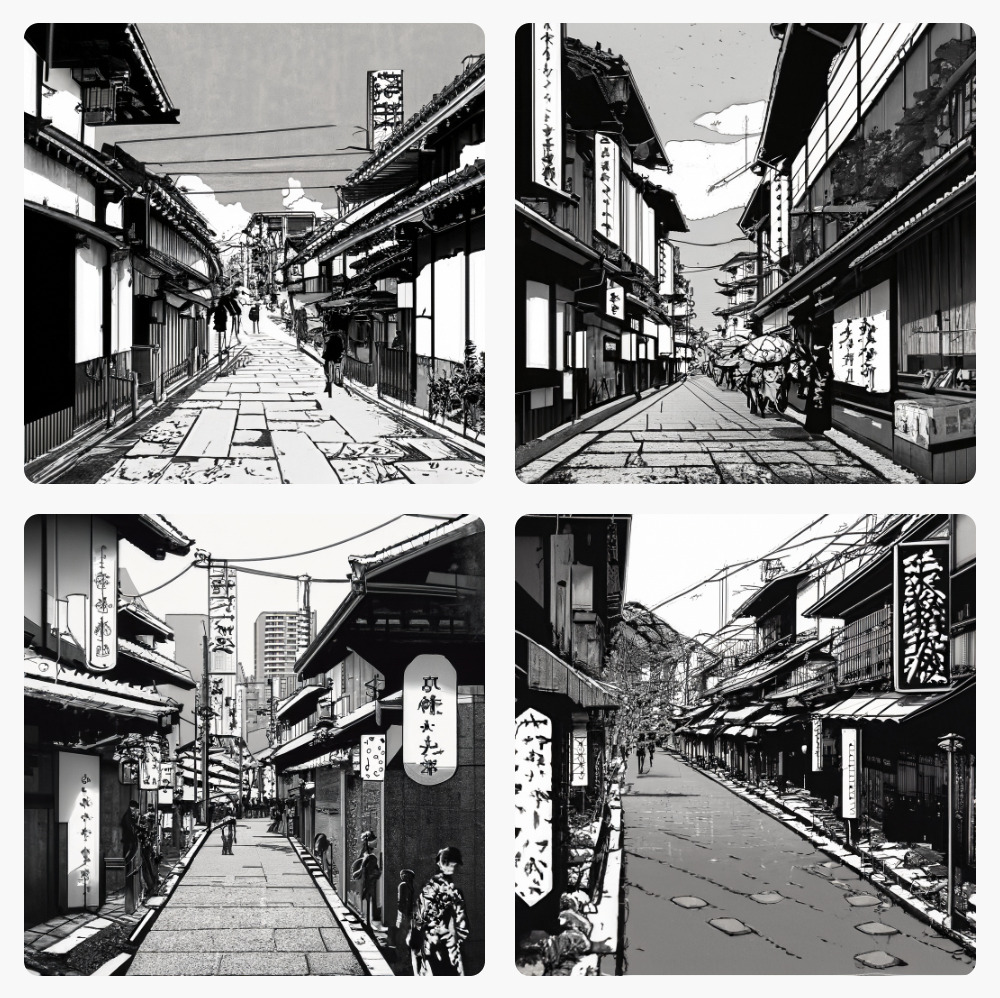
白黒
「白黒」を適用させると、グレースケールの画像になりました。
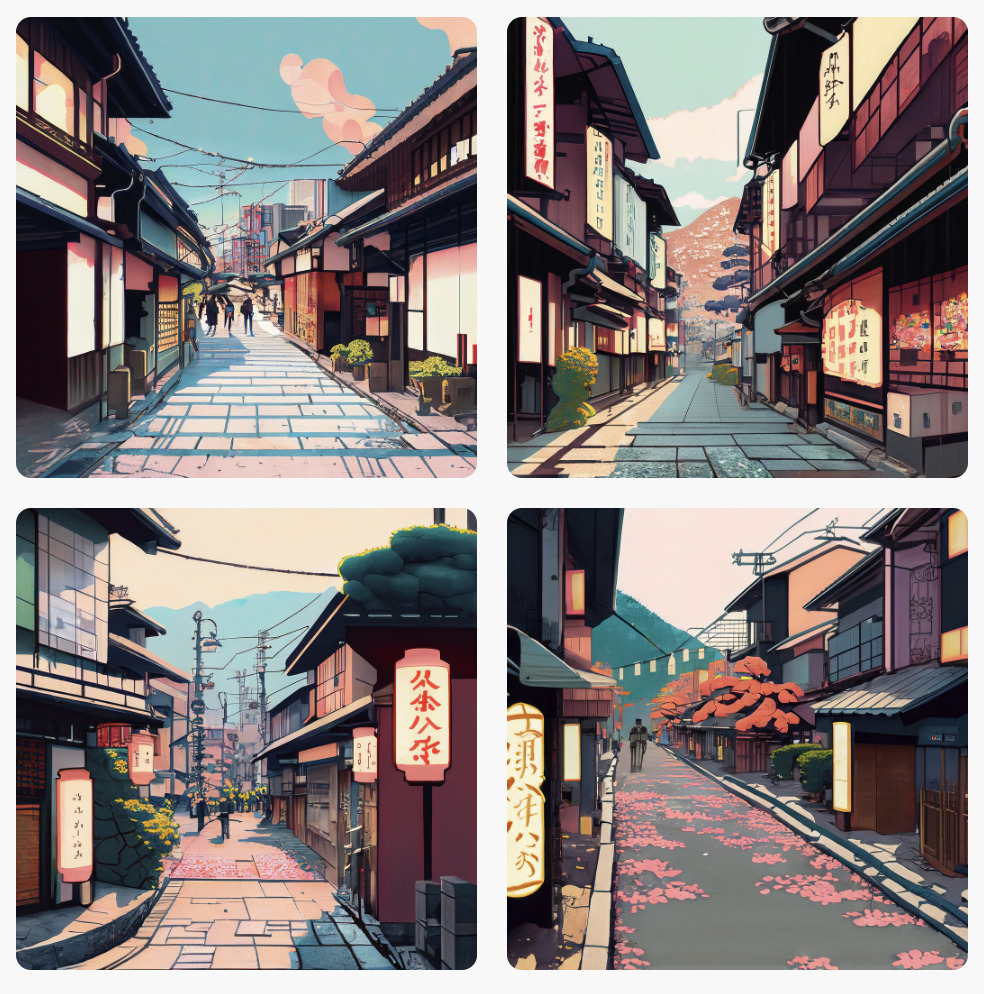
パステルカラー
こちらは「パステルカラー」を適用したものです。
淡い中間色を用いて画像を描いてくれています。
「ライト」について
「ライト」は照明効果を変更することが出来ます。
上図のように6種類の「ライト」から選ぶことが出来ます。
スタジオ照明
こちらは「スタジオ照明」を採用しています。
バックライト
こちらは「バックライト」を適用しています。
「ライト」を変更することで、画像の雰囲気を変えることが出来ます。
「構図」について
「構図」の項目では、主に撮影技法について調整することが出来ます。
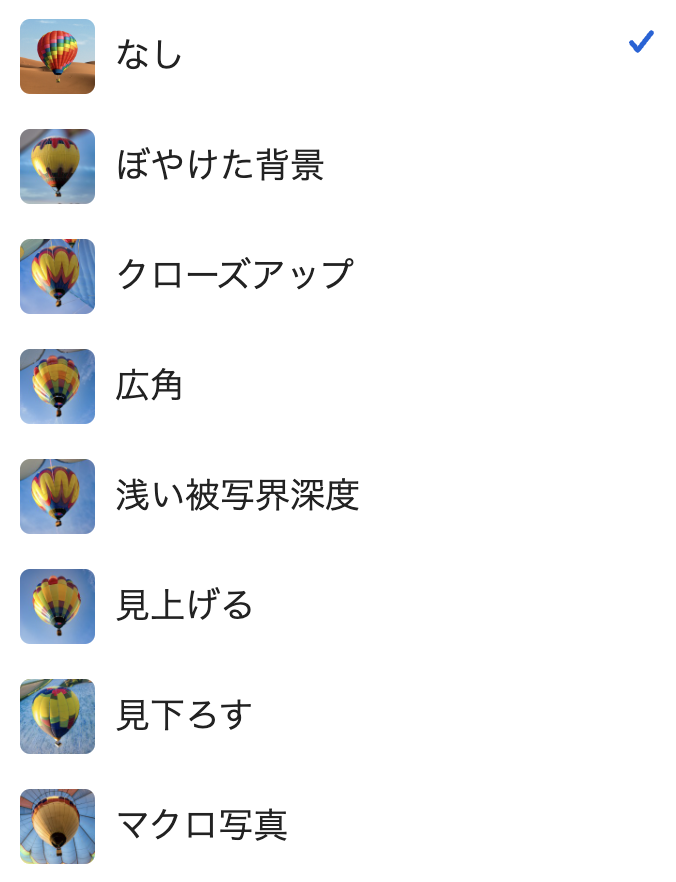
上図のように8種類の「構図」から選択することが出来ます。
こちらは「ぼやけた背景」を選択しています。
写実的な画像となり、ボケた部分も描かれています。
上図は「見下ろす」を選択しています。
京都の街並みを見下ろしたような視点になっています。
Firefly(ファイアフライ)の画像生成画面では最も右下にある「構図」の項目ですが、意外に面白い効果を発揮するので調節してみると良いかもしれません。
画像をダウンロードする
Firefly(ファイアフライ)では自身が作った画像だけでなく、他人が作った画像もダウンロードすることが可能です。
以下ではダウンロード方法について記載しています。
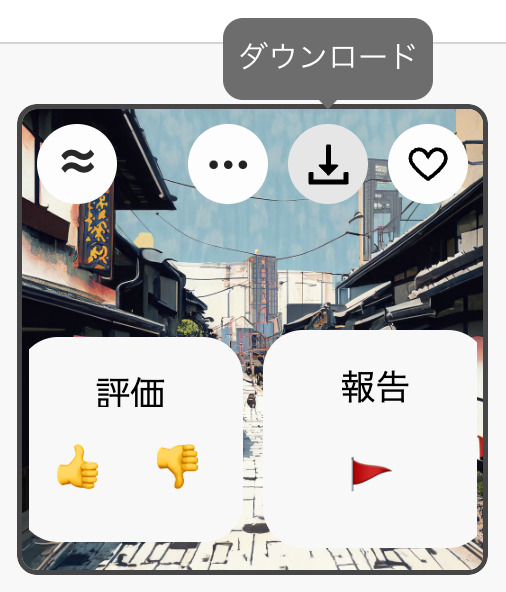
画像をマウスオーバーすると、上図のように各オプションが表示されます。
その中のダウンロードアイコンをクリックすると、ダウンロードを開始することが出来ます。
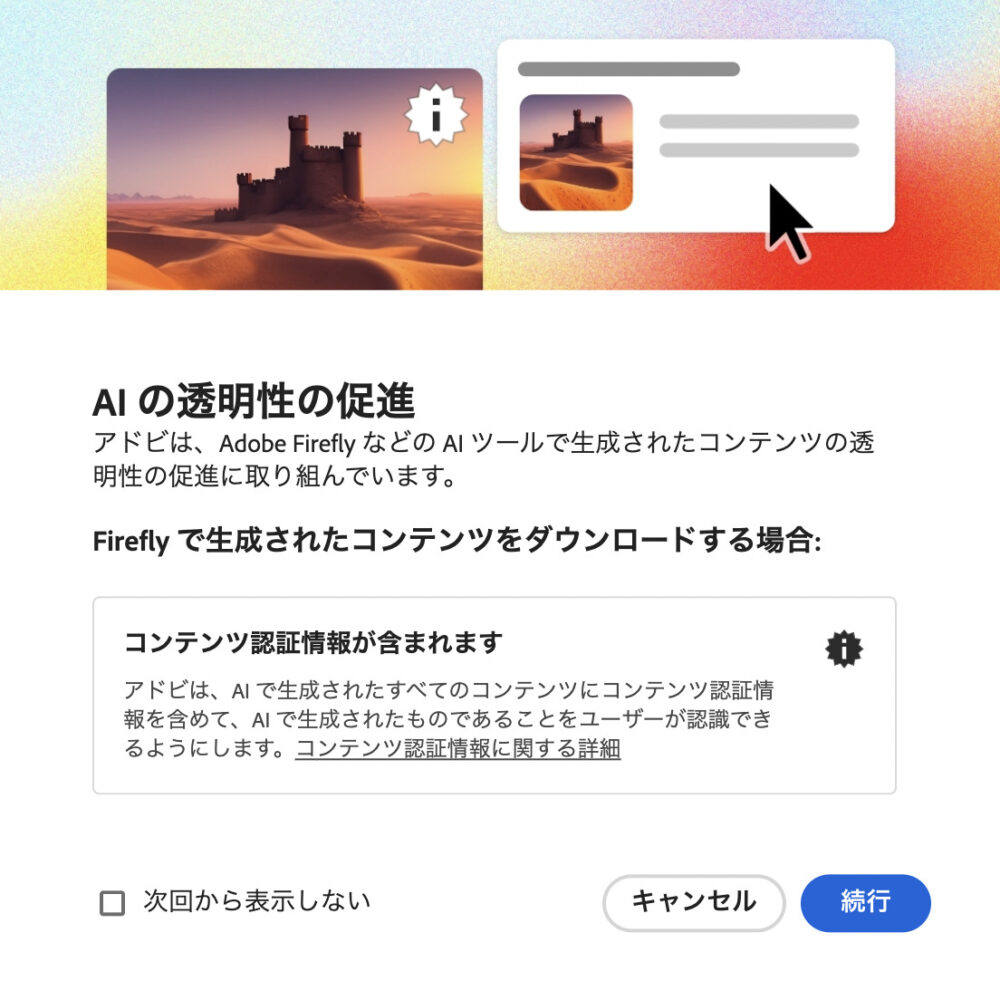
「ダウンロード」をクリックすると、このようなポップアップが出ます。
この詳細については後述しますので、「続行」を押して続けていきます。
そうすると画像をダウンロードすることが出来ます。
左下に「Adobe Firefly」および「画像は商用目的での使用不可」という文字が記入されます。
現時点ではFirefly(ファイアフライ)はBeta版であり、商用利用は不可となっていますので、ご注意ください。
最大解像度、サポートファイル形式
Firefly(ファイアフライ)の生成画像の最大解像度は、「2,000 x 2,000ピクセル」となっています。
生成塗りつぶし、テキスト効果、テキストで画像作成モジュールに関しては、JPEGおよびPNG形式に対応しています。
ベクター再配色に関してはSVG形式に対応しています。
お気に入りについて
画像右上のハートをクリックすると、Firefly(ファイアフライ)で生成した画像をお気に入りに保存することができます。
お気に入りを取り消すには、ハートをもう一度クリックすると完了します。
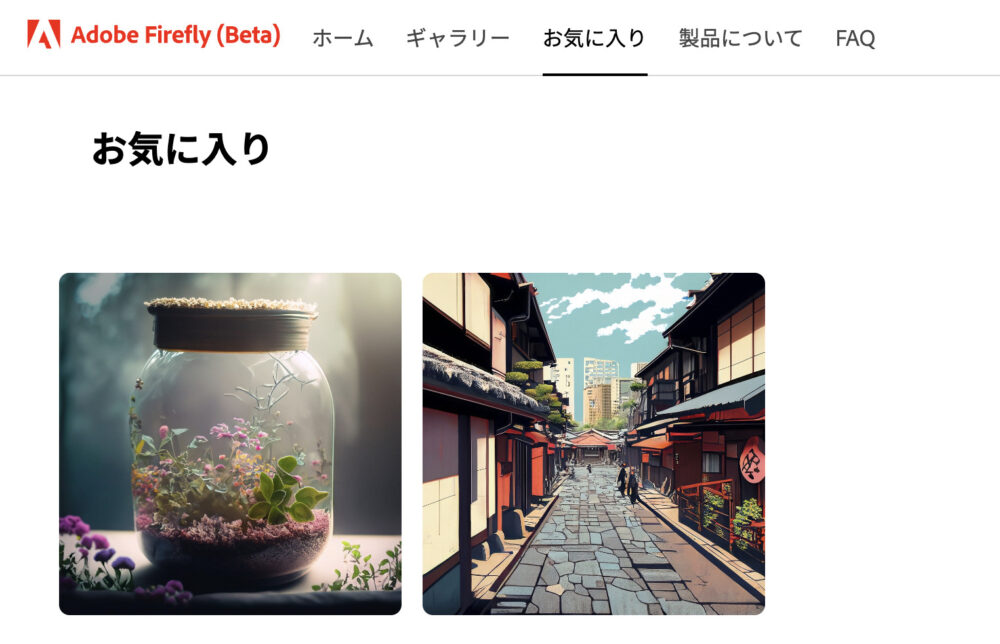
Fireflyホームページのトップメニューにある「お気に入り」ボタンをクリックすれば、保存したお気に入り画像が表示されます。
お気に入りはブラウザのデータを使用して保存されるため、別のブラウザやシークレットモードでは利用できないほか、ブラウザのデータを消去した場合も利用できません。
現在のところ、生成塗りつぶしと生成再配色の画像をお気に入りに登録することはできません。
「Fireflyギャラリーに送信」について
画像右上の「…」マークをクリックすると「Fireflyギャラリーに送信」という項目があります。
これをクリックすると、ギャラリーに画像を投稿することが出来ます。
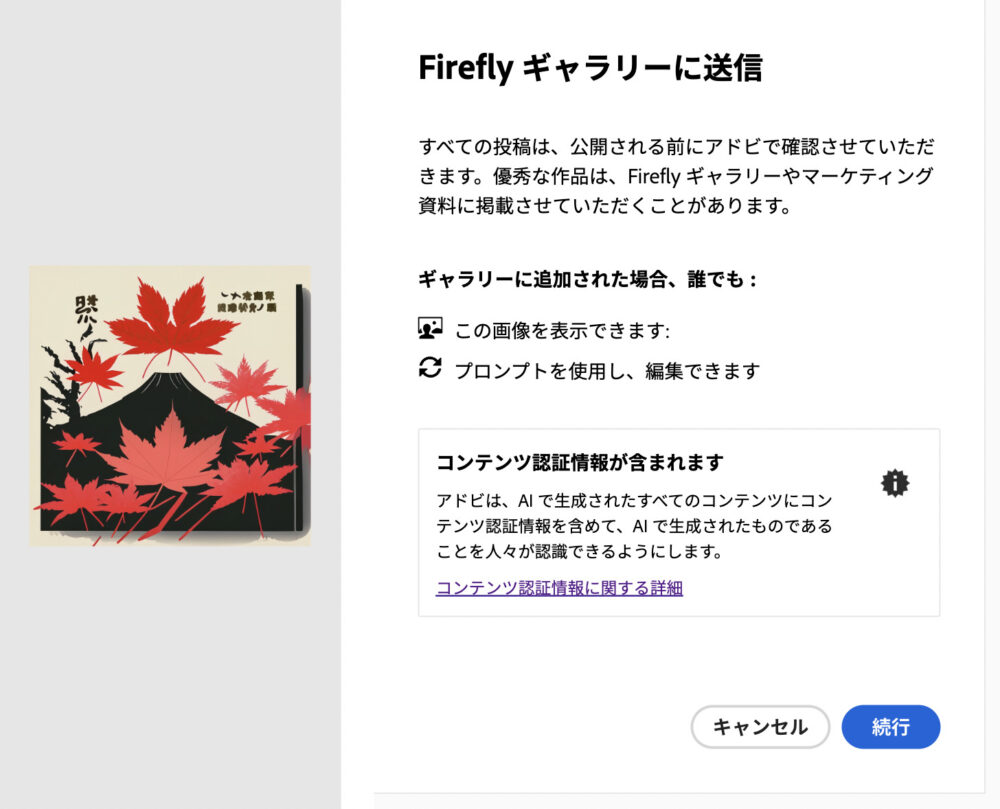
ギャラリーに投稿する直前に上図のような注意書きが表示されます。
ギャラリーに投稿することで、生成した画像とプロンプト(ユーザーの名前は含まれません)をアドビのマーケティング資料、インスピレーションやギャラリーのページで使用することに同意したことになり、他の人が同じプロンプトを使用して生成できるようになります。
投稿されたコンテンツは、アドビのデザインチームによって審査され、選定されます。
「続行」ボタンを押すとギャラリーに画像が投稿されます。
生成塗りつぶし
HOME画面の上図真ん中の「生成塗りつぶし」について解説します。
この機能は、「インペインティング」とも呼ばれており、画像内の任意の部分を別の画像に描き直すことが出来ます。
「Fireflyで作成」ボタンをクリックします。
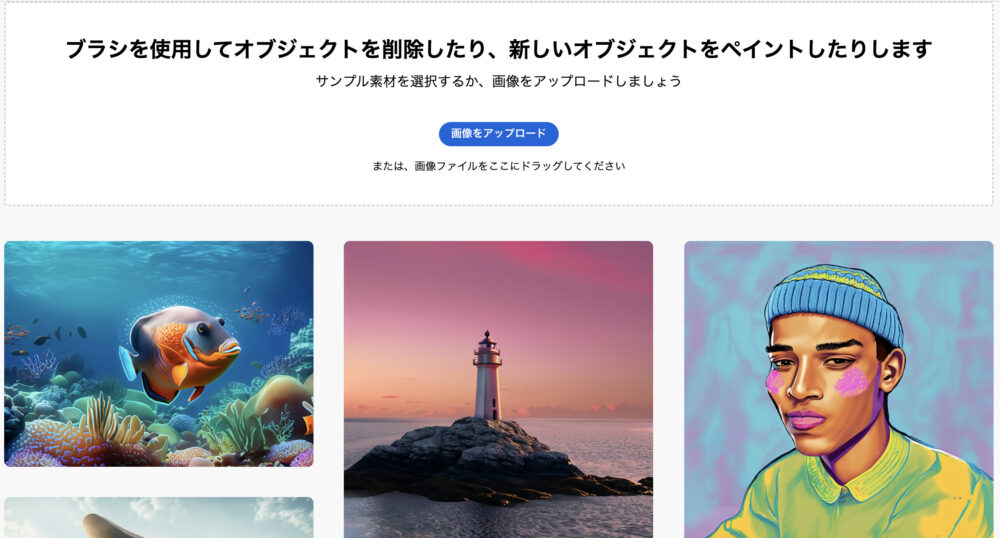
こういう画面になります。
「生成塗りつぶし」を行うには、画面下部のサンプル画像を使用することもできますし、自身のファイルをアップロードすることも出来ます。
今回は画面上の「画像をアップロード」を押して、ファイルをアップロードして使用します。
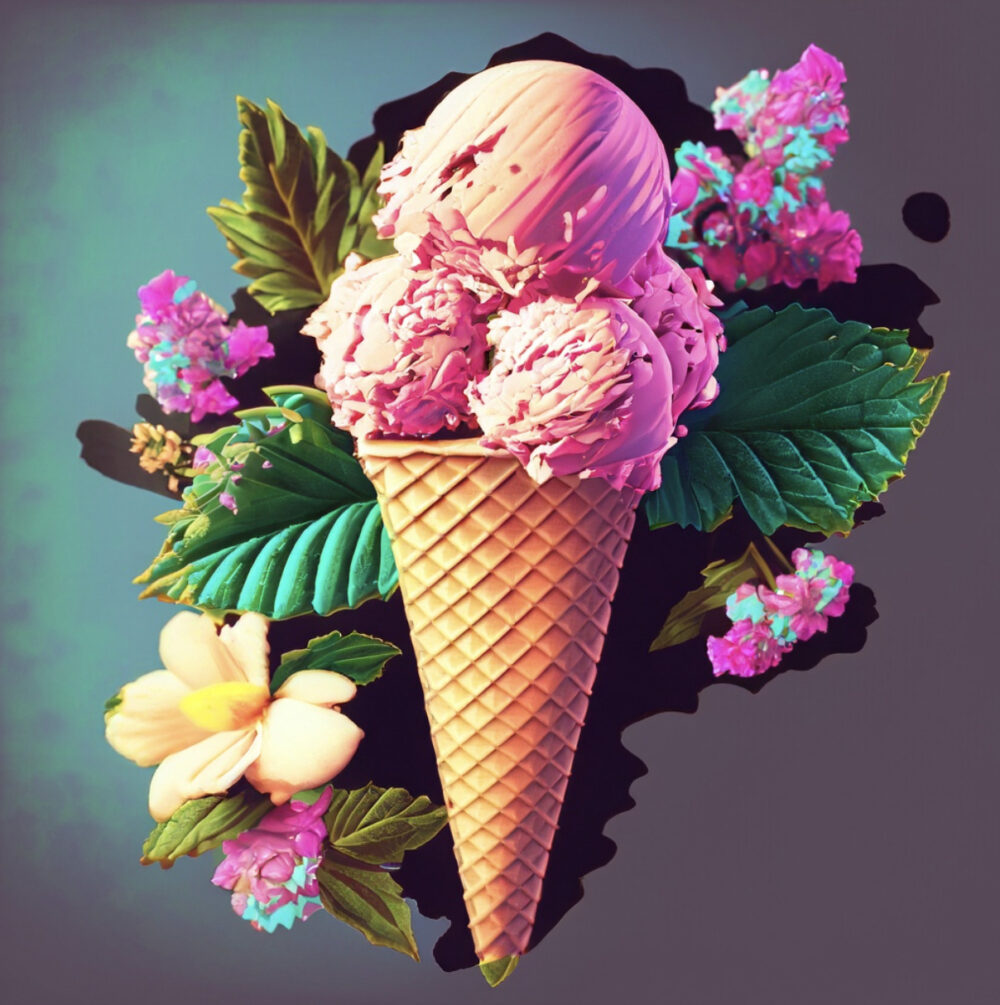
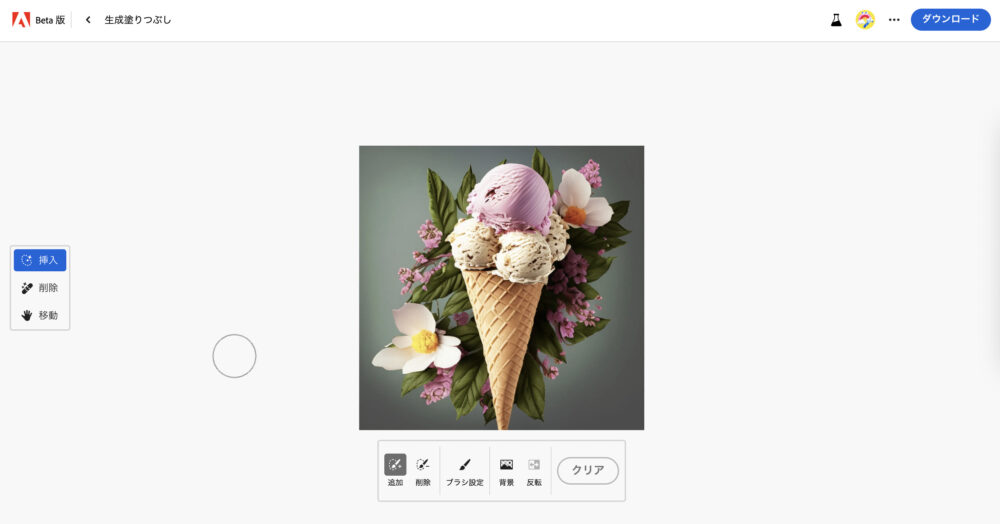
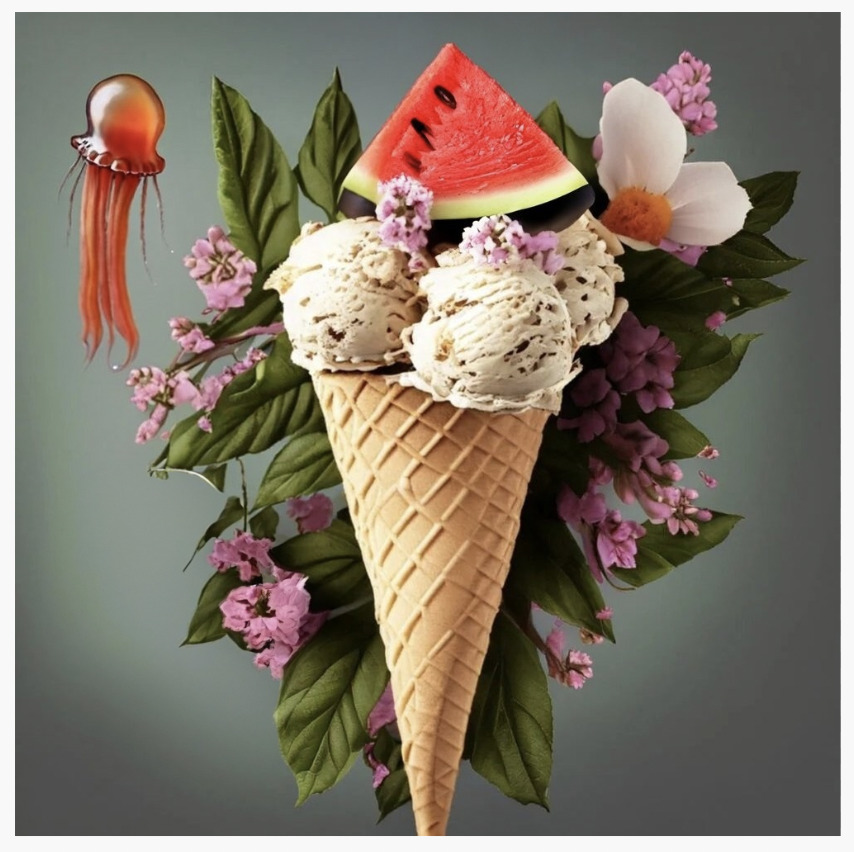
Firefly(ファイアフライ)で作成したアイスクリームの画像をアップロードしました。
「追加」について
画面下の項目で「追加」が選択されていることを確認してください。
「追加」が選択されていると、ブラシで画像をなぞることができます。
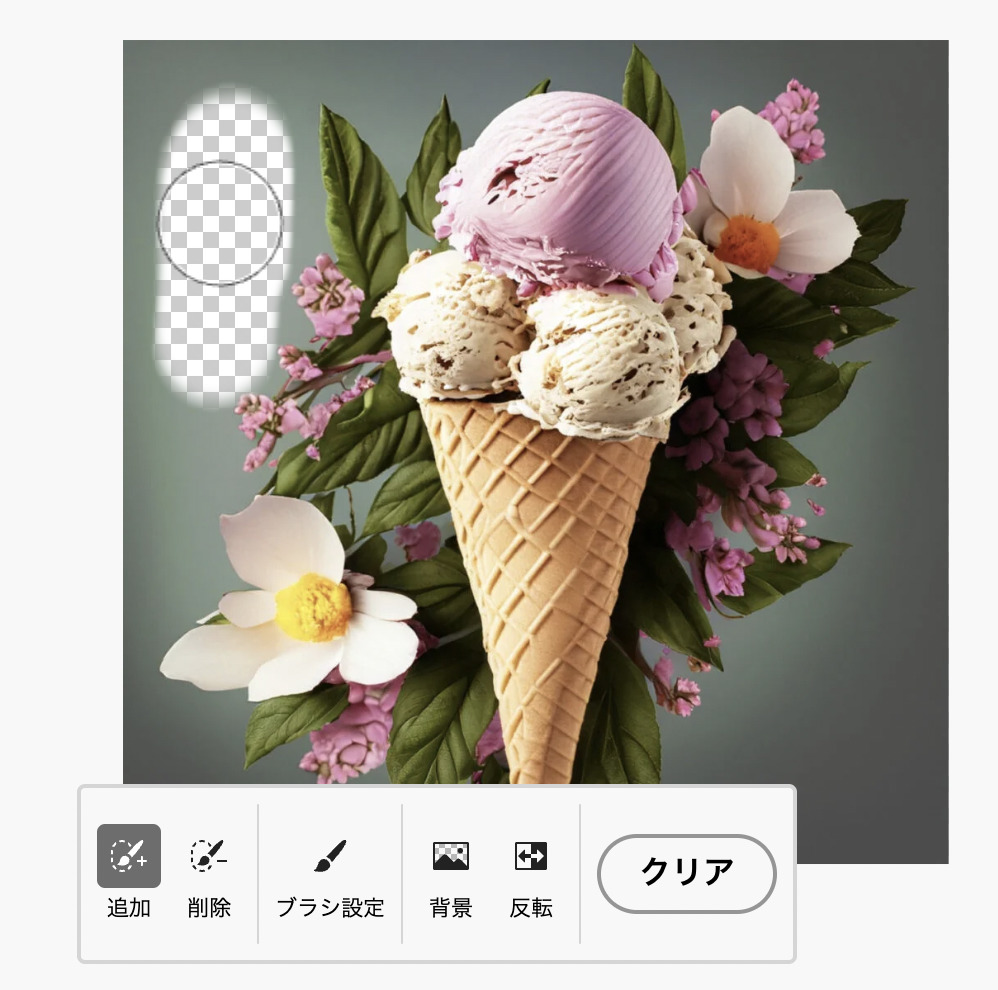
背景部分をなぞる
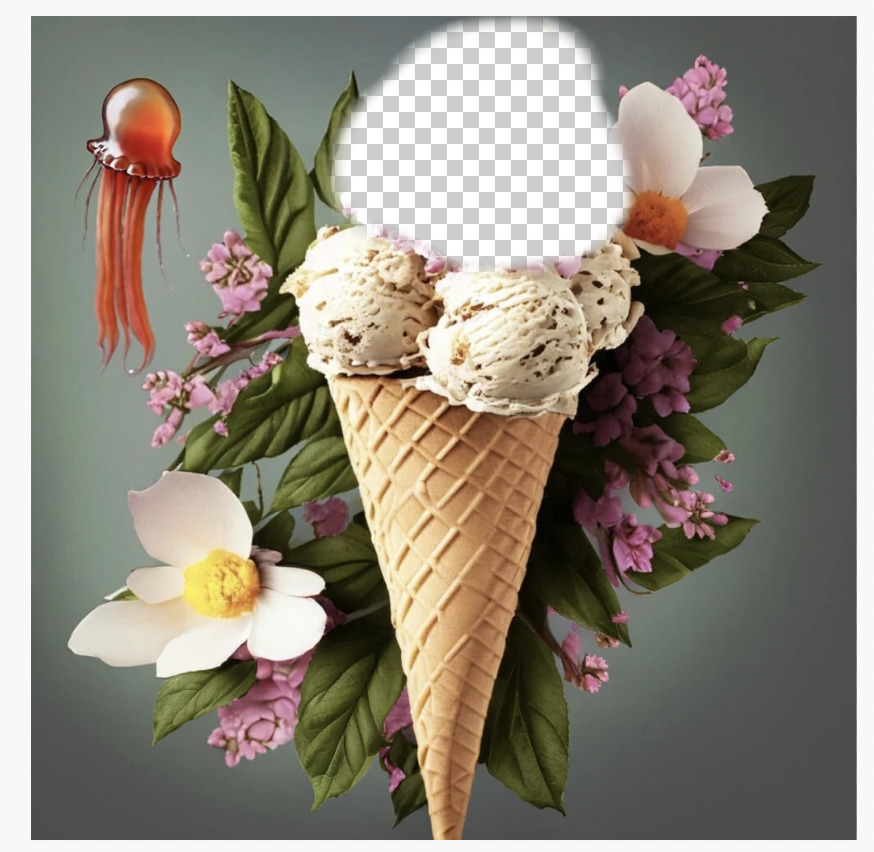
ブラシで画像をなぞると、白とグレーの市松模様になります。
その部分が「生成塗りつぶし」をされる箇所になります。
メッセージ欄に、プロンプトを書き込むことが出来ます。
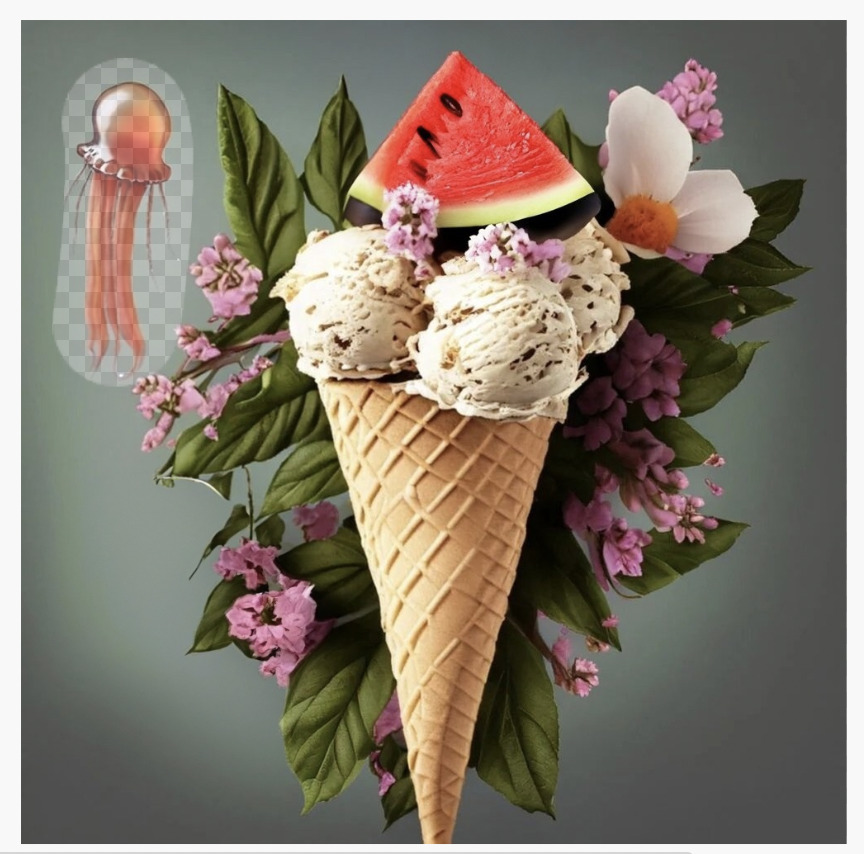
今回は「くらげ」にしてみます。
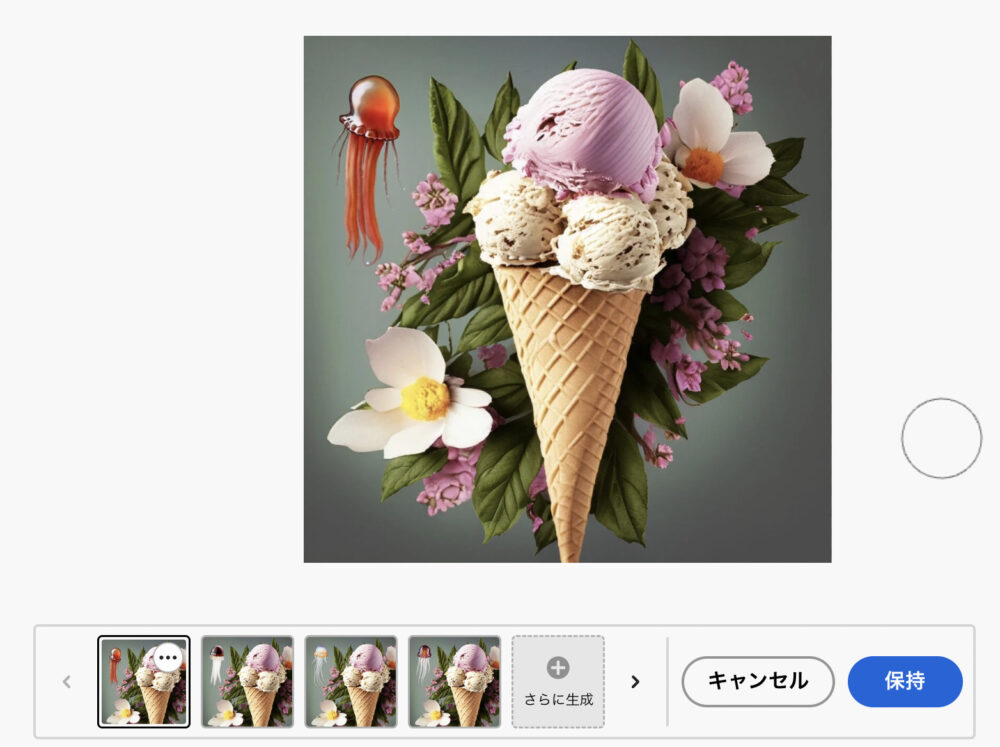
すると、ブラシでなぞった部分にクラゲが出現しています。
画像下には4種類の生成結果が表示されています。
気に入った画像を探してみて、もし見つからなければ、「さらに生成」ボタンを押すと再生成してくれます。
また、この画像でよければ、「保持」を押しましょう。
「保持」を押すと、現在作られた画像で、次の作業を行うことができます。
複雑な箇所をなぞる
さきほどの「くらげ」は背景らしき場所に設置しましたが、今度はアイスクリームの一部をなぞってみます。
メッセージ欄には「スイカ」と記入します。
そうすると、なぞった部分がスイカになりました。
このように、画像内の複雑な箇所をなぞっても上手く描き変えてくれます。
何も記入しない場合
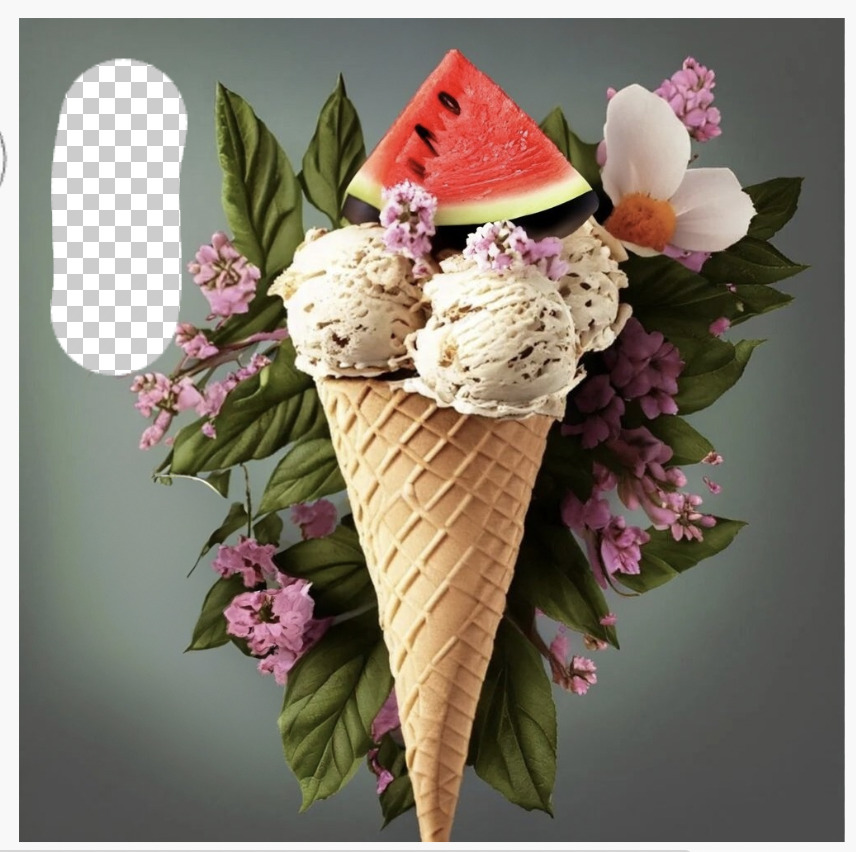
白い花があった部分をなぞってみます。
メッセージ欄には何も記入せずに、そのまま生成します。
白い花が消えましたが、周りの背景に溶け込むように違和感のない画像が生成されました。
メッセージ欄に何も記入しない場合は、なぞった周囲の情報に基づいて描いてくれます。
削除
「削除」を選択すると、ブラシでなぞった部分を消すことが出来ます。
このようにブラシでなぞった部分を、
「削除」ツールを使って市松模様を消すことが出来ます。
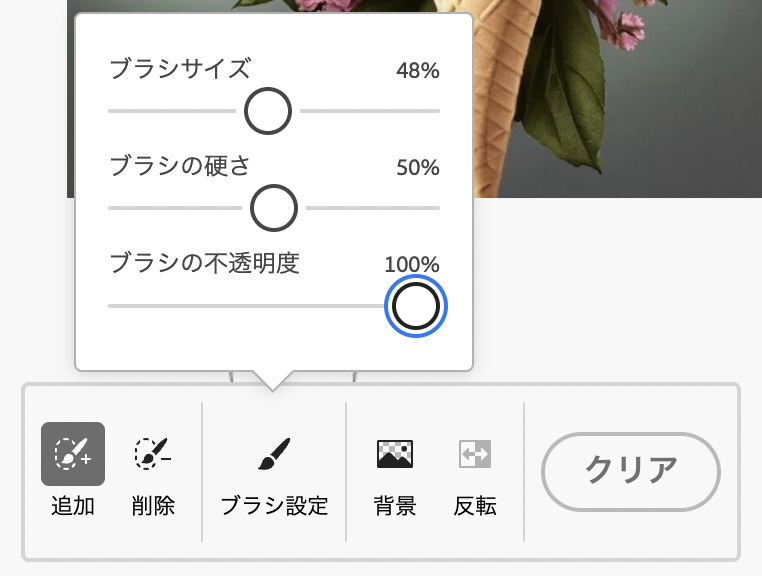
ブラシ設定
ブラシ設定を選択すると、ブラシサイズや硬さ、不透明度を調節できます。
ブラシの硬さ
ブラシの硬さというのは、境界線の領域に関係しています。
硬いほどくっきりとしており、柔らかいほど境界がぼんやりとしています。
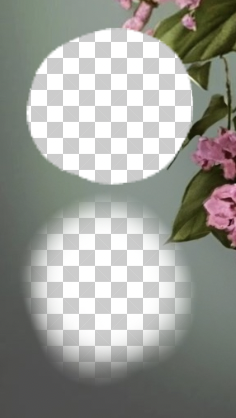
上図の上が硬さ100で描いており、下が硬さ0で描いています。
きっちりと範囲を指定して生成塗りつぶしを使用したい場合は、硬さ100で利用すると良いでしょう。
ブラシの不透明度
不透明度は元画像が保持される強さに影響します。
上図の上は不透明度100で描いており、下は不透明度30です。
ブラシ不透明度100でクラゲをなぞります。
生成結果はどのパターンもくらげが消え去っていました。
不透明度を高くすると、元画像から違うものに描き変える力が強くなります。
こちらはブラシ不透明度30でクラゲをなぞります。
結果としては、どのパターンもくらげが登場していました。
ブラシ不透明度を下げると、元画像を保持する力が強くなります。
背景
「背景」をクリックすると、画像の背景部分が市松模様になります。
このように、AIが背景と判断した部分をブラシでなぞったような状態になります。
メッセージ欄にプロンプトを入れることも可能ですので、「炎」と入れてみます。
背景が燃えているような画像が生成できました。
反転
「反転」を選択すると、現在ブラシでなぞった部分と、そうでない部分が入れ替わります。
画面左上のくらげの部分をなぞった状態で「反転」を押すと、
くらげの部分だけが残って、他がブラシでなぞった状態になります。
テキスト効果
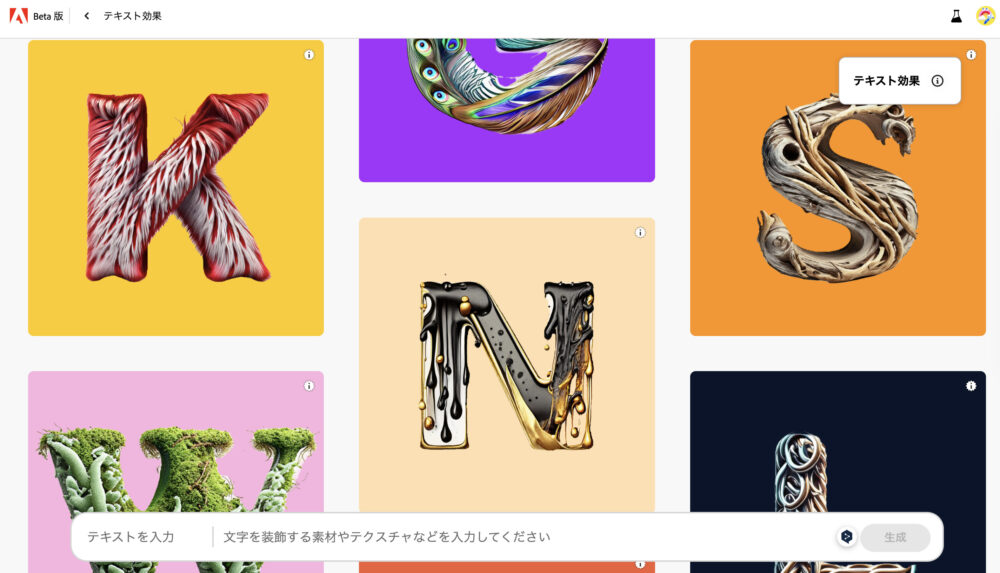
HOME画面の右側にある「テキスト効果」について解説していきます。
この機能を使うことで、日本語や英語のテキストに様々な効果を付与することが出来ます。
「Fireflyで作成」ボタンをクリックします。
上図のような画面になります。
画面下に「テキスト入力」「文字を装飾する素材やテクスチャなどを入力してください」と記載されています。
ここに、テキストと作りたい装飾を書き込みます。
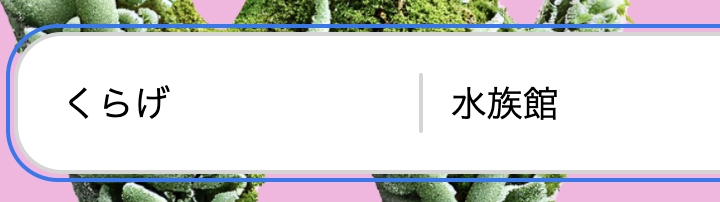
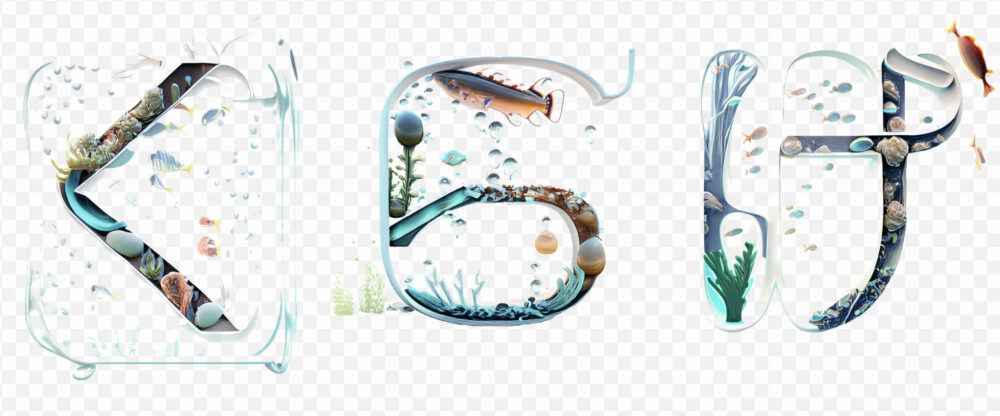
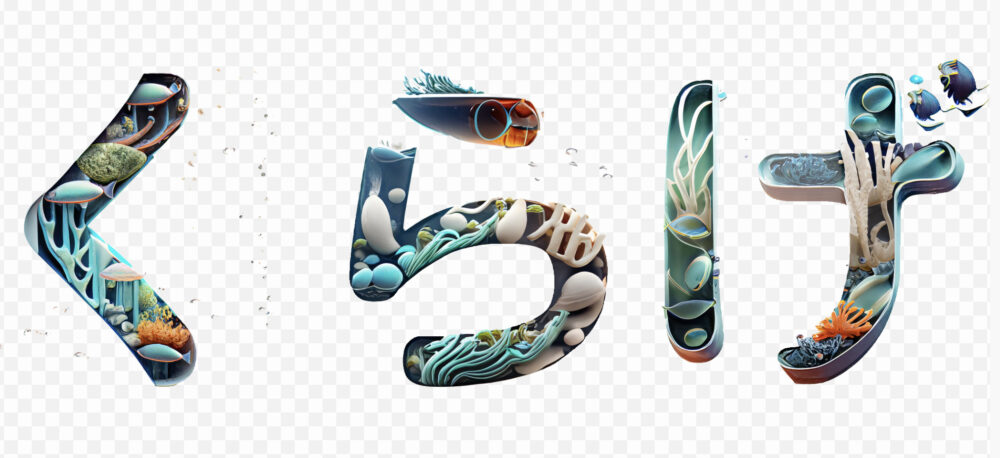
テキスト欄には「くらげ」、装飾欄には「水族館」と記入して、生成してみます。
※テキストは最大20文字まで入力可能です。
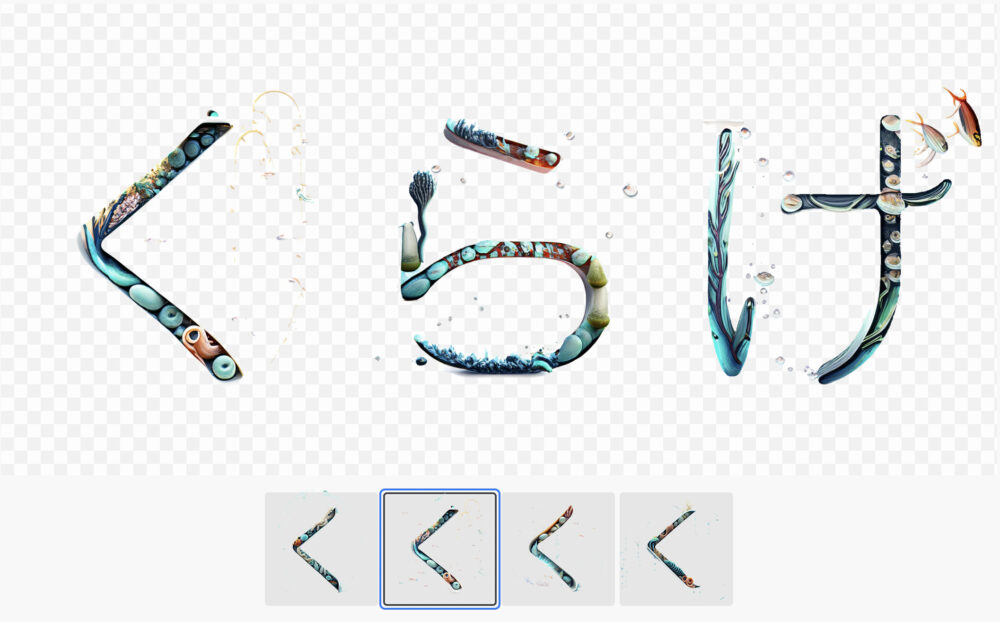
すると、このように「くらげ」の文字に水族館風の装飾をしてくれます。
「げ」の点々が魚で表現されているのも面白いですね。
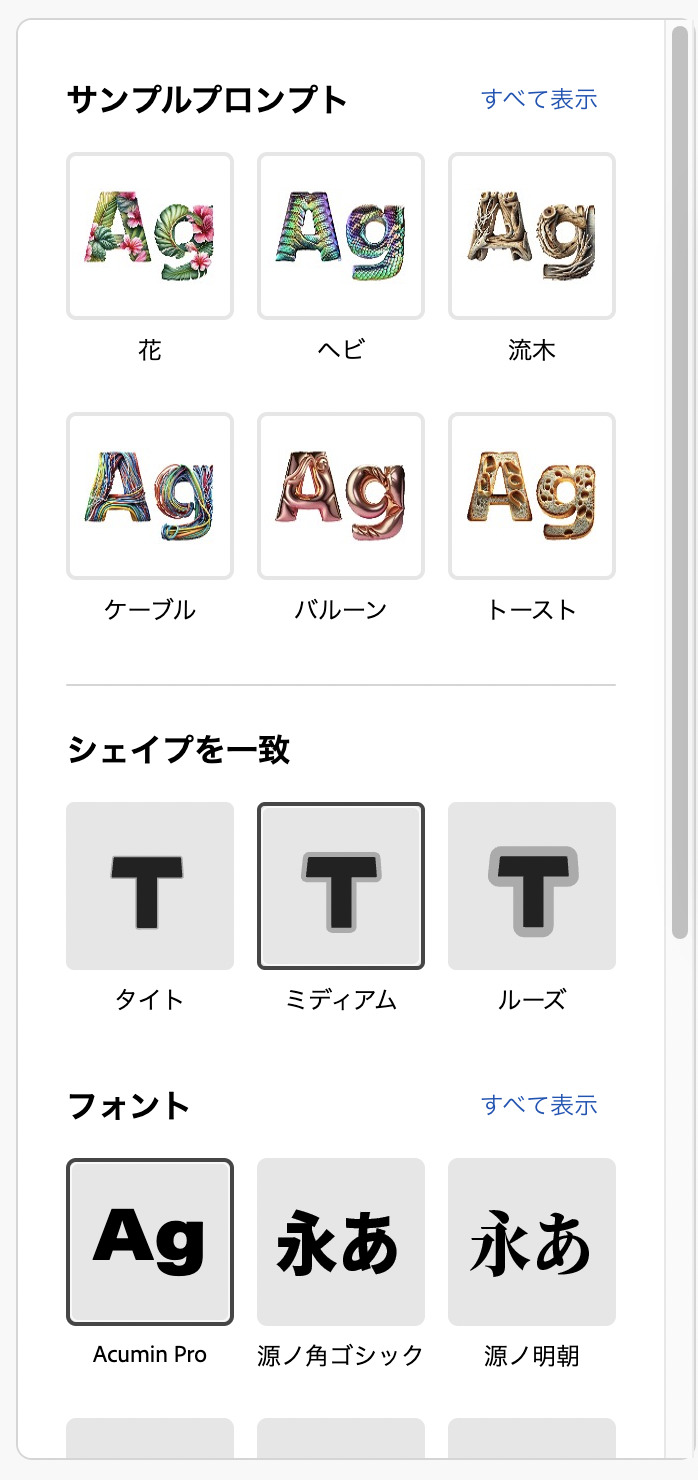
画面右には「サンプルプロンプト」や「フォント」などの各項目が並んでいます。
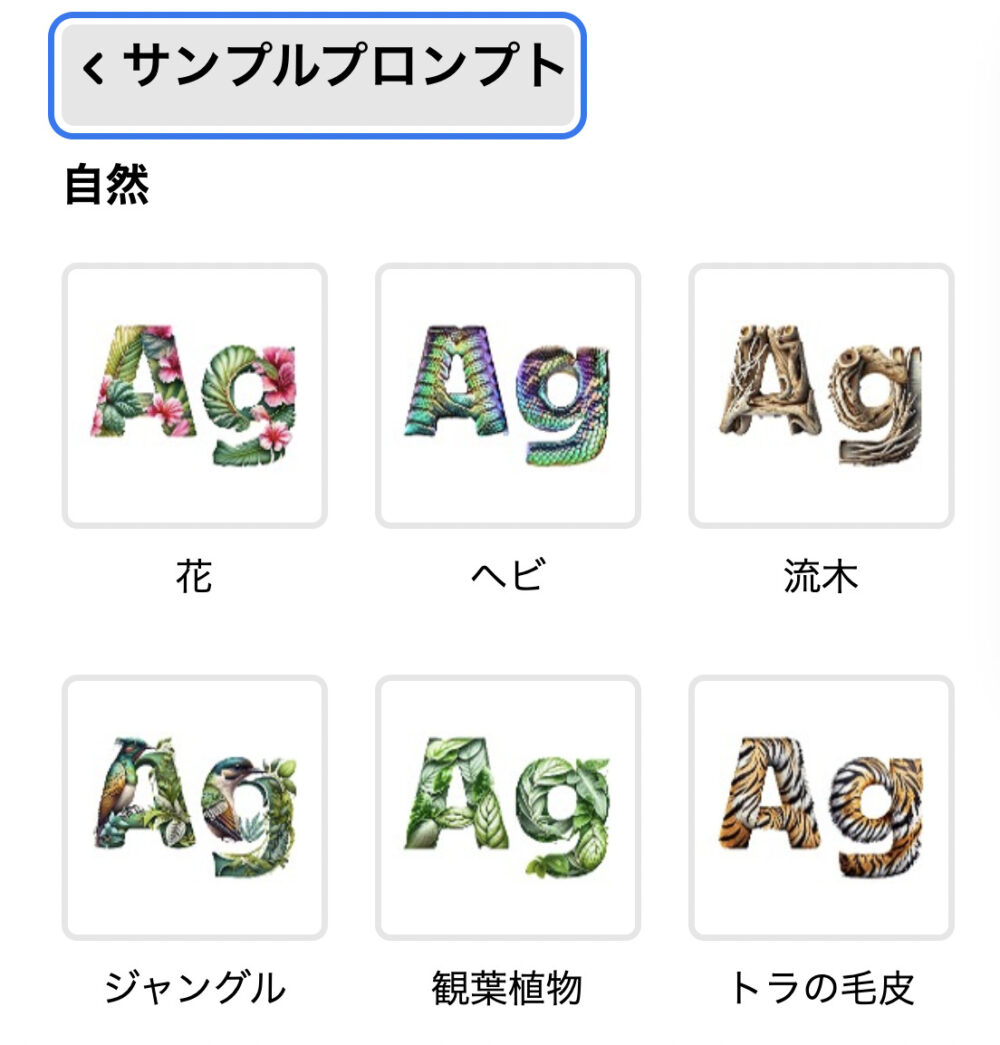
サンプルプロンプト
サンプルプロンプトは装飾に関するプロンプトです。
サンプルを見て、気に入ったものがあれば実際に試してみると良いでしょう。
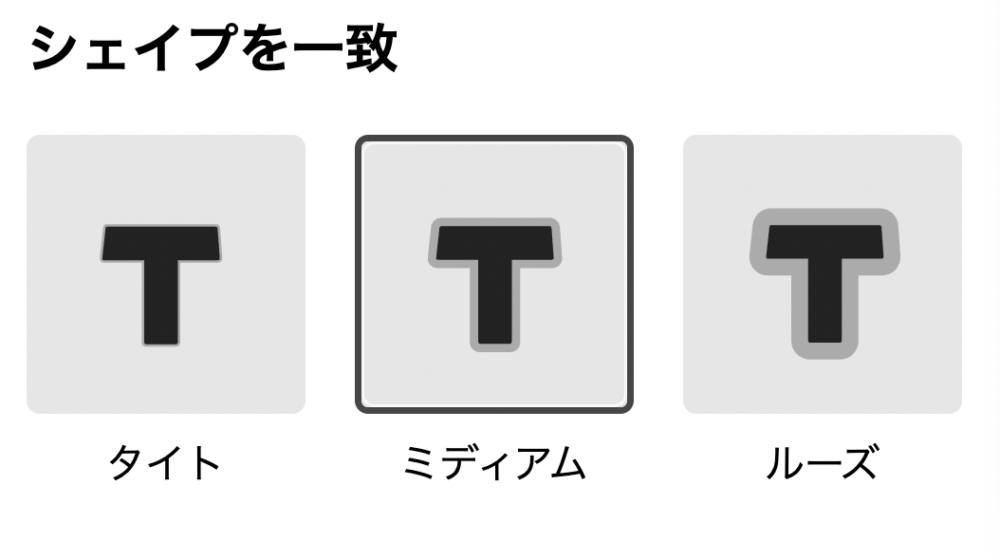
シェイプ
「シェイプを一致」の項目では、装飾範囲を大まかに設定することがで出来るようです。
ミディアム(デフォルト)
こちらがデフォルトの「ミディアム」です。
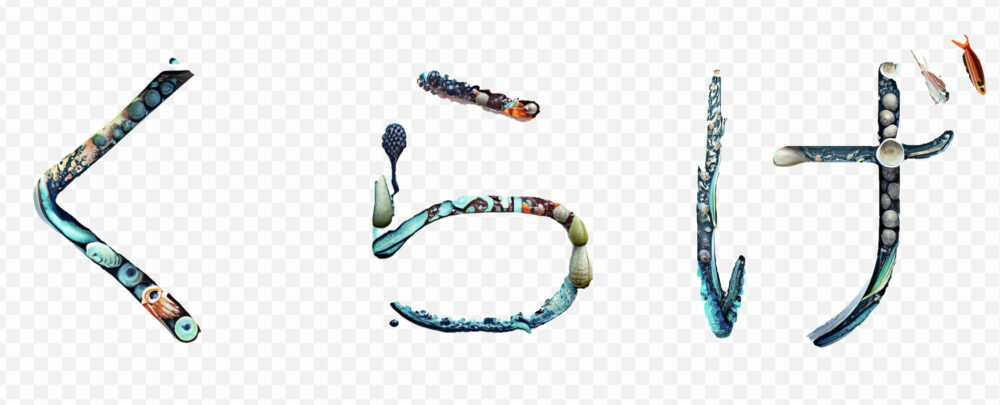
文字から装飾が逸脱している部分も見られます。
ルーズ
「ルーズ」にすると、装飾が文字から大きく逸脱して表現されています。
タイト
「タイト」にすると、装飾が文字の中に収まっています。
フォント
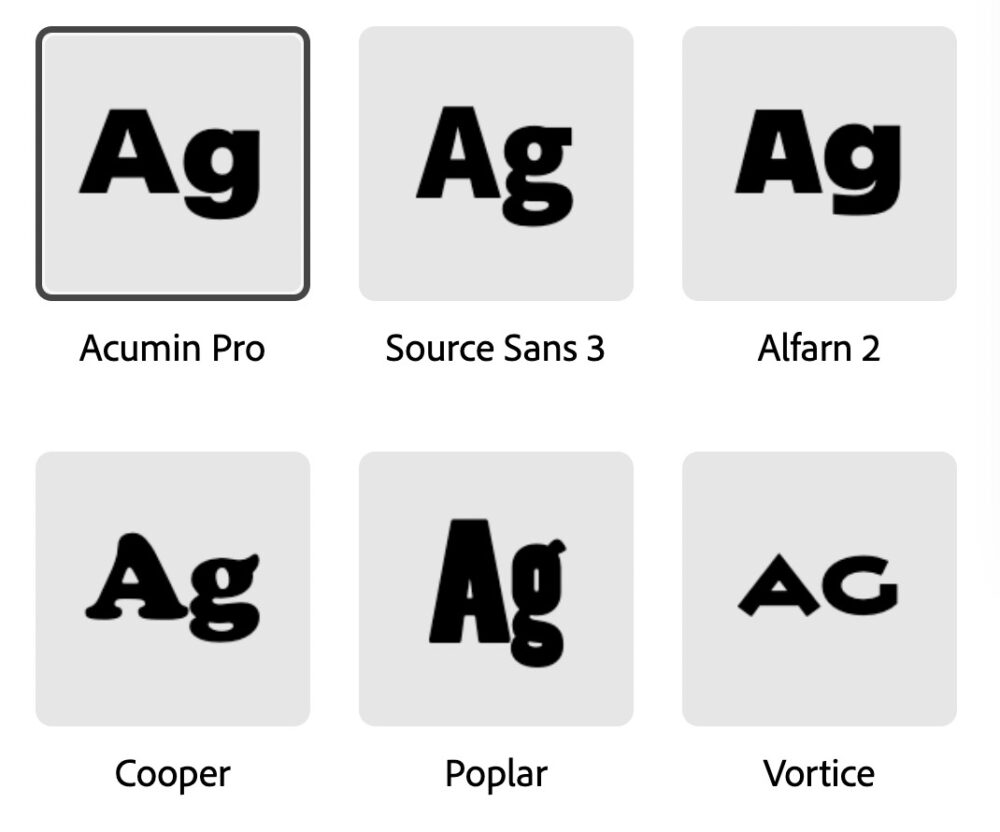
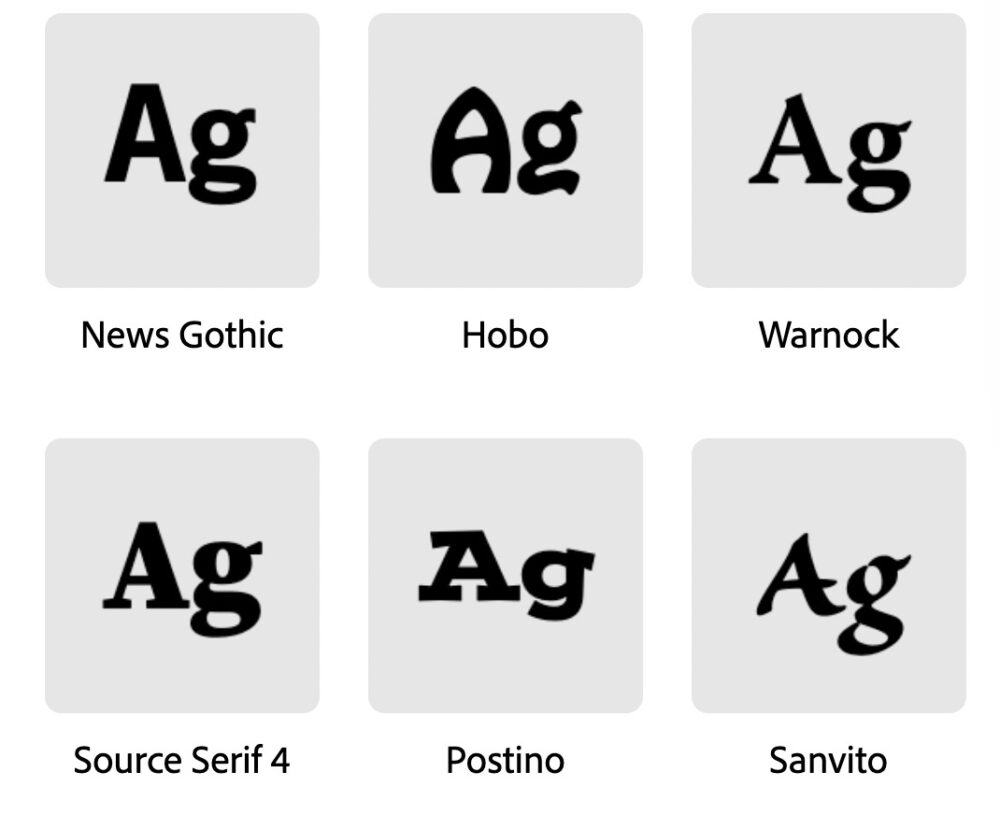
フォントを変更することが出来ます。
以下ではフォント一覧を表示しますので、気に入ったものがありましたら使ってみましょう。
平成丸ゴシック
上図はフォントを変更して、「平成丸ゴシック」を使用してみました。
元画像の「Acumin Pro」と比較するとかなり違った印象があります。
同じ文字でもフォントを変えると面白い結果が得られるかもしれません。
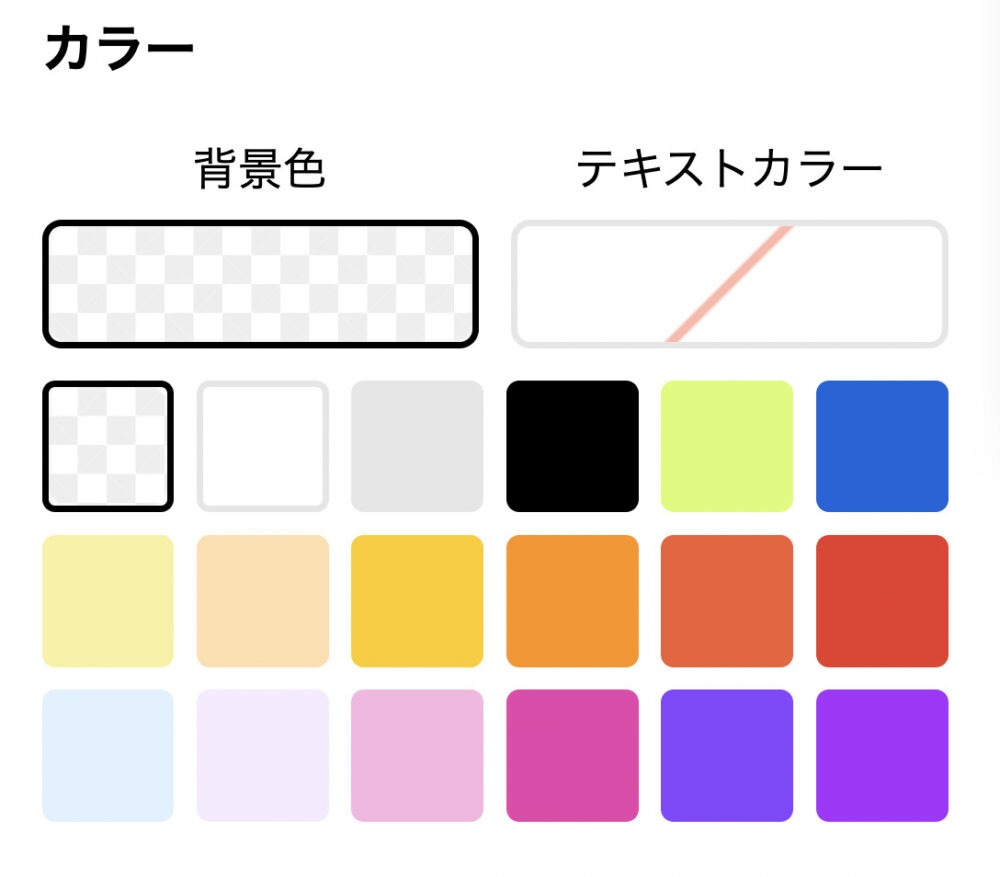
カラー
背景の色を変更することが出来ます。
上図のカラーパレットをクリックするだけで簡単に色を変更できます。
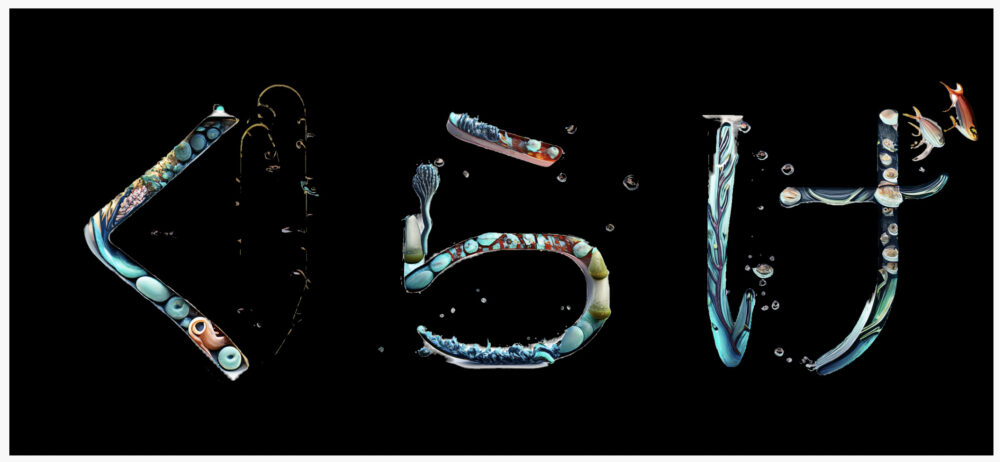
こちらは背景を黒に変更しました。
こちらは背景を水色に変更しました。
このように、背景は簡単に変更することが出来ます。
しかし、テキストカラーは上手く変更することが出来ませんでした。
現在テキストカラーでの色の変更は、ほとんど効果がないようです。
生成再配色(商用利用可能)
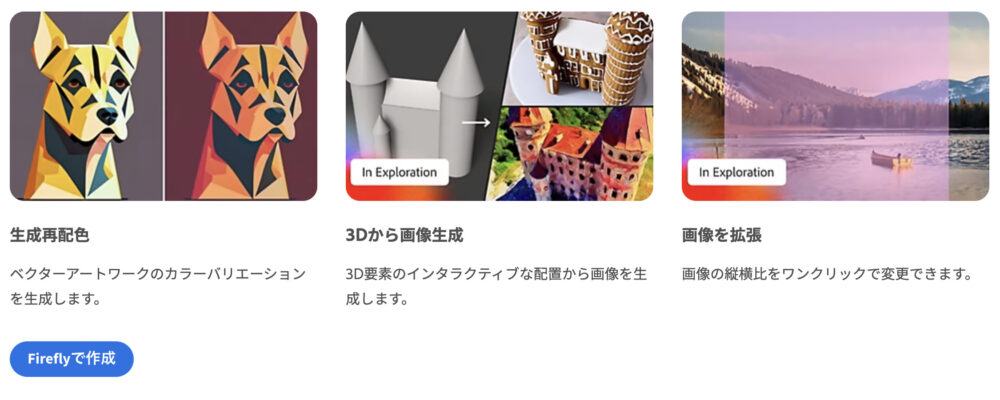
HOME画面を下にスクロールした左側に、「生成再配色」の項目があります。
ここではベクター画像のカラーを変更することが出来ます。
「Fireflyで作成」ボタンをクリックします。
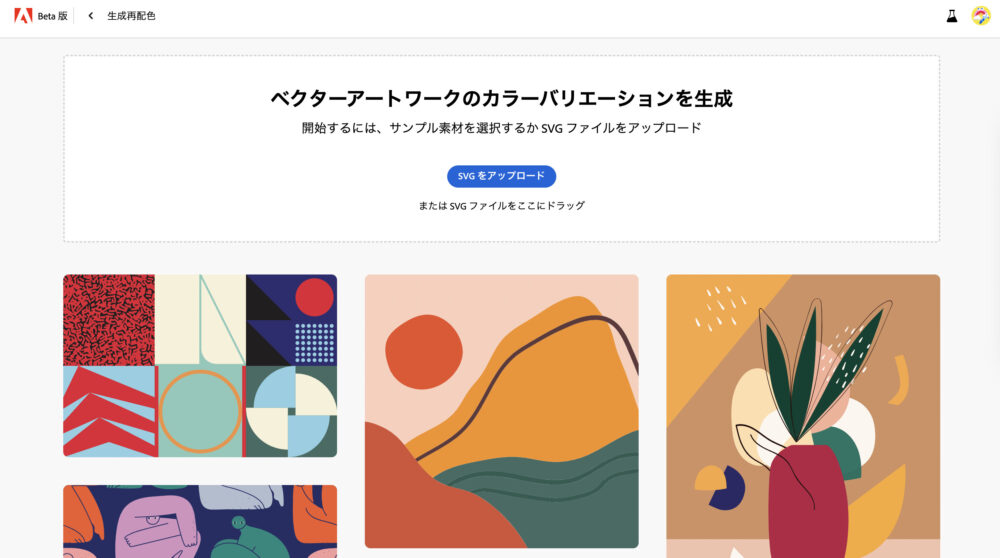
上図のような画面になります。
サンプル画像を選択するか、自身のSVGファイルをアップロードすることが出来ます。
SVGファイルについて
SVGファイルというのは、(Scalable Vector Graphics)のことです。
ベクター形式のデータになります。
ベクター画像の主な利点は、スケーリングの柔軟性です。
ベクター画像は、どのような大きさに拡大または縮小しても、画像の品質が劣化することがありません。
これは、画像が数学的な計算に基づいて生成されるため、ピクセルに依存しないためです。
これにより、ベクター画像は大きな看板から小さなアイコンまで、さまざまなサイズで使用することが可能となります。
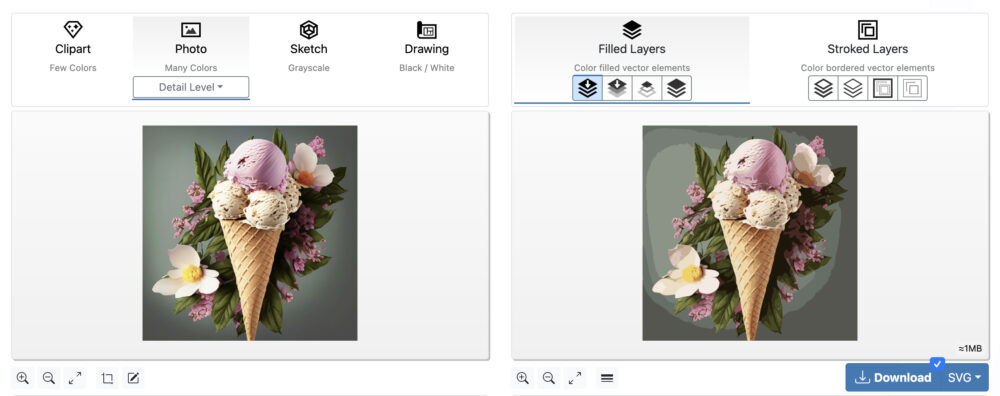
画像をSVGに変換する
このサイトにて、画像をSVGに変換することが出来ます→https://www.vectorizer.io/
アイスクリームの画像をSVG形式に変換します。
SVG形式で保存しました。
このように、点と線のデータで構成されています。
実際に使ってみる
自身のSVGファイルが完成しましたので、それをアップロードしてみましょう。
画像をアップロードして、プロンプト欄には「レトロな雰囲気」と入れて生成してみます。
そうすると、上図のようにカラーバリエーションを出してくれます。
サンプルプロンプト
画面右にはサンプルプロンプトの項目があります。
9種類のサンプルプロンプトから選ぶことが可能です。
サーモンの寿司
サンプルプロンプトの「サーモンの寿司」を選択してみました。
サーモンの赤っぽい色に色が変更されました。
ハーモニー
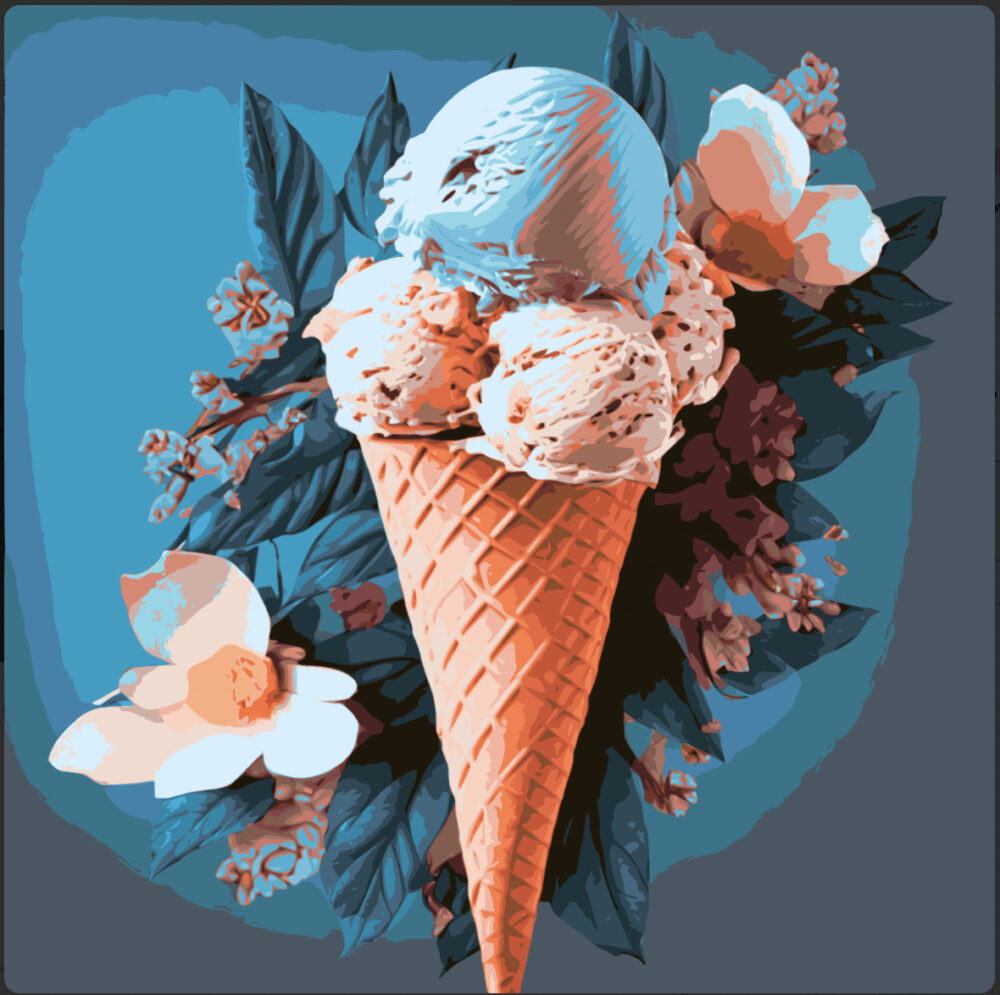
ハーモニーという項目もあります。
上図のように6種類の中から選択が可能です。
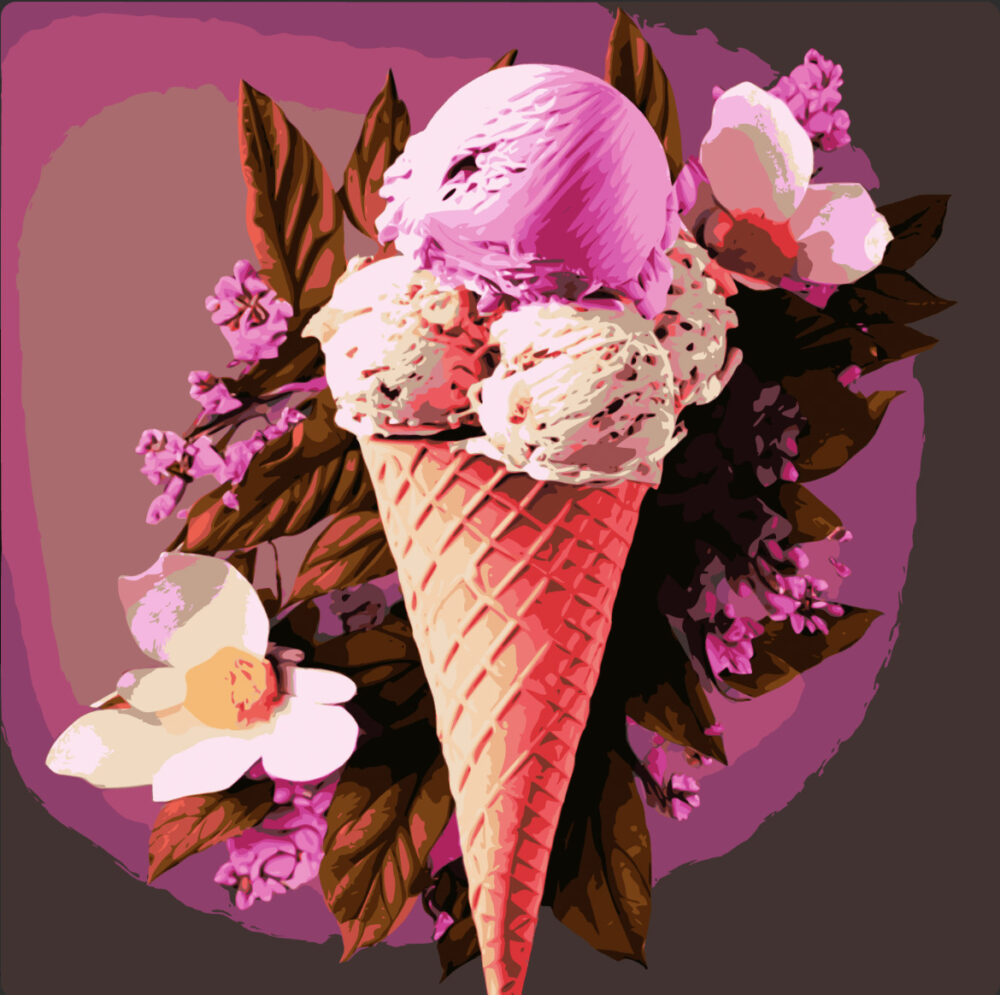
補色
「補色」を選択すると、画像内にお互いに補色関係のカラーを描画してくれます。
類似色
「類似色」を選択すると、似た色同士のカラーで画像を生成してくれます。
商用利用可能
「生成再配色」の機能で作成した画像に関しては商用利用可能とのことです。
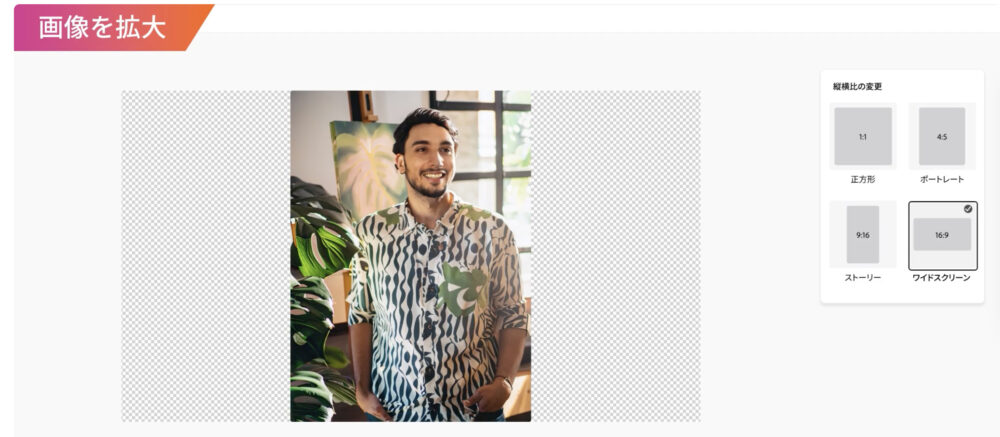
画像を拡大(アウトペインティング)
「画像を拡大」はいわゆるアウトペインティング機能のことこです。
Firefly(ファイアフライ)のWEB版でもアウトペインティング機能の搭載が予定されています。
※現在開発中の機能です。
これは元画像の枠外をAIが描画してくれる機能です。
画面右にて、「ワイドスクリーン(16:9)」が選択されています。
元画像が16:9に引き伸ばされており、ほとんど違和感なく背景が描かれています。
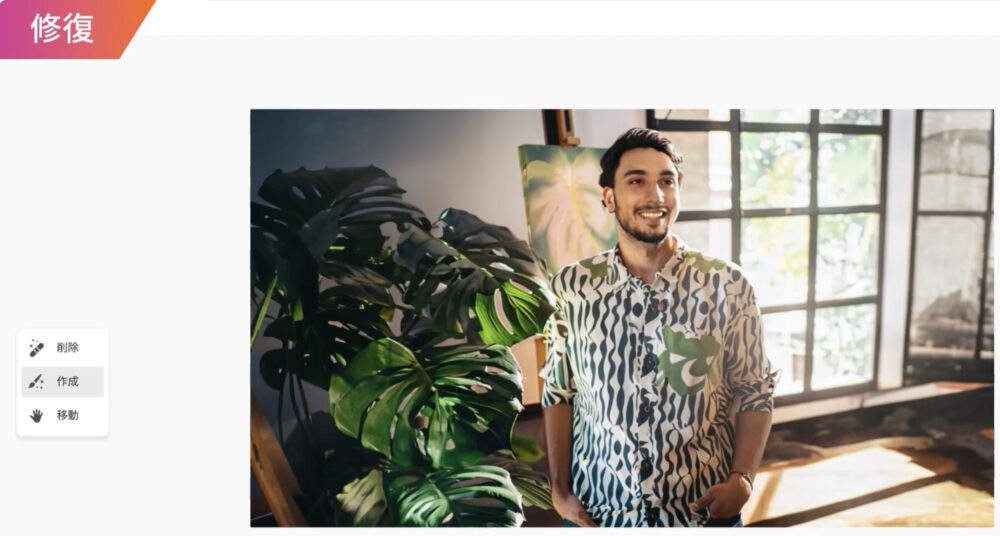
修復
「修復」機能はインペインティングの一種のようです。
※現在開発中の機能です。
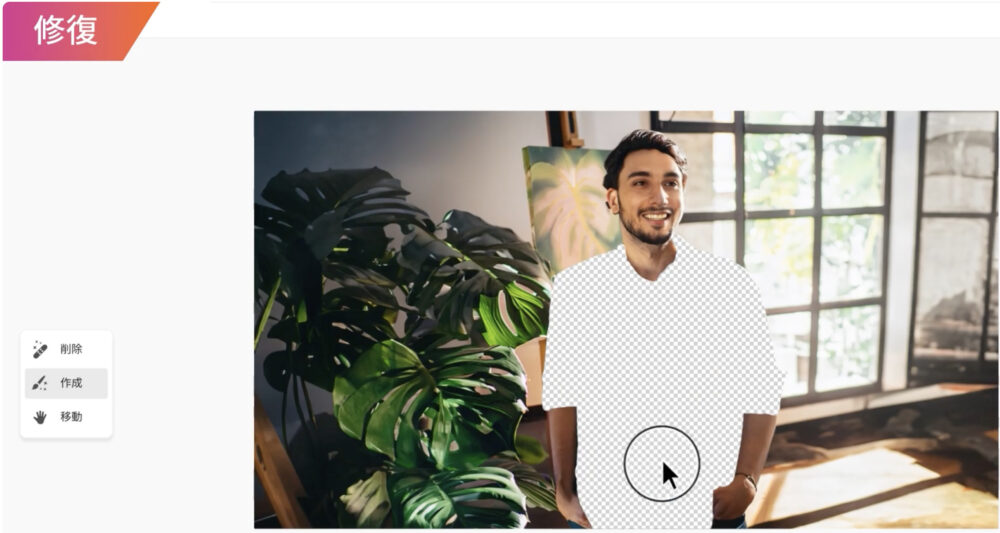
人物が来ている服をブラシでなぞります。
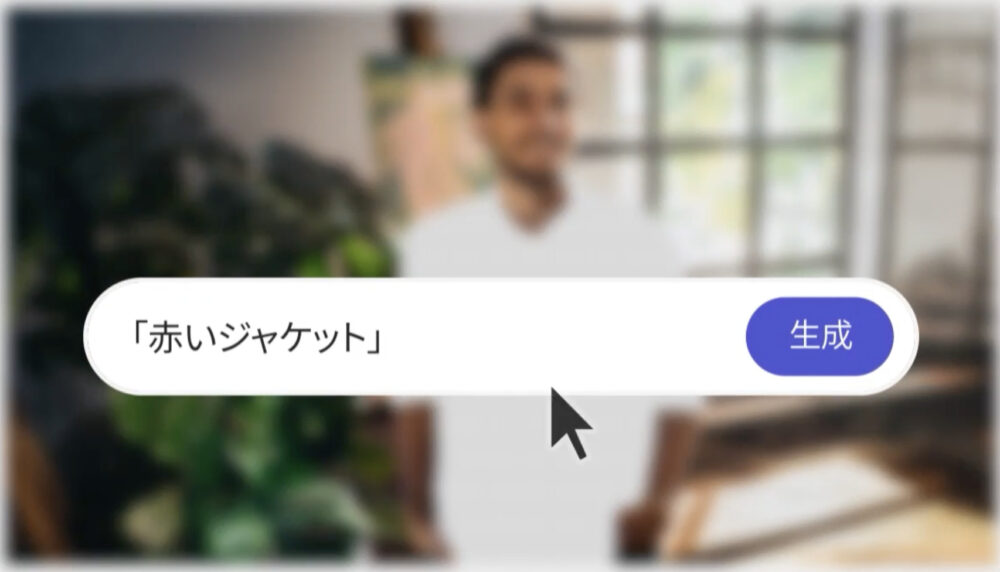
「赤いジャケット」とプロンプトを入力します。
そうすると、赤いジャケットが出現しました。
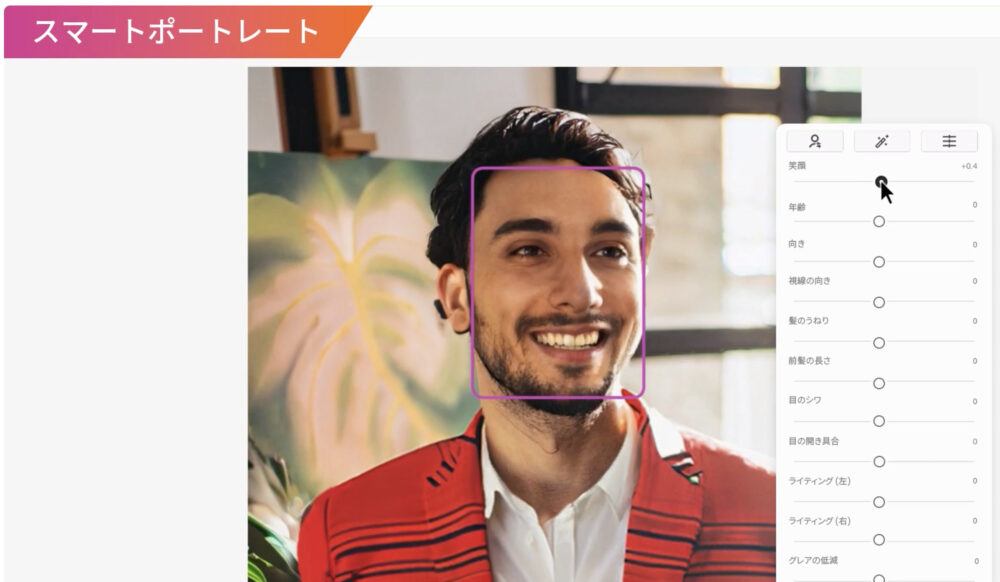
スマートポートレート
「スマートポートレート」は人物の顔や表情を調整することが出来るようです。
※現在開発中の機能です。
- 笑顔
- 年齢
- 向き
- 視線の向き
- 髪のうねり
- 前髪の長さ
- 目のシワ
- 目の開き具合
- ライティング(左)
- ライティング(右)
- グレアの低減
以上の項目が確認できます。
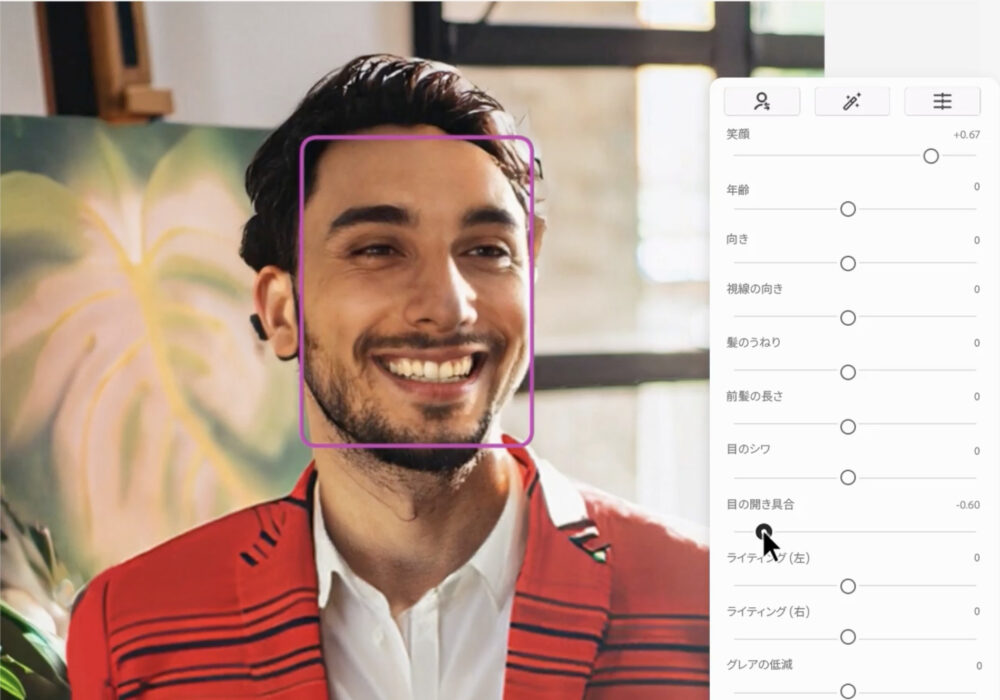
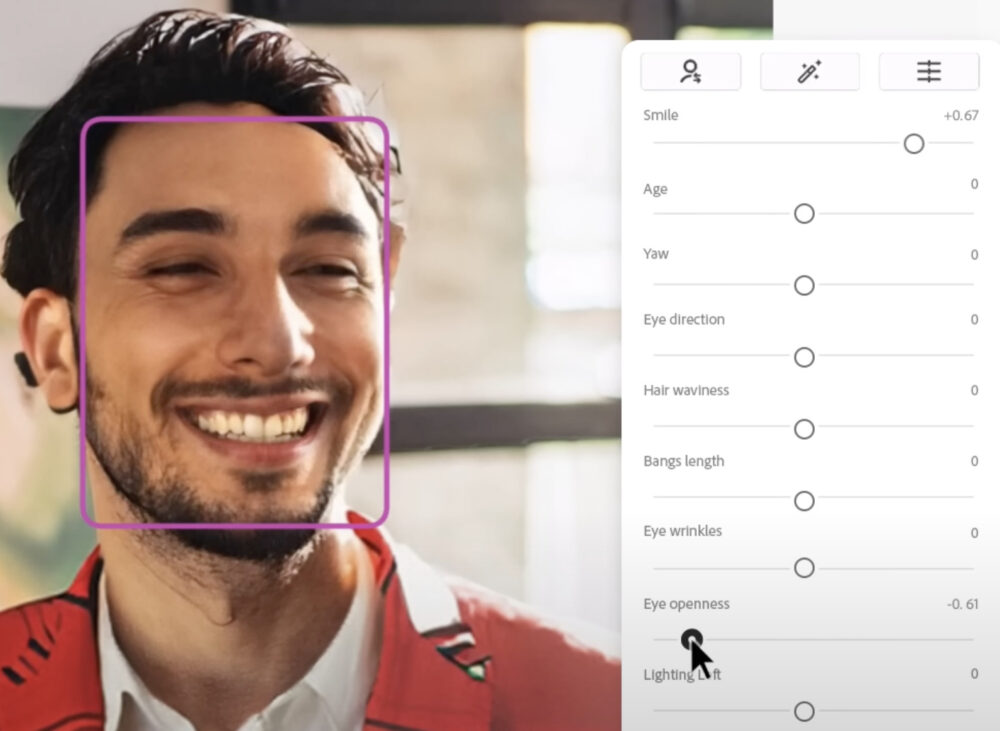
笑顔の値をプラスして、目の開き具合をマイナスにしています。
目の開き具合をさらにマイナスにしています。
そのことにより、目が閉じています。
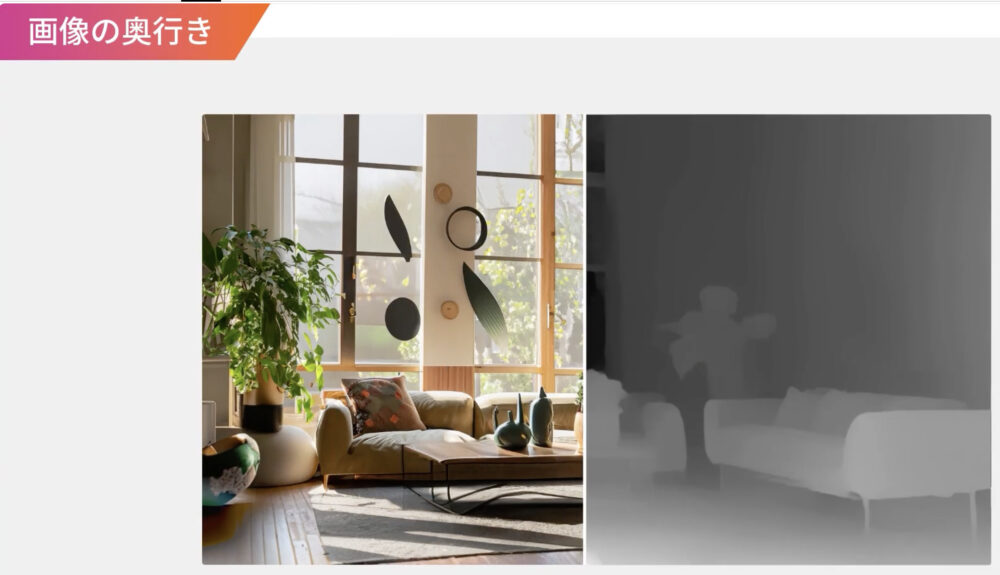
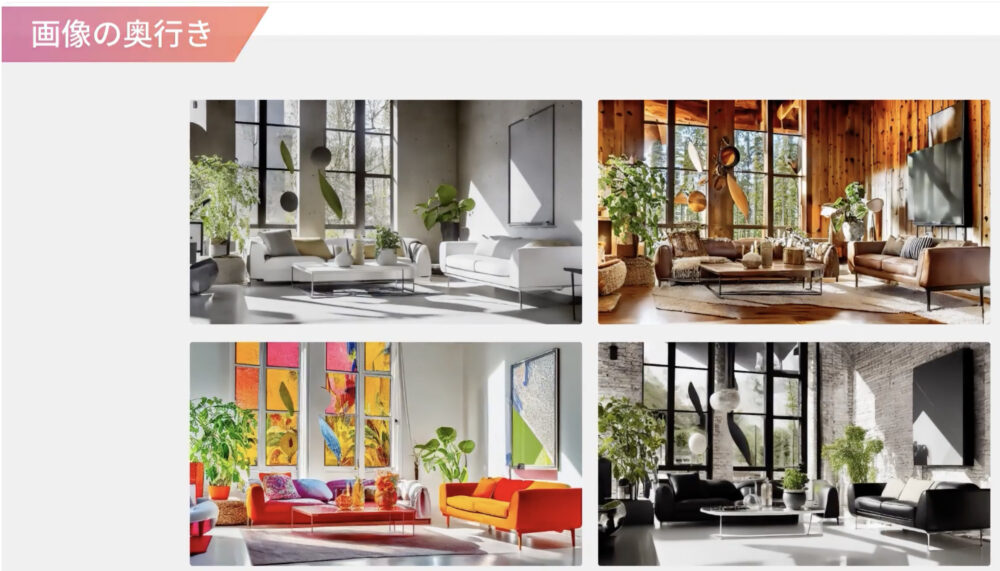
画像の奥行き
「画像の奥行き」では、画像の構図を据え置いて、プロンプトで外見を変えることが出来ます。
※現在開発中の機能です。
これが元画像です。
元画像の配置データです。
「大きな窓から光が差し込み、モダンな家具のあるリビングルーム」というプロンプトを入力します。
元画像の構図を維持しつつ、プロンプトに沿った画像が生成されています。
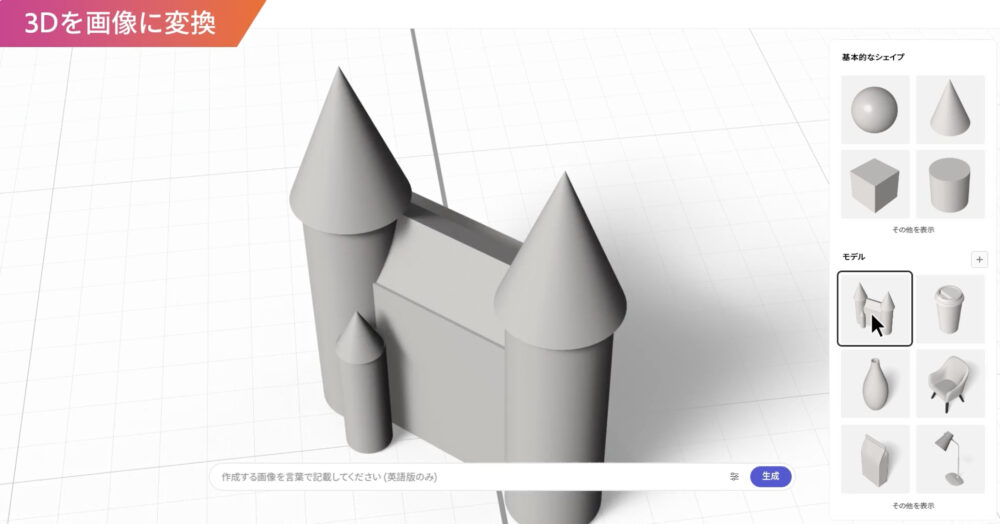
3Dを画像に変換
「3Dを画像に変換」では、3Dデータをもとに様々な画像を作れるようです。
※現在開発中の機能です。
画面右の「モデル」から3Dデータ(お城)を選択します。
プロンプトを入力できます。
「芝生の丘の上のお城」と記入して生成します。
3Dデータを元にして、プロンプトを反映した画像が作成されています。
次は「お城のお菓子」と入力します。
お城の形をしたお菓子が出来上がりました。
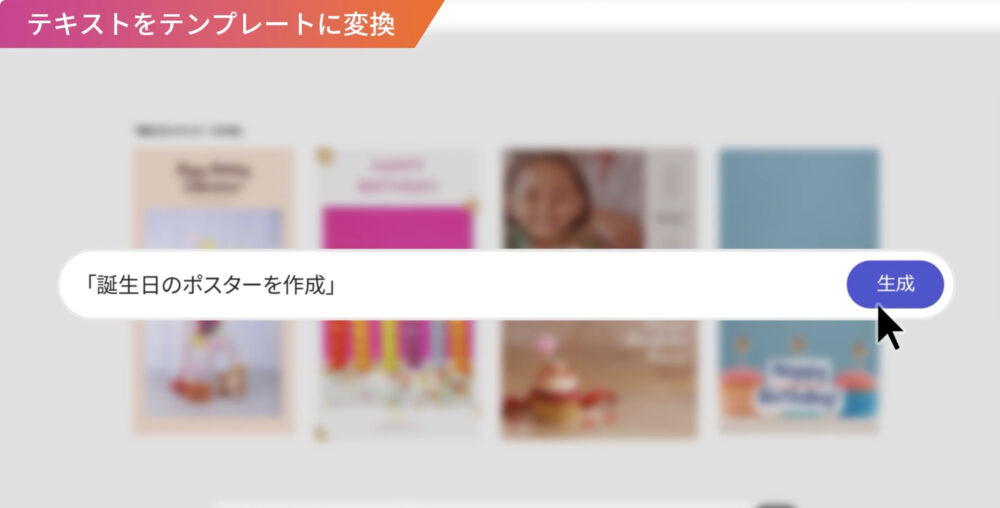
テキストをテンプレートに変換
「テキストをテンプレートに変換」では、プロンプトを入力したり、画像をアップロードすることで、簡単にポスターなどを作成できる機能のようです。
※現在開発中の機能です。
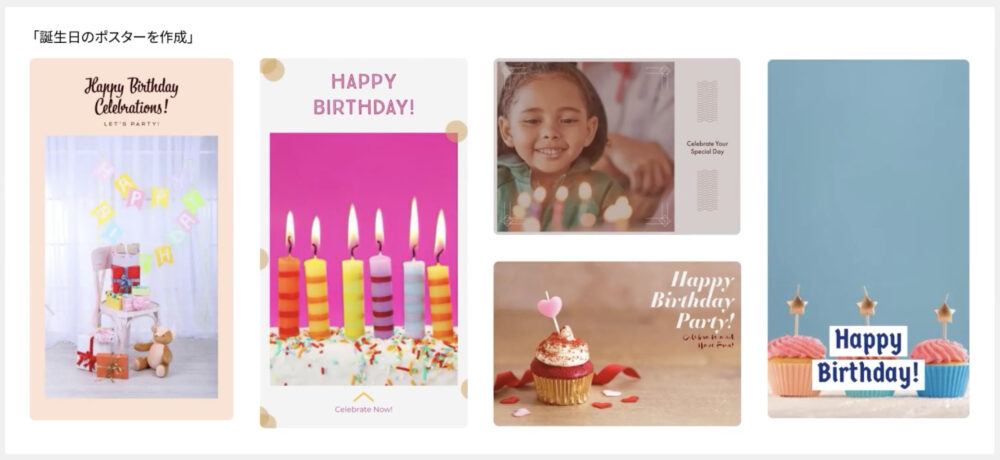
「誕生日のポスターを作成」と入力して生成します。
誕生日用のテンプレートが生成されます。
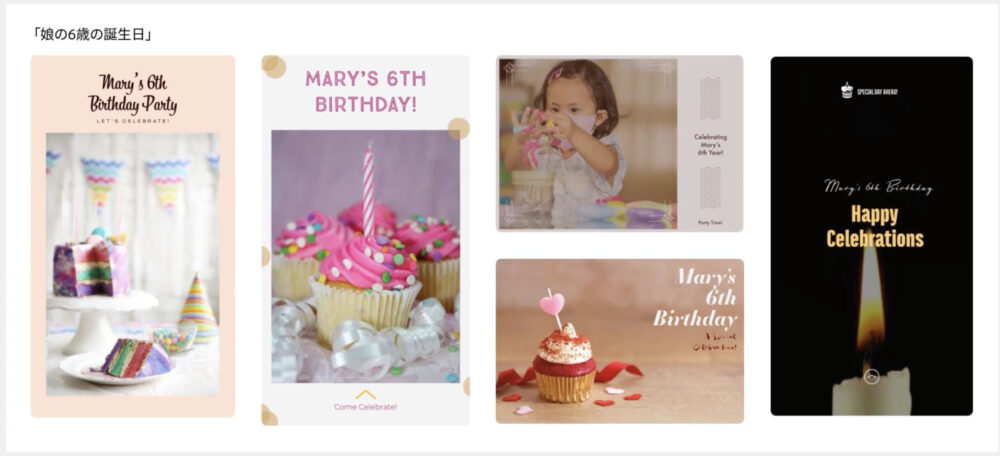
さらに「娘の6歳の誕生日」と入力します。
「MARY’S 6TH BIRTHDAY!」などの文字が見えます。
6歳の誕生日用のポスターが作成されています。
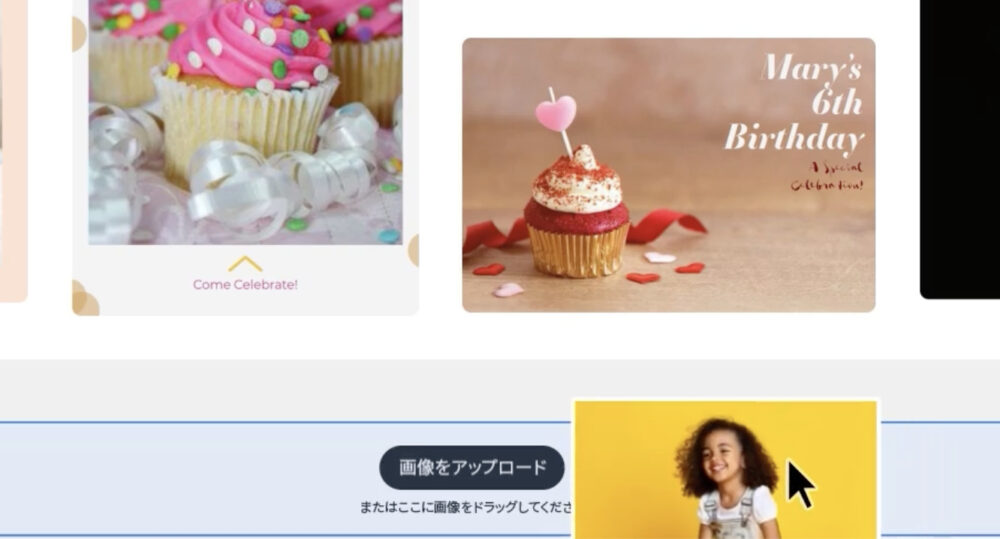
画像をアップロードすることも可能です。
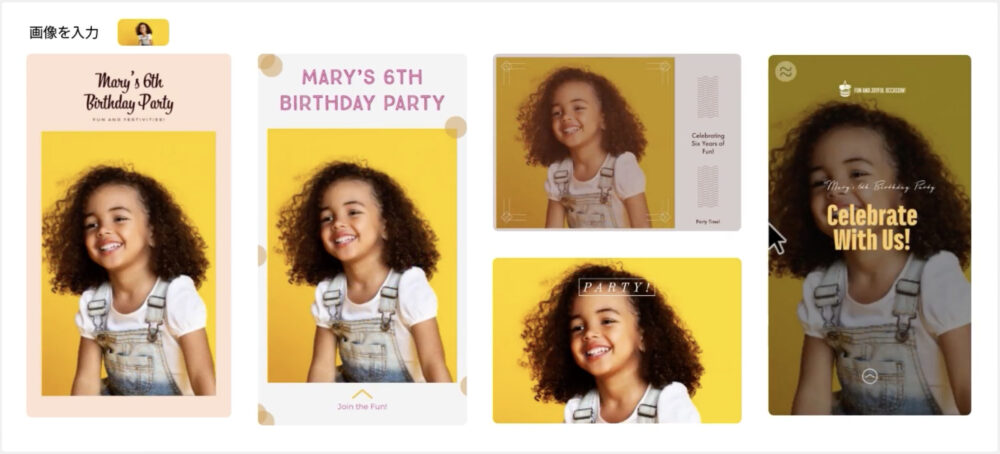
画面下にて、少女の画像をアップロードしています。
ポスターの画像がアップロードした画像に差し替えられました。
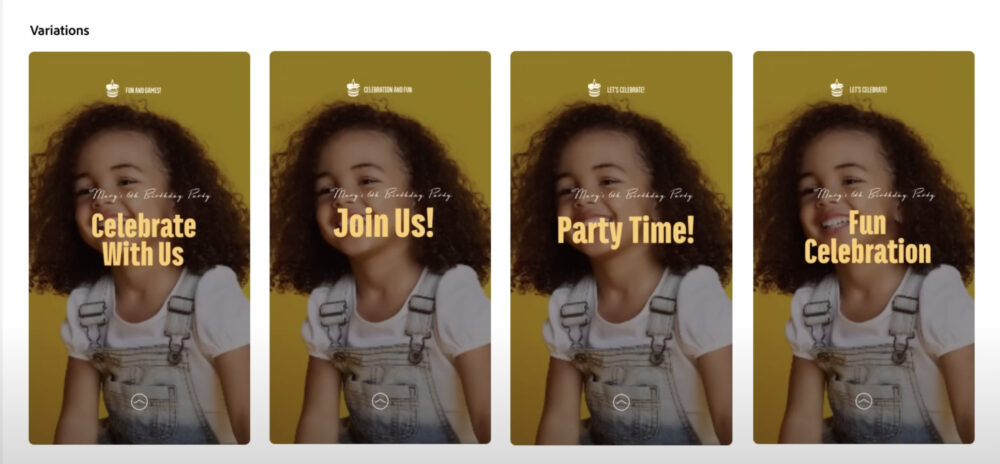
そして、画面右の画像左上の波のマークをクリックします。
そのテンプレートのバリエーションを作ってくれます。
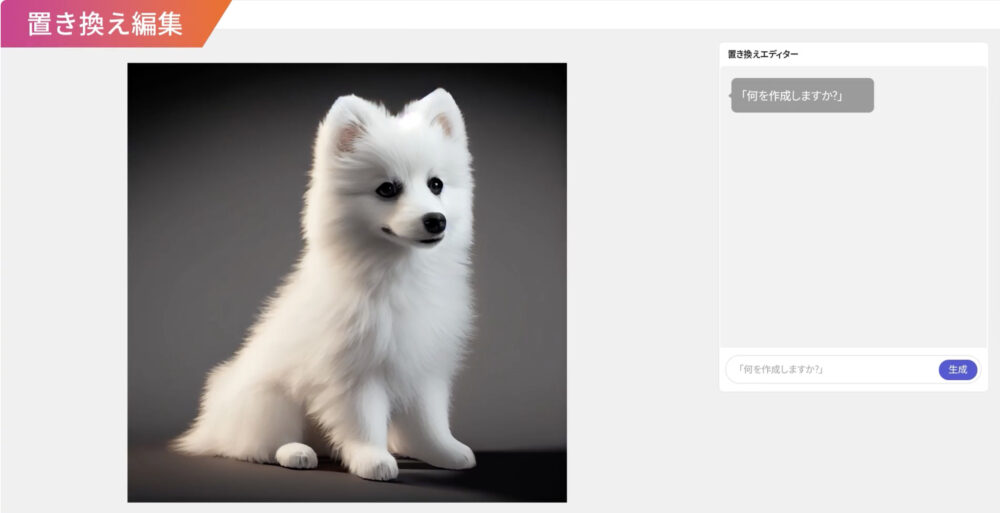
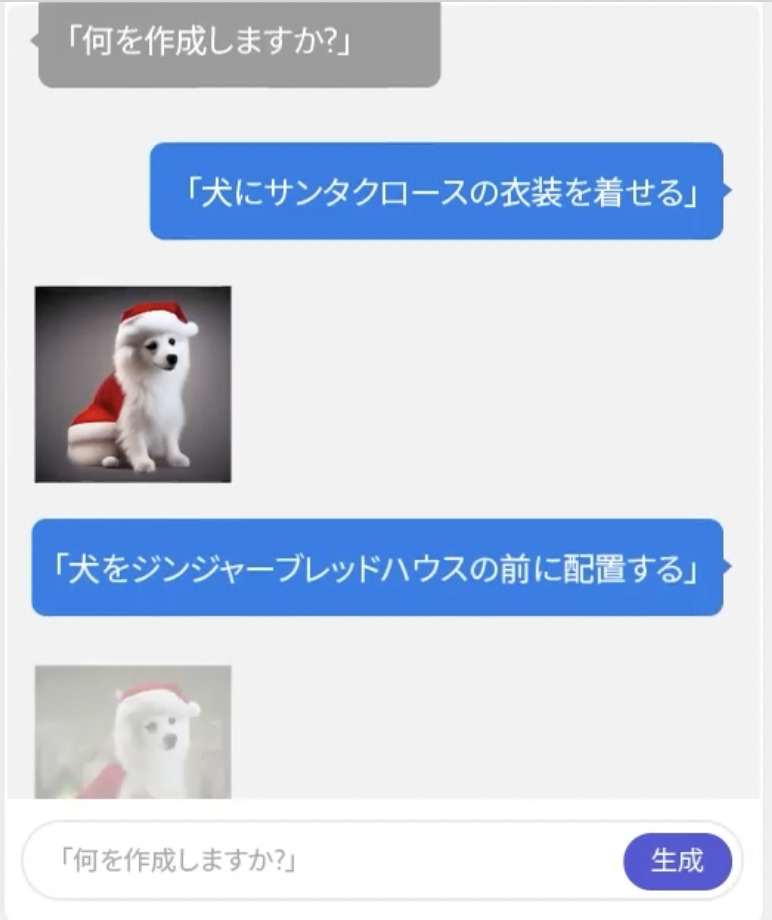
置き換え編集
「置き換え編集」では画面右のチャット欄で指示をすると、その通りに画像に反映してくれます。
※現在開発中の機能です。
「犬にサンタクロースの衣装を着せる」と入力します。
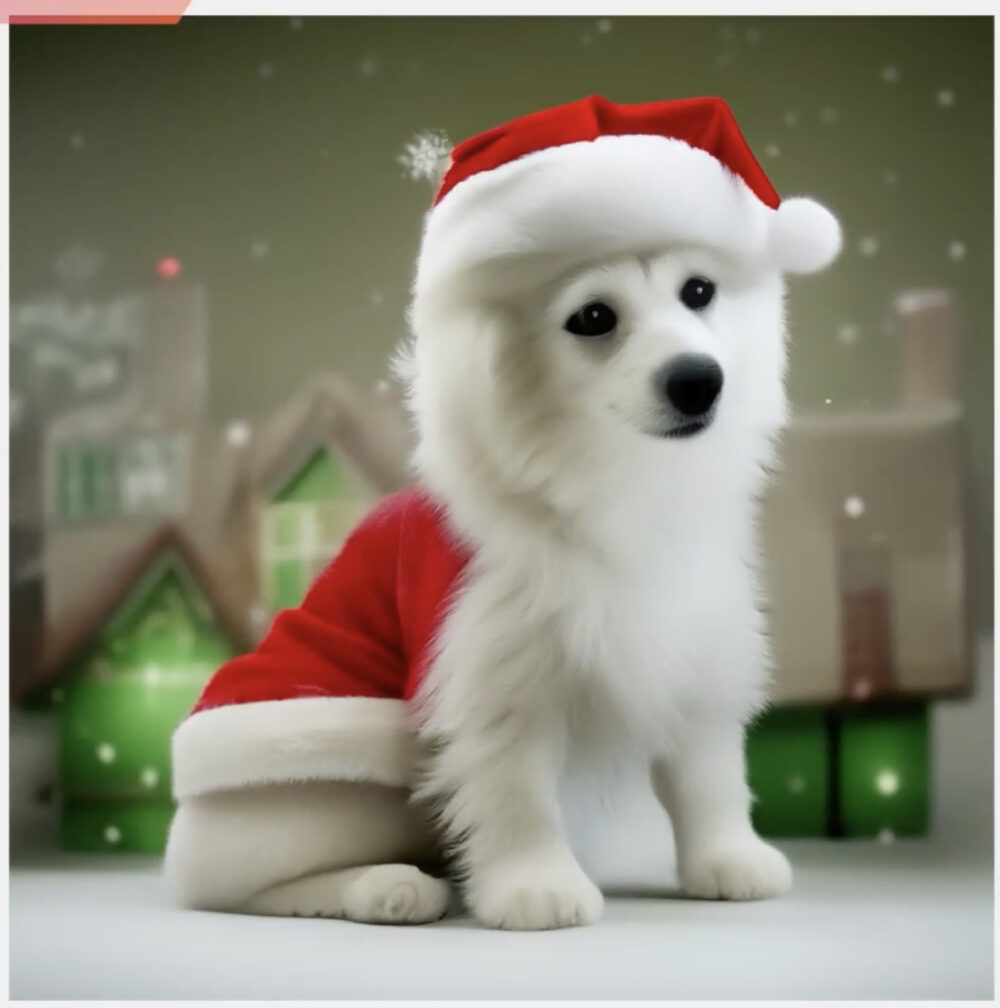
犬がサンタクロースの衣装を着ました。
「犬をジンジャーブレッドハウスの前に配置する」と入力します。
ジンジャーブレッドハウスとは生姜やスパイスの効いた「ジンジャーブレッドクッキー」で作ったお菓子の家の事のようです。アメリカのクリスマススイーツです。
プロンプト通りに背景が変化しました。
この機能ではチャット欄を通じて、画像が追加・修正されていきます。
テキストをベクターに変換
「テキストをベクターに変換」では、テキストプロンプトで作成した画像をベクター形式で出力してくれます。
※現在開発中の機能です。
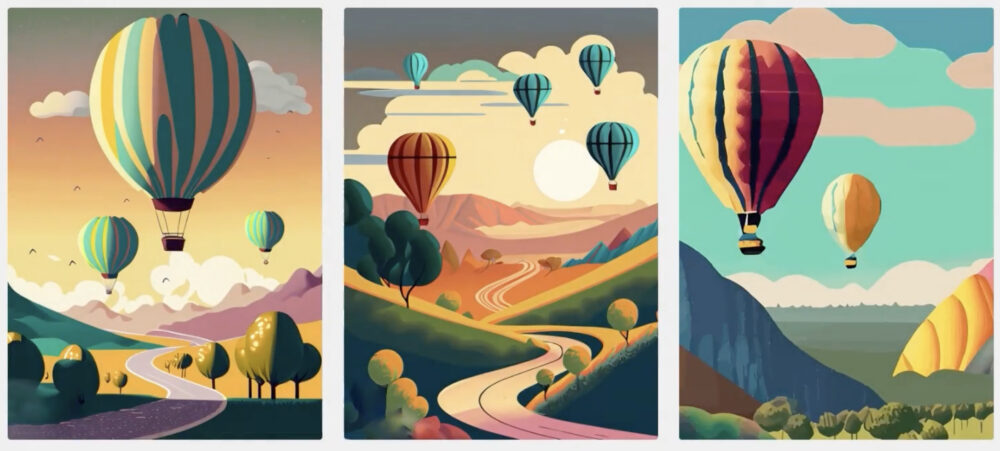
「ゴールデンアワーの渓谷に浮かぶ熱気球」と入力して生成します。
画像が生成されました。
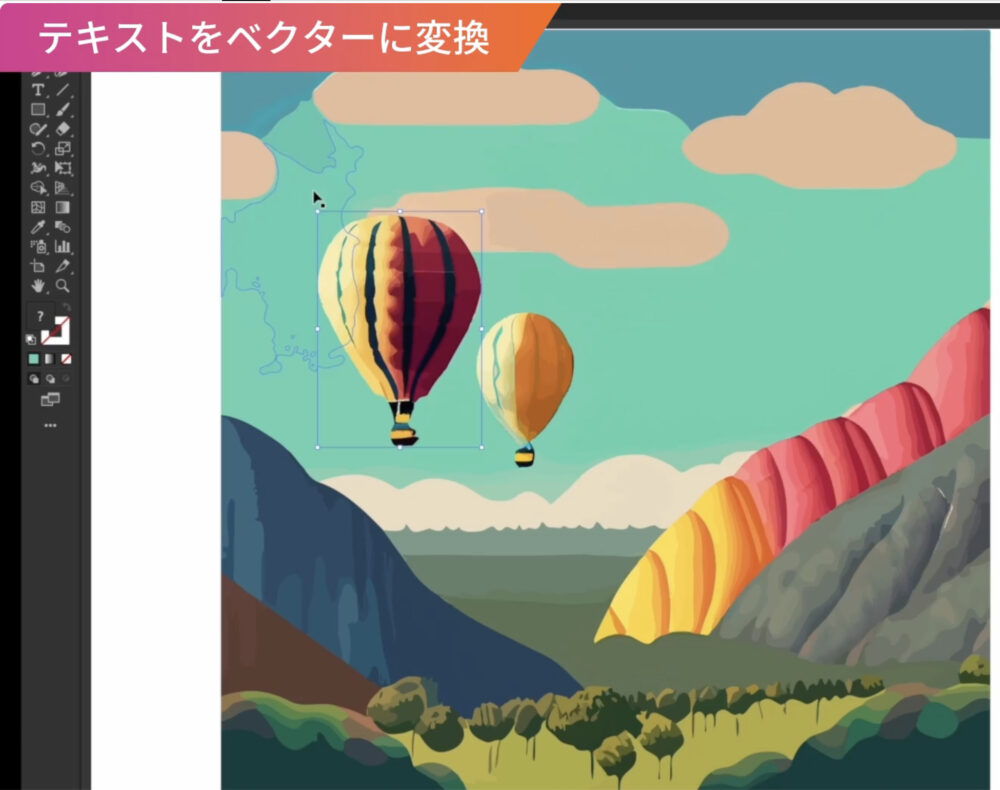
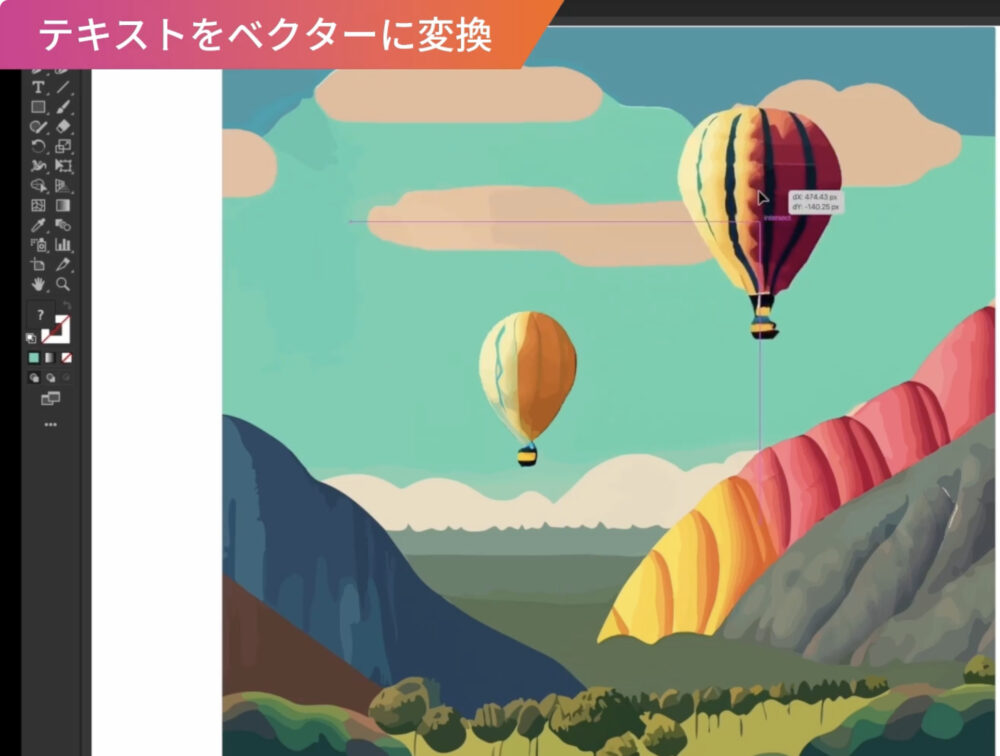
ダウロードしてみると、ベクター形式であることが分かります。
ベクター形式のため、それぞれの線や点が生きています。
ベクターレイヤーを選択して、拡大縮小することが出来ます。
気球などを移動することも可能です。
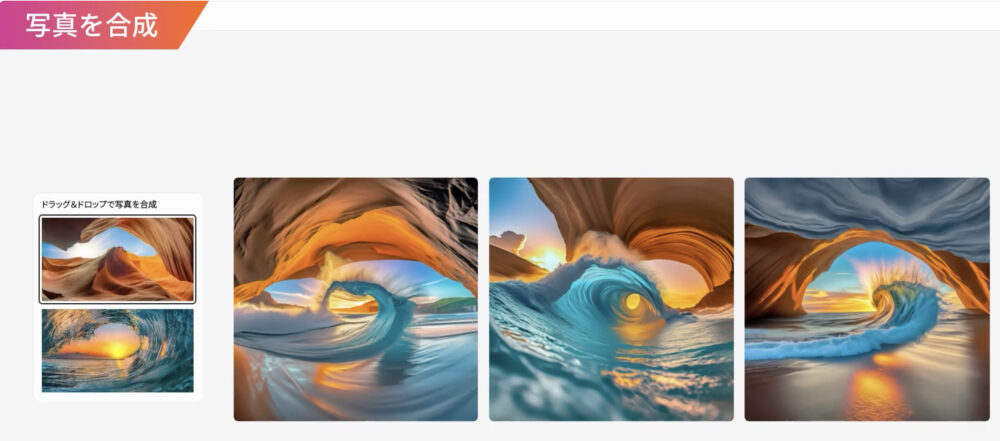
写真を合成
「写真を合成」では複数枚の画像をアップロードすると、それらが合成された画像が生成されます。
※現在開発中の機能です。
上図では、砂漠と波の画像の2枚をアップロードしています。
4枚の画像が結果として生成されます。
砂漠と波が溶け込んだような画像になっています。
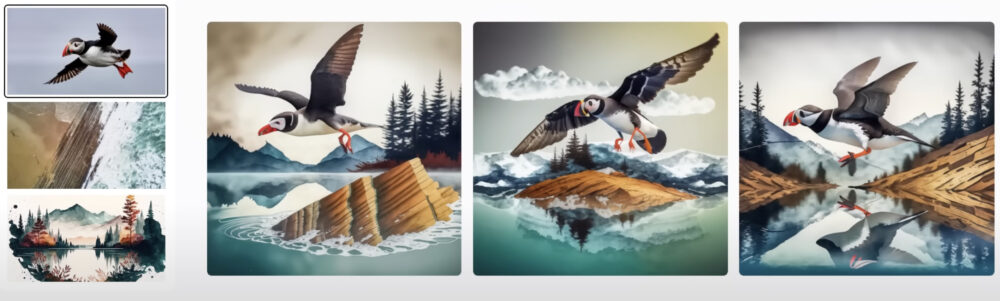
上図は鳥と海と風景がの画像を合成しています。
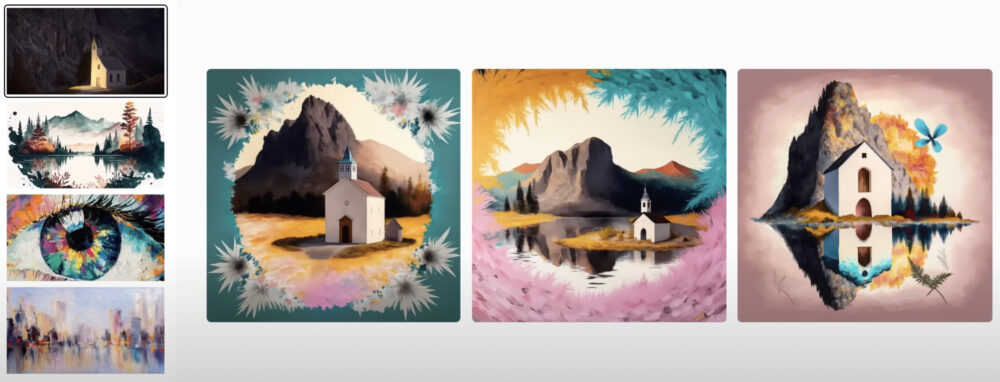
こちらは4枚の画像を合成しています。
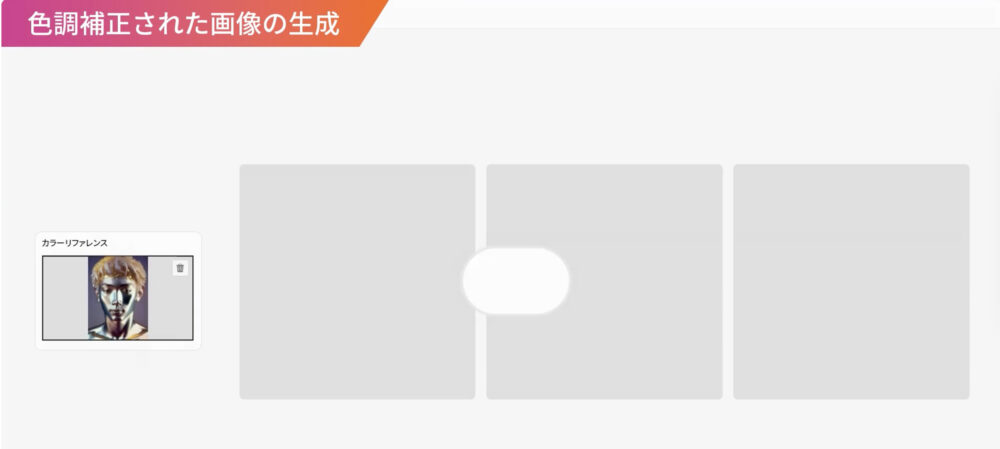
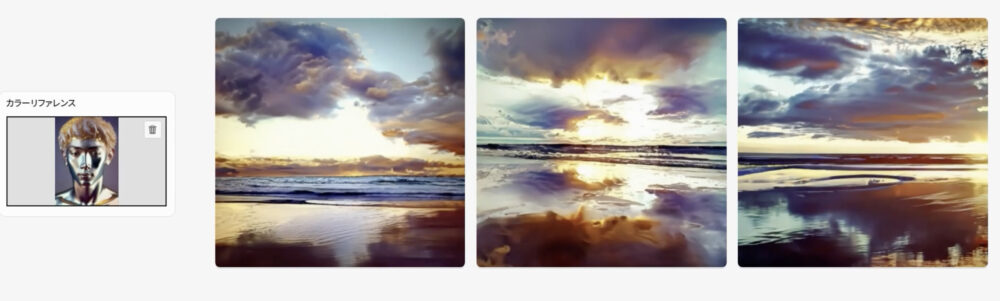
色調補正された画像の生成
「色調補正された画像の生成」では、アップロードした画像の色情報を元に、画像を生成してくれます。
※現在開発中の機能です。
上図では金髪で肌が銀色の人物の画像をアップロードしています。
プロンプトを「光が反射する海上の曇り空」にして生成しています。
3枚の画像が出力されました。
元画像の色合いを参照して生成されています。
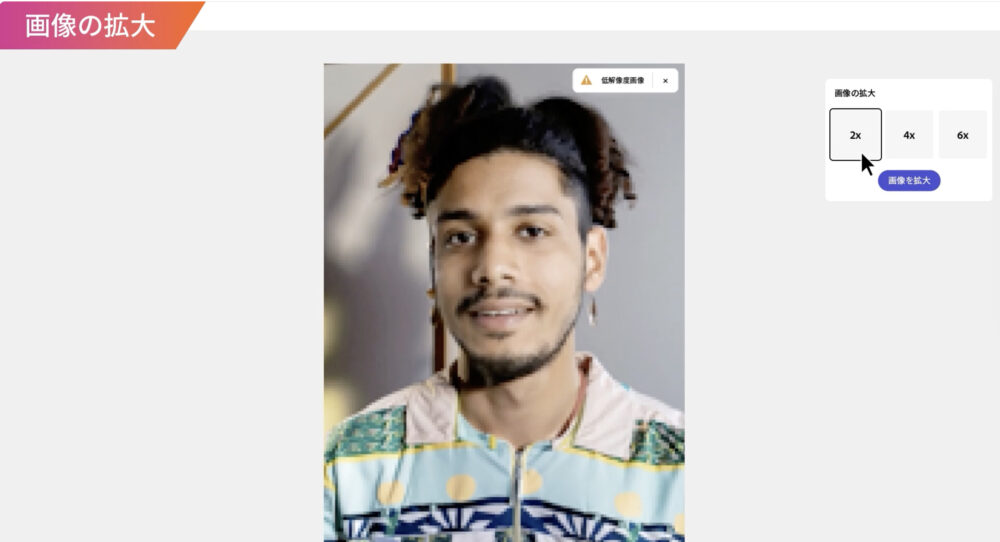
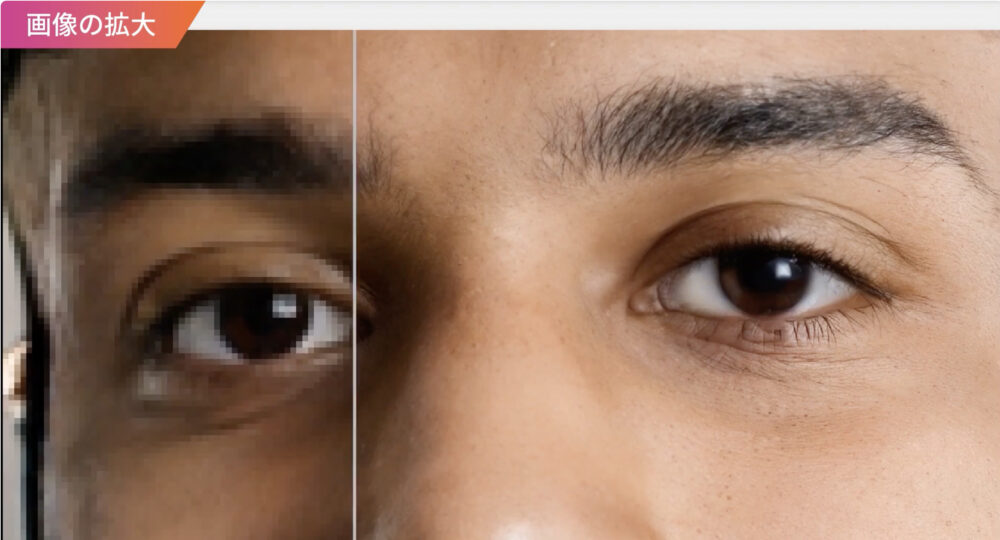
画像の拡大(アップスケール)
「画像の拡大」はいわゆるアップスケール機能です。
解像度を上げてくれる機能で、拡大表示しても鮮明な画像に補正してくれます。
※現在開発中の機能です。
画面左側がアップスケールする前の画像で、右側がアップスケールした後の画像です。
アップスケールすると画像の荒さが目立たなくなりやすいです。
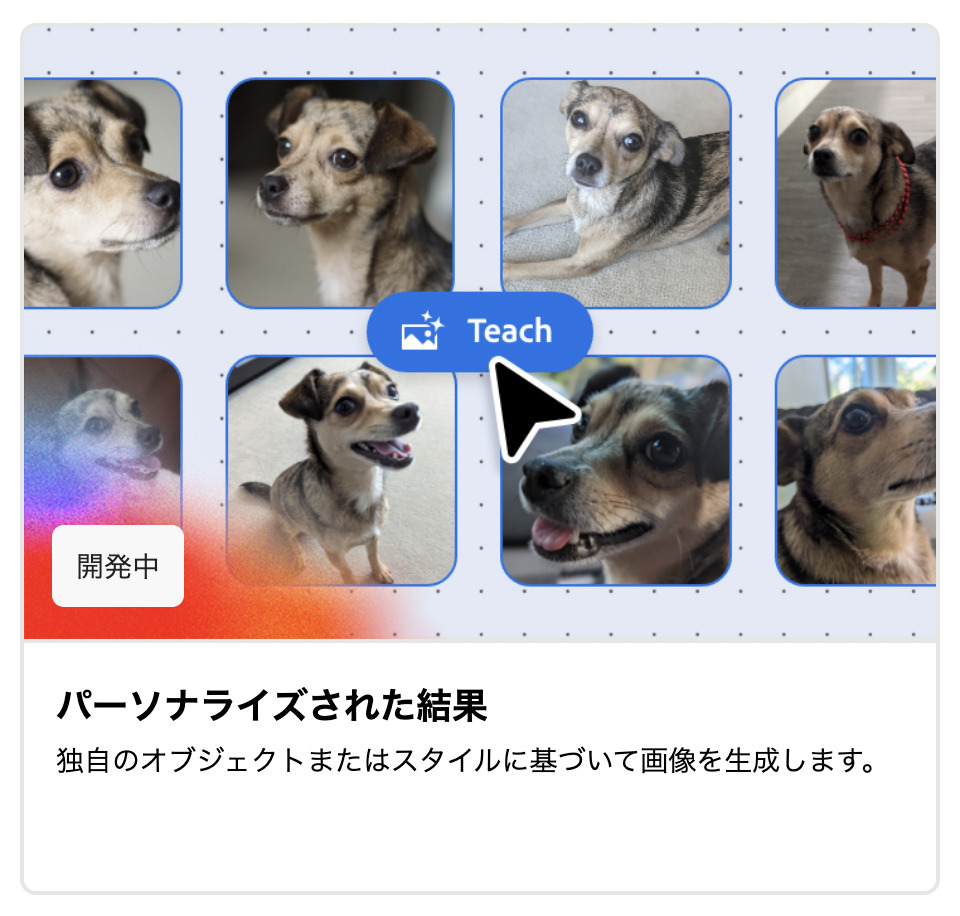
パーソナライズされた結果
「パーソナライズされた結果」という機能は不明な部分が多いです。
自身の好みのスタイルやオブジェクトを指示すると、それに沿った画像を生成してくれるのかもしれません。
※現在開発中の機能です。
テキストからパターンを生成
「テキストからパターンを生成」では、テキストからシームレスタイルを作成してくれる機能のようです。
※現在開発中の機能です。
テキストからブラシを作成
「テキストからブラシを作成」では、テキストからPhotoshopやFresco用のブラシを作成してくるようです。
※現在開発中の機能です。
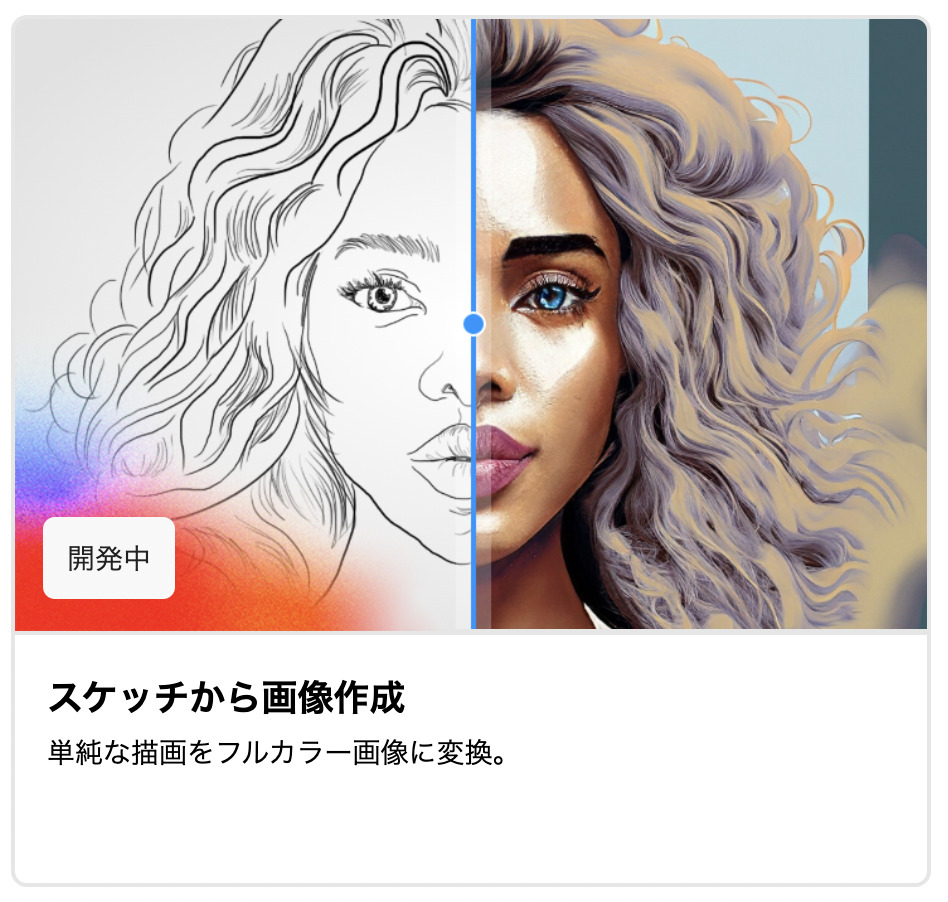
スケッチから画像作成
「スケッチから画像作成」では、ラフに描いた画像の情報を元に、フルカラー画像を生成してくれる機能のようです。
※現在開発中の機能です。
商用利用について(Adobe Firefly)
Adobe Fireflyの商用利用について解説します。
「Fireflyのベータ段階が終了すると、クリエイターはFireflyで生成したコンテンツを商用目的で利用できるようになります」と、Adobe公式サイトにて記載されています。
現時点ではFirefly(ファイアフライ)はβ版のため、生成物を商用利用をすることが出来ません。
β版が終了するまで商用利用をするのは待つ必要があります。
著作権について(Adobe Firefly)
Adobe Fireflyでは、著作権侵害に対して非常に配慮されています。
画像生成AIは膨大な量の画像データなどを利用して、トレーニングされるのが一般的です。
しかし、トレーニングされる画像に著作物が混じっている可能性があります。
ステイブル・ディフュージョン(Stable Diffusion)やミッドジャーニー(Midjourney)などの有名な画像生成AIでは、トレーニングデータに著作物が無断で使用されていることが指摘されています。
そのため、画像を出力した際に、著作権侵害の可能性のある生成物になる可能性が生じます。
一方で、Adobe Fireflyでは、著作権侵害の可能性が低いトレーニングデータを使用しています。
Adobe Fireflyのトレーニングデータについて
Firefly(ファイアフライ)の学習には以下の3つを使用しています。
- Adobe Stockの画像・データ(許諾取得済み)
- オープンライセンスのコンテンツ
- 著作権の切れた一般コンテンツ
Adobe Stockについて
Adobe Stockとは、Adobeが提供しているストックフォトサービスのことです。
ロイヤリティフリーの写真や、イラスト、ビデオ、オーディオなどの素材が3億点以上収められています。
これら数億の画像データなどを用いてFirefly(ファイアフライ)に学習させています。
Adobe Stockのデータが、Fireflyのトレーニングに使用された場合は、コントリビューター(寄稿者)に報酬を支払う予定になっています。
著作権侵害の可能性は低い
以上のことより、Fireflyのトレーニングデータが著作権を侵害している可能性は低いと思われます。
よって、そこから生成される画像や動画等も著作権を侵害する可能性は高くはないと考えられます。
他の画像生成AIは訴訟されている
フォトストックサービスのGetty Imagesは、Stability AIに対して著作権侵害で訴訟をしています。
また、Stability AIやMidjourneyに対する集団訴訟も提起されています。
著作権侵害で企業が訴えられた場合は法的に補償する
Adobeは、Firefly作成した画像について、著作権侵害で企業が訴えられた場合、法的に補償するとしています。
Adobeのデジタルメディア担当副社長であるクロード・アレクサンドル氏は、「これらの機能によって作成されたコンテンツに対する完全な補償」を含む、企業ユーザー向けのFireflyの拡張機能を、Adobe Summitで発表する予定だです。
Fireflyのテキストから画像への生成ツールを使って作成されたものはすべて、「これらの機能の商業的な安全性と即応性を私たちが支持していることの証明として」、アドビによって全額補償される、とアレクサンドルは述べています。
以上の文章はhttps://www.fastcompany.com/90906560/adobe-feels-so-confident-its-firefly-generative-ai-wont-breach-copyright-itll-cover-your-legal-billsから参照しています。
著作権侵害の可能性は低いとしながらも、もし企業が著作権侵害で訴えられた場合は、法的に保証することをAdobeデジタルメディア担当副社長が述べています。
懸念点
トレーニングデータに権利侵害の画像がある
Adobe Stockにはコンテンツを審査するスキームがありますが、権利関係が怪しいものを完全に排除することは出来ません。
Firefly(ファイアフライ)のトレーニングにはAdobe Stockの画像が使われています。
よって、Fireflyは権利関係が怪しいデータをトレーニングに使用している可能性があります。
万が一、Fireflyで生成したが画像が権利侵害で訴えられた場合は、補償の対象となる予定です。
トレーニングデータに生成AIの画像がある
FireflyのトレーニングのベースとなるAdobe Stockには、外部の生成AIが作成した画像も含まれている可能性があります。
生成AIで作成されたデータをトレーニングに使用しているかどうかは不明ですが、もしもの場合には補償される予定です。
基本的にはAdobeが補償してくれる
以上のように、Firefly(ファイアフライ)のトレーニングデータはクリーンなものが多いですが、権利侵害の可能性のある画像も混じっている場合も否定できません。
しかし、Firefly(ファイアフライ)で作成した画像が権利侵害で訴えられた場合には、Adobeが補償してくれる予定になっているようです。
コンテンツ認証情報(クレデンシャル情報)について(Adobe Firefly)
Adobeのコンテンツ認証(Content Credential)情報について解説します。
コンテンツクレデンシャルタグ(コンテンツ認証タグ)について
Adobe Fireflyで生成した画像に特別なタグを自動でつけることができます。
このタグをコンテンツクレデンシャルタグ(コンテンツ認証タグ)と言います。
コンテンツクレデンシャルタグは、いつ、誰が、どのようなツールを使って作り、その後どのような編集をしたのかといったデータが内包されています。
これは、食品の成分表示ラベルのようなもので、画像がどこで使われ、公開・保存されてもこれらの情報が紐付けられたままとなります。
そのため、ユーザーはタグの情報を見て、デジタルコンテンツが本物かどうか判断することができます。
このシステムは、Adobeが設計し、コンテンツ認証イニシアチブ(CAI)という団体とその1500以上のメンバーの協力のもと、Adobeが設計しました。
C2PA(コンテンツの来歴と真正性のための連合)について
C2PA(Coalition for Content Provenance and Authenticity)は、Adobe、Arm、Intel、Microsoft、Truepic の提携によって2021年に設立された共同開発財団プロジェクトです。
C2PAは、コンテンツの透明性と信頼性を高めることに取り組み、デジタルコンテンツの制作者や編集履歴などの来歴情報をユーザに提示するためのオープンな技術仕様を策定しています。
信頼できるインターネット構築に関心のある各国の放送局やメーカー、IT企業などが参加しています。
日本ではNHKやソニーなどもC2PAに参加しています。
C2PA と CAI の違いについて
CAI は機能の調査を推進し、オープンソース ツールを作成し、コンテンツの信頼性に関するコミュニティを育成します。
C2PA は、クリエイター、編集者、出版社、メディア プラットフォーム、消費者にドキュメントとエンドツーエンドのオープンな技術標準を提供することで、これらの取り組みを補完します。
つまり、CAIはデジタルメディアの来歴を提供するシステムを作る団体であり、C2PAはそれらの技術仕様を統一する標準化団体と言えます。
Verifyで検査してみる
Verifyにて、画像のコンテンツ認証情報をチェックすることが出来ます。
Verify→https://verify.contentauthenticity.org/
デフォルトでは、Fireflyで生成した画像のコンテンツ認証情報には以下の内容が含まれます。
これは、Adobe Photoshopなど、他のアプリで使用する際にコンテンツ認証情報に含めることができる詳細な情報のサブセットです。
- コンテンツ認証情報の発行者:Adobe Fireflyを含むすべてのアドビアプリについては、Adobe Inc.です。
- コンテンツの概要:コンテンツの制作方法に関する、定義済みの概要説明。Firefly画像の場合、コンテンツの概要には、コンテンツがAIツールで生成されたことが示されます。
- 制作ツール:コンテンツ制作に使用したソフトウェア/ツール、Adobe Firefly。
- 使用AIモデル:コンテンツの生成に使用された特定のAIモデル。アクションと内容:コンテンツの制作のために実行した一般的なアクションの種類と使用された内容。
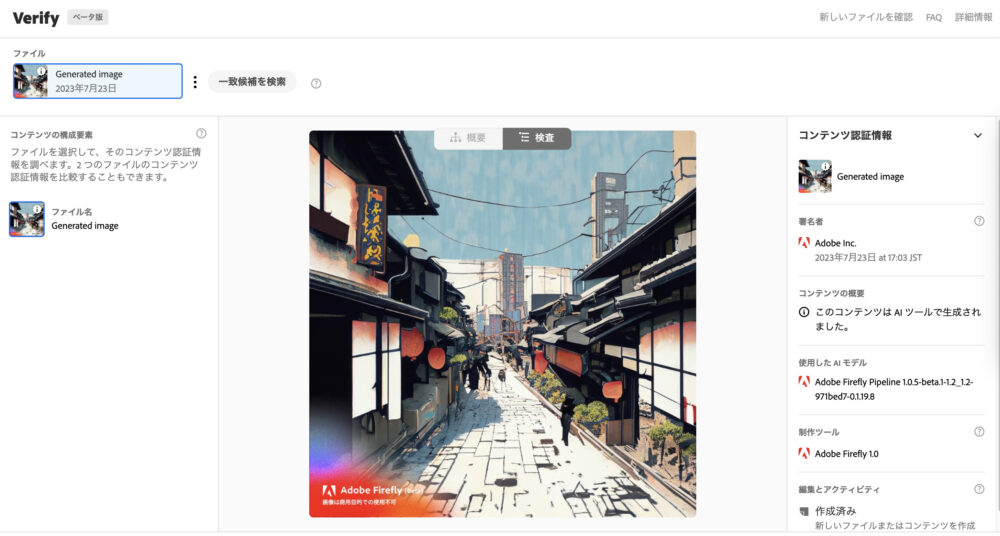
上図は私がFirefly(ファイアフライ)で作成した画像を、Verifyで検査したものす。
画面右に「このコンテンツはAIツールで生成されました。」と記述されており、使用したAIモデルや制作ツールも正確に記載されています。
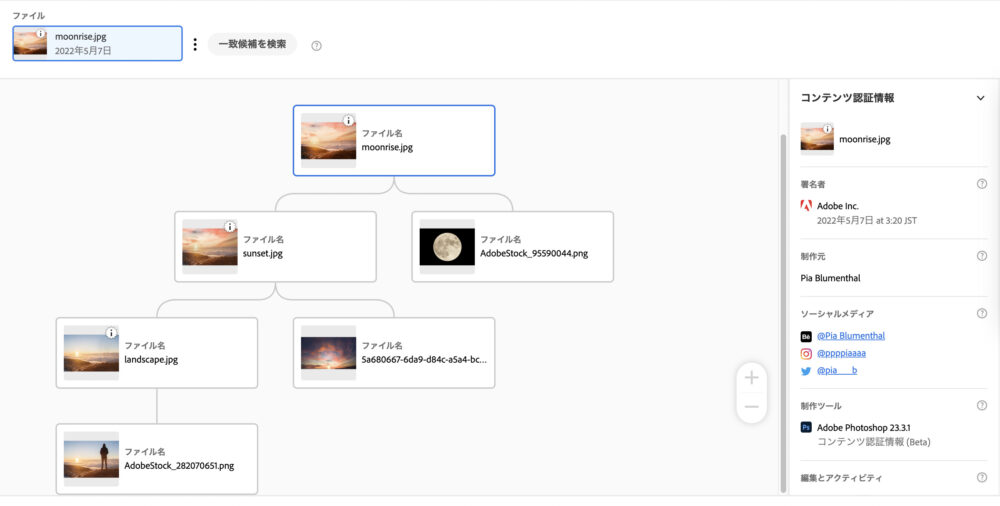
複数のアセットを使用した画像の場合も、それぞれのアセットについて情報が記載されています。
Adobeのコンテンツクレデンシャル機能は画像の加工履歴を記録することができます。
「Fireflyで生成した」という情報だけでなく、「Photoshopで加工された」という情報も記録されます。
データを改竄しようとしても、それらの履歴が残ることになります。
画像がスクリーンショットされた場合について
Firefly(ファイアフライ)で作成した画像をスクリーンショットすることは可能です。
しかし、そのスクリーンショットにメタデータは保存されないため、偽物であることが分かります。
まとめ
以上、Adobe Firefly(WEB版)についての解説でした。
現時点(2023年7月31日)では、以下の4つの機能のみ利用可能です。
- テキストから画像を生成
- 生成塗りつぶし
- テキスト効果
- 生成再配色
Firefly(ファイアフライ)は、完全に日本語に対応しており、プロンプトを日本語で書いても問題なく対応してくれます。
「テキスト効果」についても日本語のフォントに対応しています。
現在はβ版であるため、Firefly(ファイアフライ)の生成物に関しての商用利用は不可となっています(生成再配色以外)。
また、Firefly(ファイアフライ)では、生成画像を安全に商用利用するためのシステムが構築されていることが分かります。
Firefly(ファイアフライ)のトレーニングデータはAdobe Stockのものや、著作権の切れた一般コンテンツなどが使用されおり、権利侵害の可能性は低いと考えられます。
万が一権利侵害で訴えられても、Adobeが補償してくる予定です。
Firefly(ファイアフライ)で生成した画像は、コンテンツ認証タグが自動的に付着するため、データの真偽がすぐに分かるようになっています。
今後の機能拡充と精度向上に期待大のAdobe Fireflyでした。
アップデートがありましたら随時更新していきたいと思います。
ロゴ.png)