今回はパラメーターについてです。
パラメーターの中でも特に重要そうなものを5点ご紹介します。
「--test」「--testp」「--creative」「--hd」「--q」ですね。
特に、「--test」「--testp」は上級者ならば必ずと言っていいほど使われているパラメーターです。
以下で解説いたしますので、少しでもご参考になれば幸いです。
「--q」のみはよく使うと思いますので、そちらだけをご参照すると良いかもしれません。
--test と --testp について
パラメーターに、「--test」「--testp」というものがあります(いずれアップデートで無くなると思います)。
現在、Midjourney(ミッドジャーニー)公式サイトで投稿されている美しいイラストの多くは、「--test」もしくは「--testp」のパラメーターを使用しています。
この2つは効果絶大なパラメーターということになります。
※「--test」「--testp」を付けると、正方形の画像出力では2枚、その他のアスペクト比では1枚ずつしか出力されません。また、「::」を使ったワードウェイトの調整も出来ません。「--hd」「--s」「--q 5」などの一部のパラメーターと一緒に使うことも出来ません。
では早速説明していきます。

↑これが元画像です。
これに「--test」を付け足してみましょう。


こんな感じに変わります。イラスト風になりやすいです。
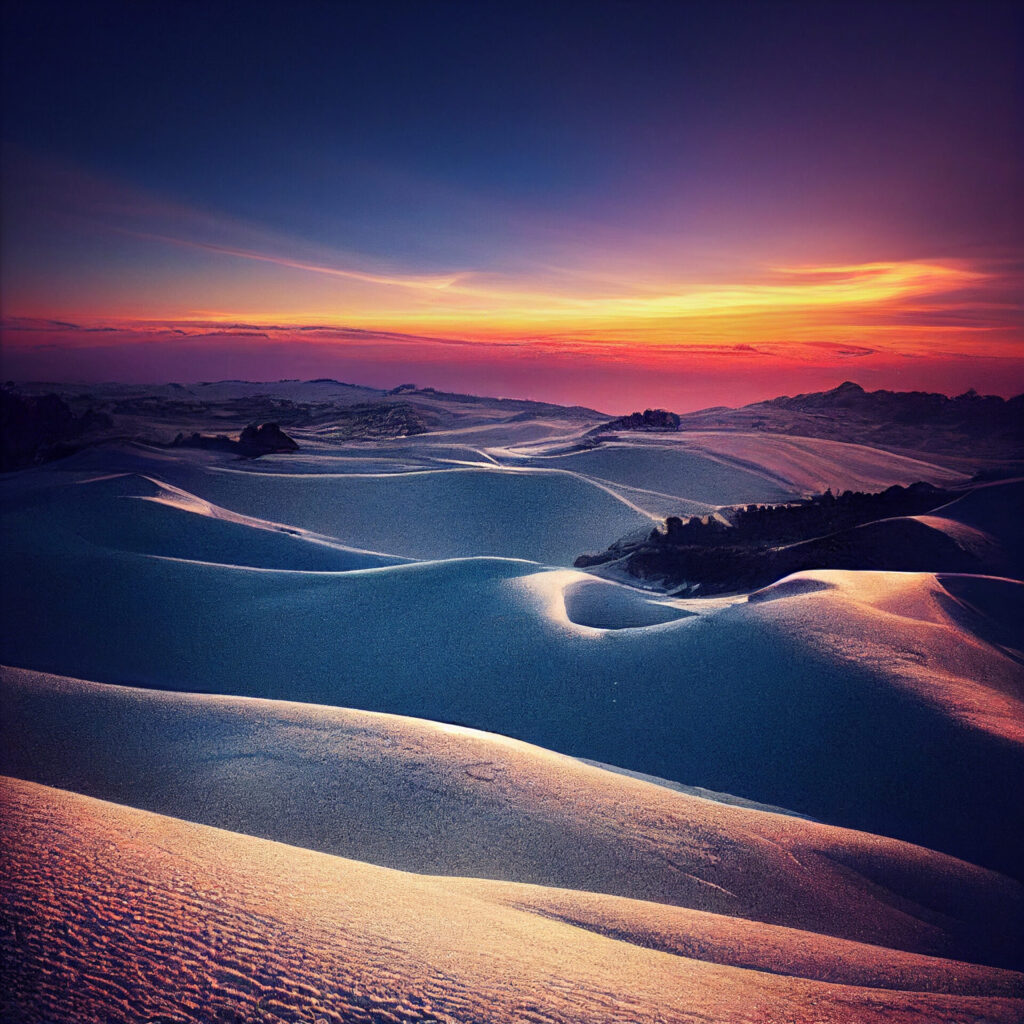
風景画像だとこうなります。

↑元画像
↓「--test」を付け足した画像

綺麗になりますね。
「--testp」だとこんな感じです。


「--testp」は写真のような描き方となっています。
「--testp」の「p」はphotorealism(写真のように描写する絵画のスタイル)の「p」らしいです。
背景だとこんな感じです。

↑元画像
↓「--testp」を付け足した画像





アップスケールすると、「2048 × 2048」で出力されます。
「--test」と「--testp」を外すと「1024 × 1024」で出力されますので、画像のサイズは元画像の4倍になっています。
そのため、詳細な描き込みが出来ています。人物や背景のバランスも良くなる傾向がありそうです。
--creative について
次は「--creative」です。
これは、「--test」もしくは「--testp」が無いと使用できません。
つまり、「--test --creative」もしくは「--testp --creative」の形になります。
「creative」=「創造的」ということで、よりアーティスティックな作品になりやすいようです。
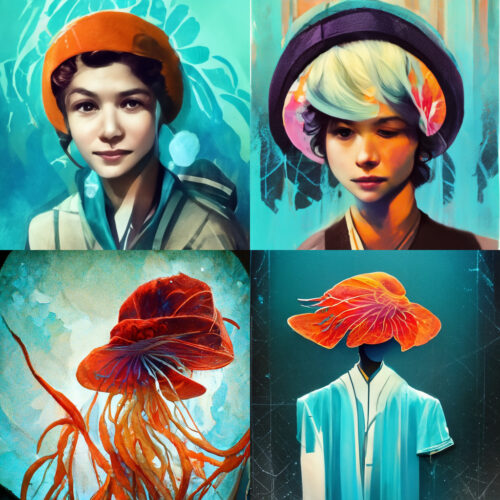
「--test --creative」で人物の場合


「--testp --creative」で人物の場合


うーん、クリエイティブ感はあまり感じられませんでした。
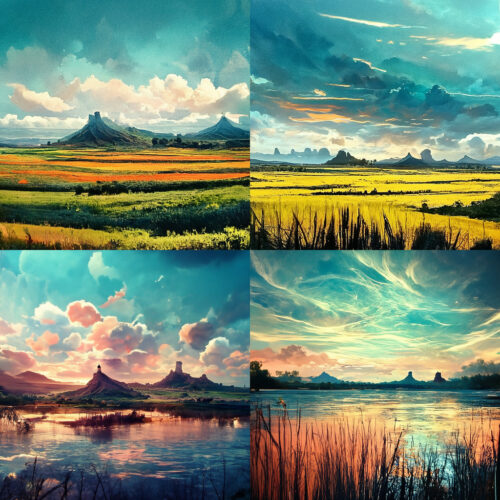
「--testp --creative」で風景の場合

「--testp --creative」で風景の場合

風景の場合も変化が微妙な気がします。
「--creative」と相性の良いテキストプロンプトがあるかもしれませんので、見つかればまたご報告いたします。




--hd について
パラメーターに「--hd」というものがあります。
「hd」は別のアルゴリズムを使用するため、複雑で細部に富んだ画像になりやすいです。
かなり独創的な絵になると思います。
早速試していきましょう。

↑これが元画像です。


やはりかなり個性的なイラストに仕上がります。
風景画像ではこんな感じです。

なかなか良い感じですね。
「--hd」は「--test」「--testp」と違って4枚同時に出力されます。
画像サイズは「1536 × 1536」で、元画像の「1024 × 1024」よりは大きく、「--test」「--testp」の「2048 × 2048」よりは小さいサイズとなっています。


抽象的、もしくは芸術的なイラストに挑戦するときは、「--hd」もありかもしれません。
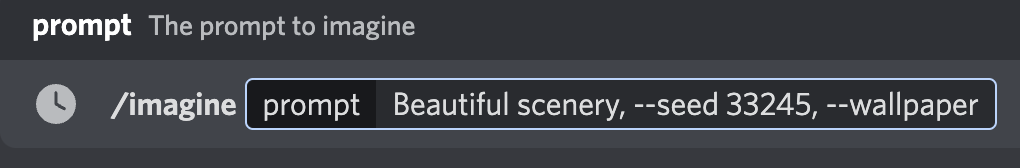
「--wallpaper」について
「--wallpaper」というパラメーターを使用すれば、「--w 1920 --h 1024 --hd」と同じ効果を持つ画像生成を行うことが出来ます。
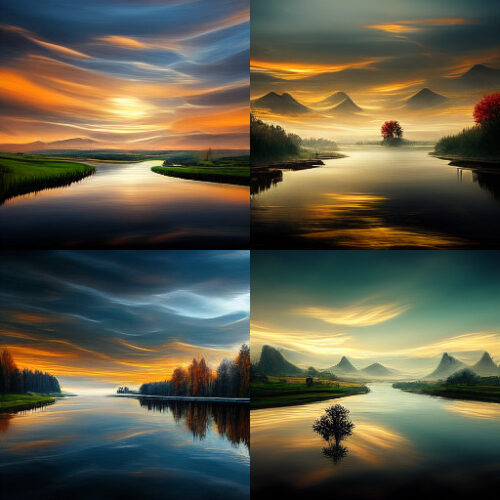
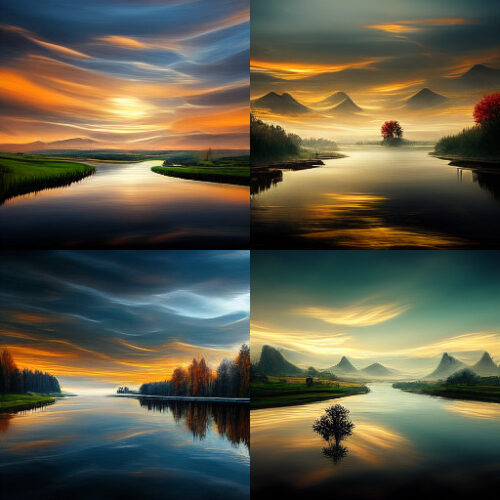
「Beautiful scenery, --seed 33245, --wallpaper」 と入力してみましょう。

このように、--wallpaper と入力するだけで、ワイドサイズの壁紙用の芸術的なイラストを描いてくれます。
--q について
最後に「--q」についての説明です。
「--q」は「--quality」と同じ効果をもつパラメーターです。
「quality」=「品質」ですね。
「--q」値が高いほど高品質になります。
- デフォルトは「1」
- 最低値は「0.25」
- 最高値は「5」
「--q」を使用する注意点として、デフォルトの「1」より高い数値を設定すると、その分、画像生成時間が延びてしまいます。
「--q」値が「2」ならば普段の2倍、「5」ならば5倍も費やしてしまうようです。
一方で、「1」より低ければ、その分、画像生成時間は短縮されます。
「0.25」ならば普段の4分の1の時間。「0.5」ならば普段の半分の時間で生成できます。
それでは試してみましょう。
まずはデフォルトですね。「--q」値=1 です。

↑これが元画像です。

最低値の「--q 0.25」です。
手抜き感がありますね。

デフォルト値の2倍の「--q 2」で生成しています。
描き込みがぐっとあがりました。

最大値の「--q 5」です。
「--q 2」より若干描き込みが上がっているような気もしますが、時間がもったいない方は、無理してここまで品質を上げなくても良いかもしれません。




「--q 0.25」でも「--q 5」でも解像度は同じ「1024 × 1024」です。
「--q 5」の最高品質で出力しても、「--hd」や、「--test」「--testp」よりも解像度は低いのでご注意ください。
以上、重要なパラメーターに関してのご紹介でした。
他のパラメーターやテクニックなどはこちらからどうぞ↓
ロゴ.png)