
4月4日に実装された新コマンド「describe」について本日は解説していきたいと思います。
この機能を使えば、自分の持っている画像のプロンプトを作成してくれて便利です。
早速試していきましょう。
/describe の使い方
まずは「describe」の使い方について説明します。

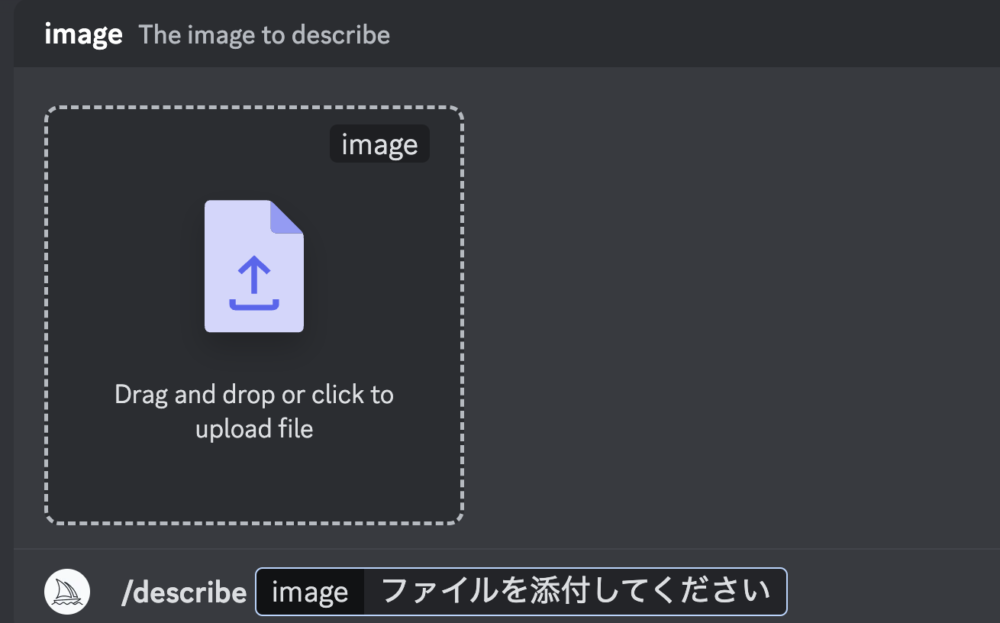
Ddicord(ディスコード)のメッセージ欄に、/describe と入力します。
すると上の画像のような表示になります。
「Drag and drop or click to upload file」に画像をドラッグ&ドロップするか、そこをクリックしてみましょう。

今回はクリックしてみました。
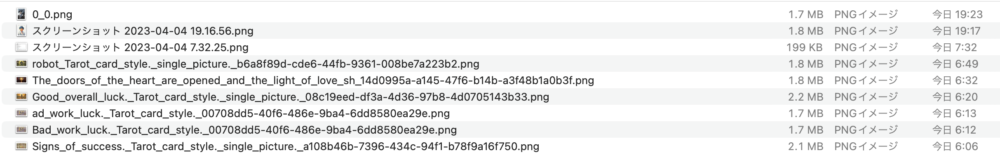
そうすると、自身のファイルが表示されますので、プロンプトを知りたい画像ファイルを選びましょう。

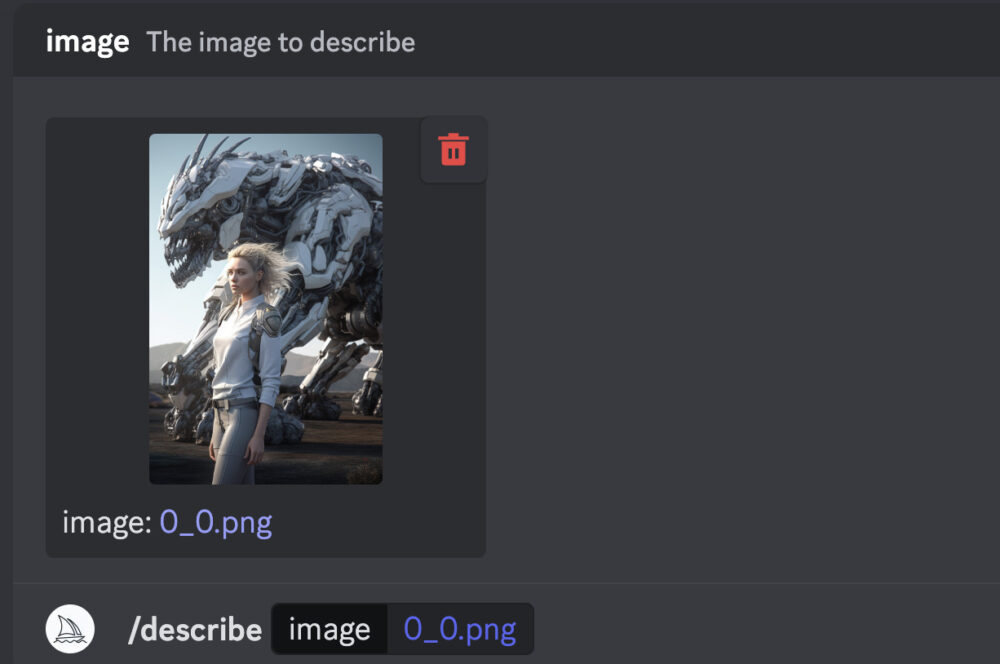
画像ファイルをクリックすると、上図のように表示されます。
ここでエンターキーを押していけば、「describe」が始まります。

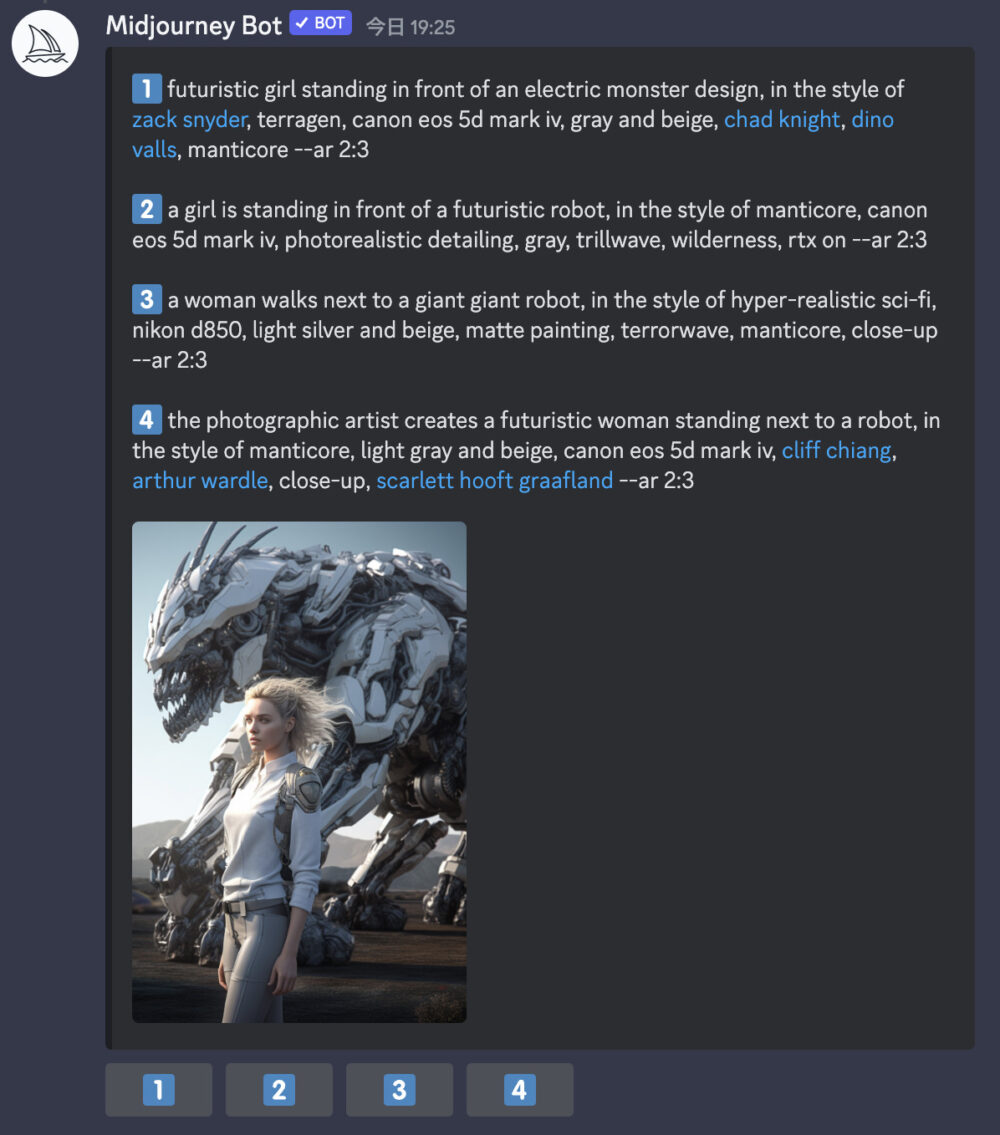
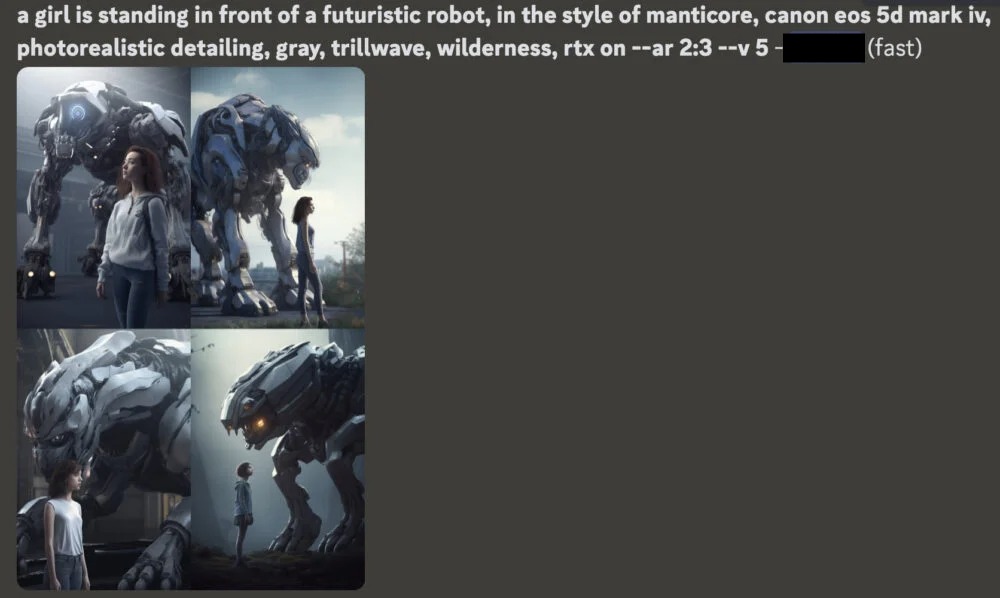
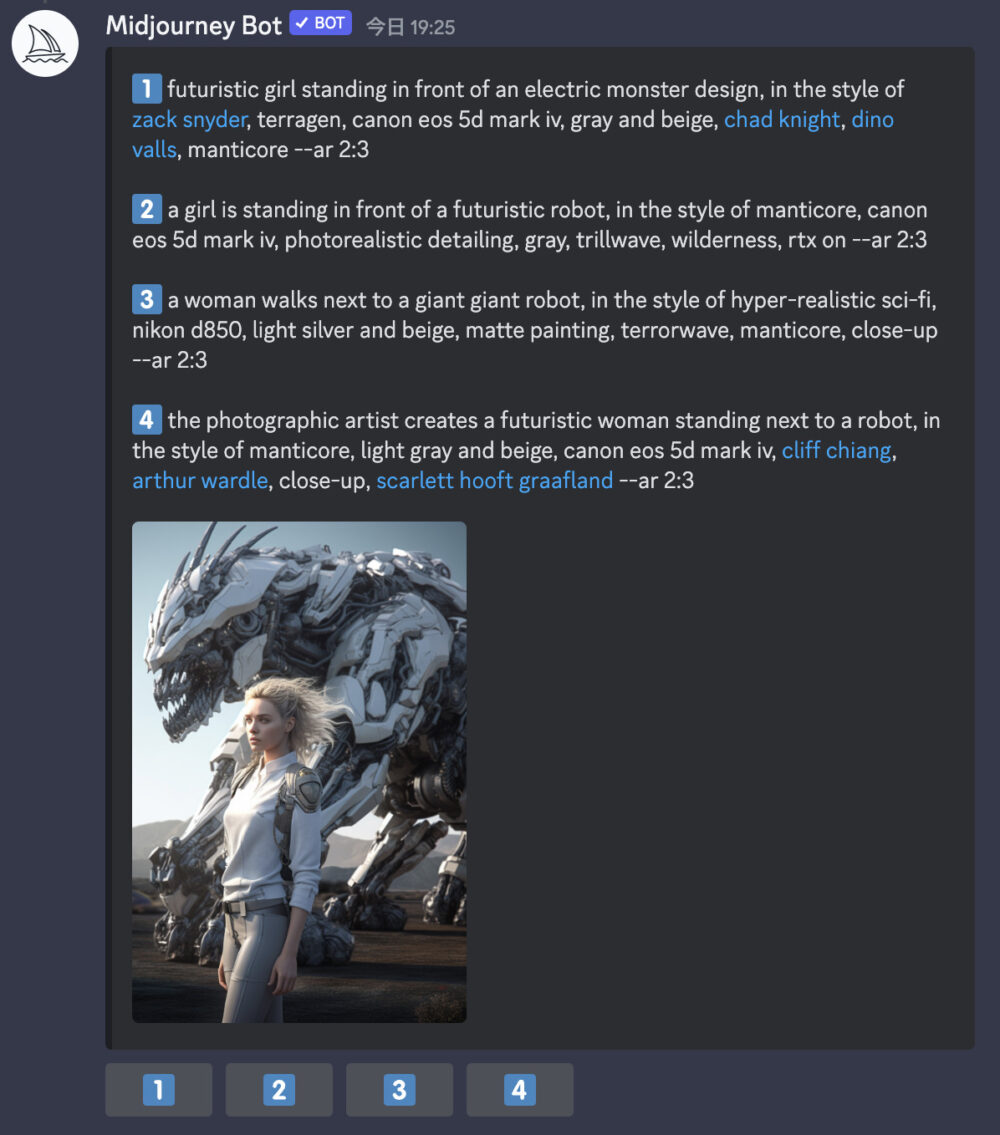
上図のように4セットのプロンプトと、1〜4のボタンが表示されます。
各プロンプトセットの番号と、下の1〜4のボタンはそれぞれ対応しています。
1〜4番のボタンのどれでも良いですので押してみましょう。

今回は2番を押してみると、上図の様な表示が出ます。
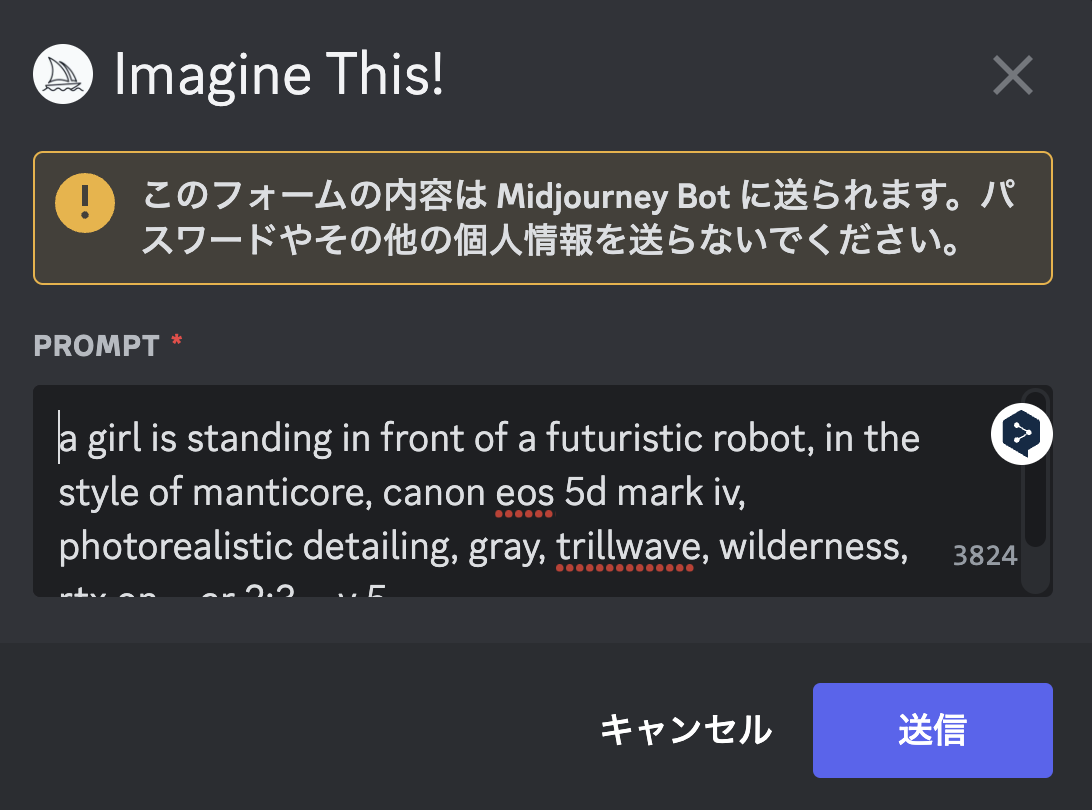
そのままの状態で「送信」を押します。

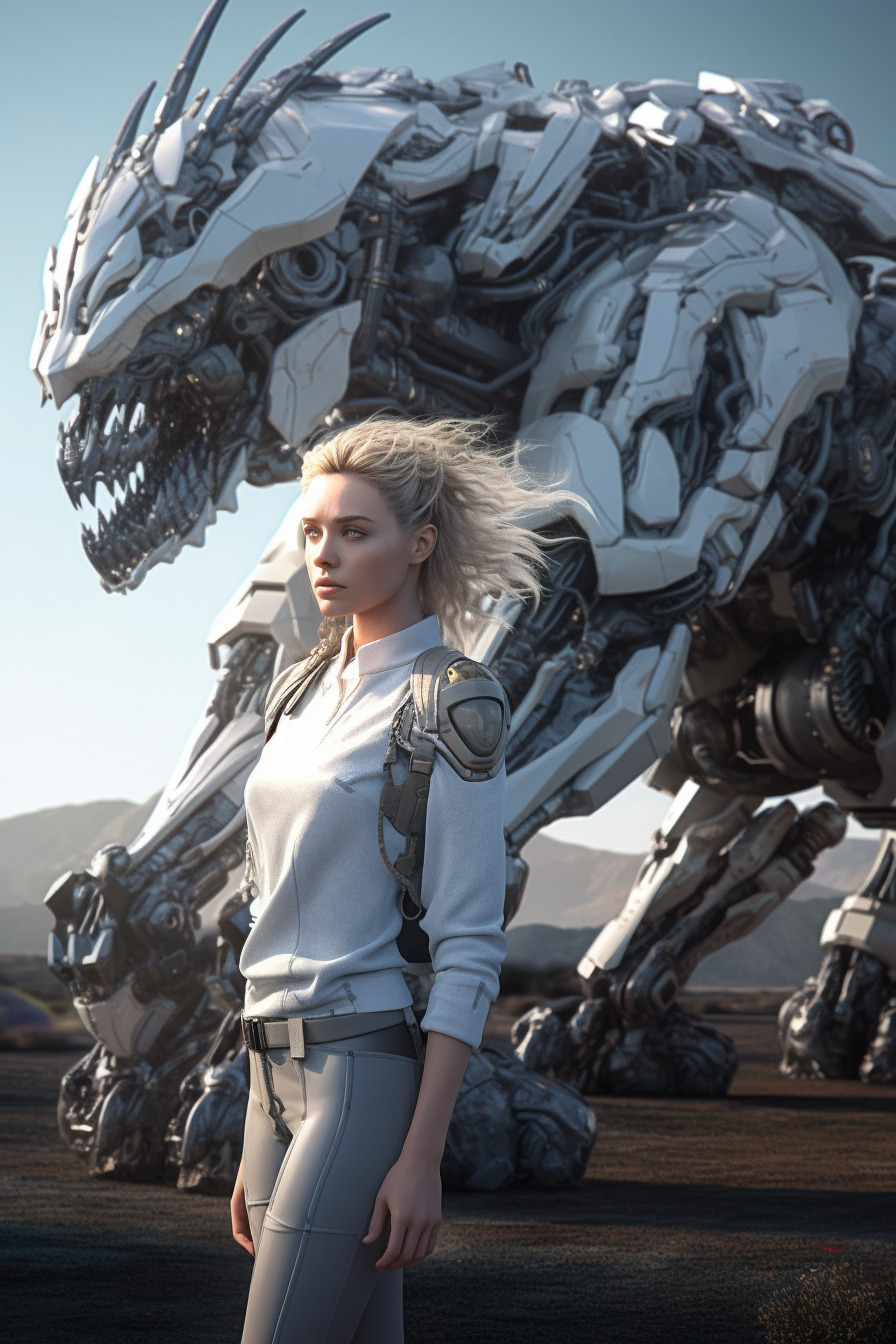
そうすると、上図のような画像が出力されました。
この画像は、さきほど選んだプロンプトセットが用いられて生成されています。

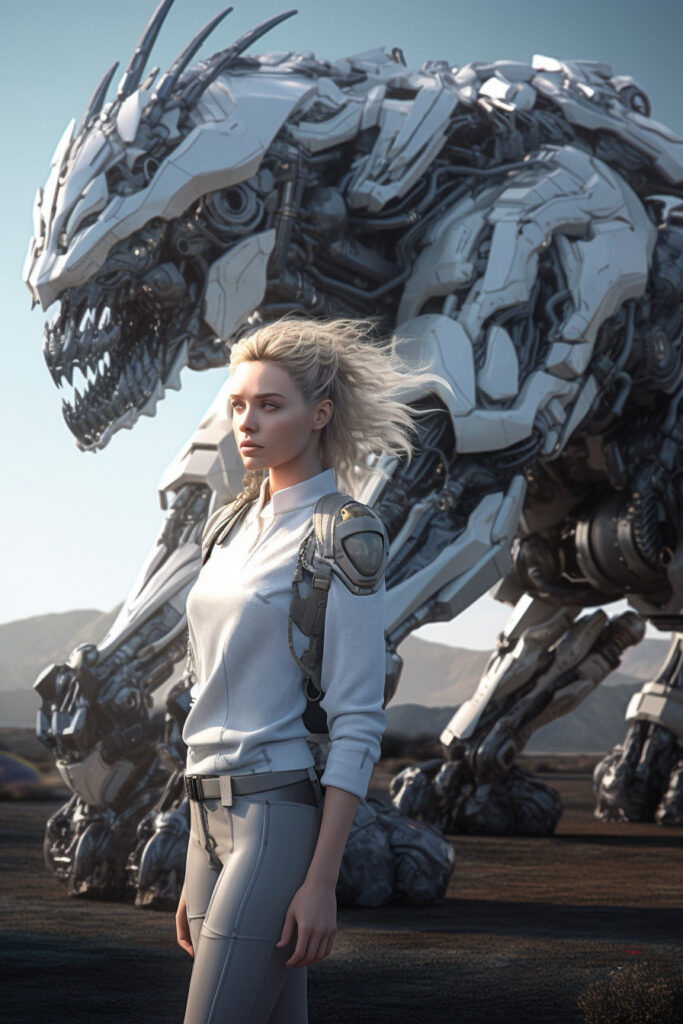
元画像↑
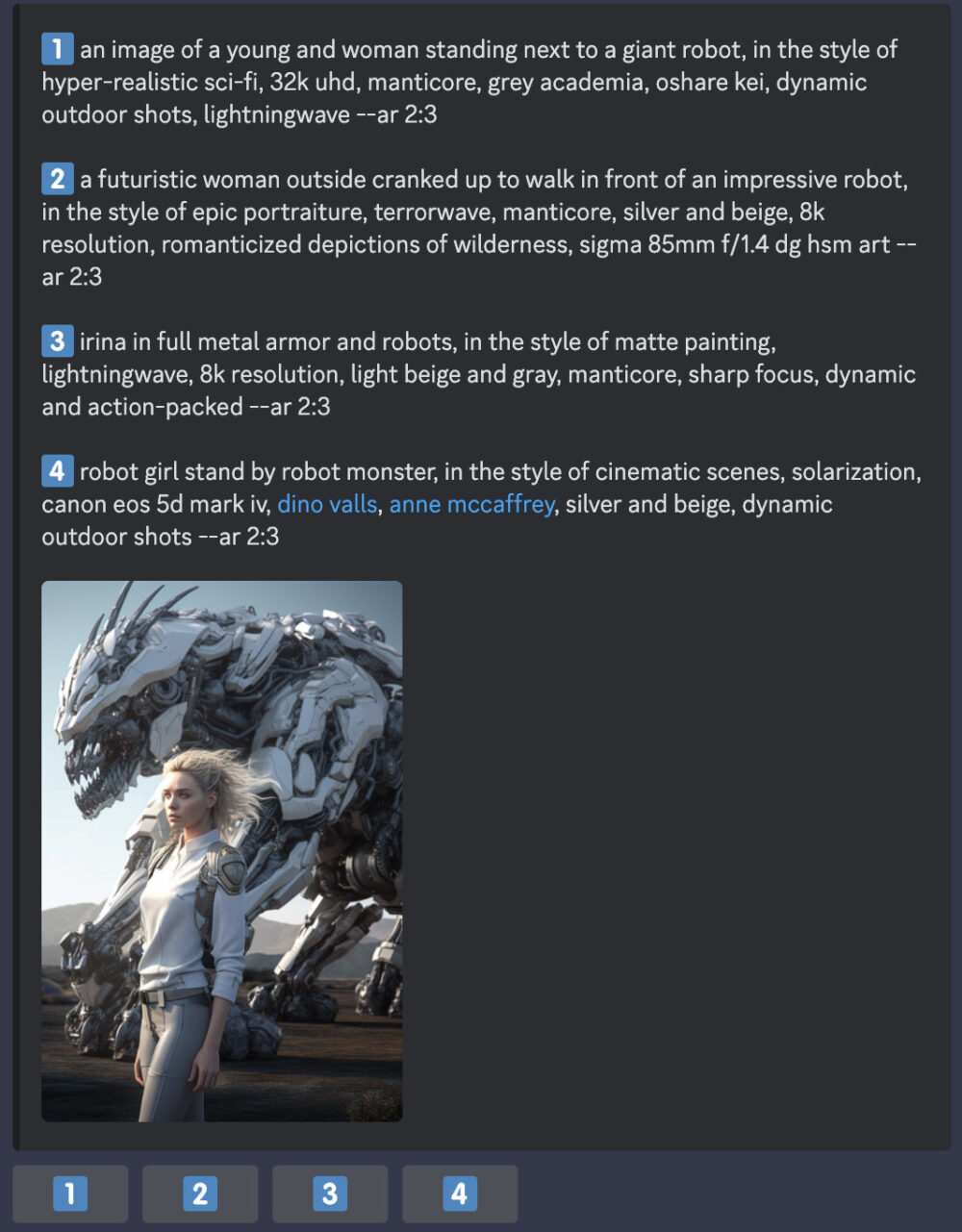
元画像をdescribeした一例↓

元画像と、describeした画像を並べてみました。
細かい相違点はたくさんありますが、画風や構図はある程度似ていると思います。
以上がdescribeの簡単な説明です。
以下ではdescribeの特徴についてもう少し説明していきます。
Niji journeyで使用できる
/describeは、niji•journeyでも使用することができます。
やり方は簡単です。

describeで表示された上図のボタンのどれかを押します。

そして、現れたコマンドに「--niji 5」と入力するだけです。

このように、元画像と似た構図のアニメ絵が出力されます。
なかなか面白い機能ですよね。
プロンプトやパラメーターの修正
describeでお気に入りのプロンプトが生成できたら、さらにそれを修正していくことが出来ます。

上図のコマンドは
となっています。

このプロンプトをコピーして、メッセージ欄に貼り付けます。

そして、修正を自由に加えていきます。
今回はアスペクト比を「2:3」→「16:9」に変更して、「robot animal」→「dragon」に変更してみます。

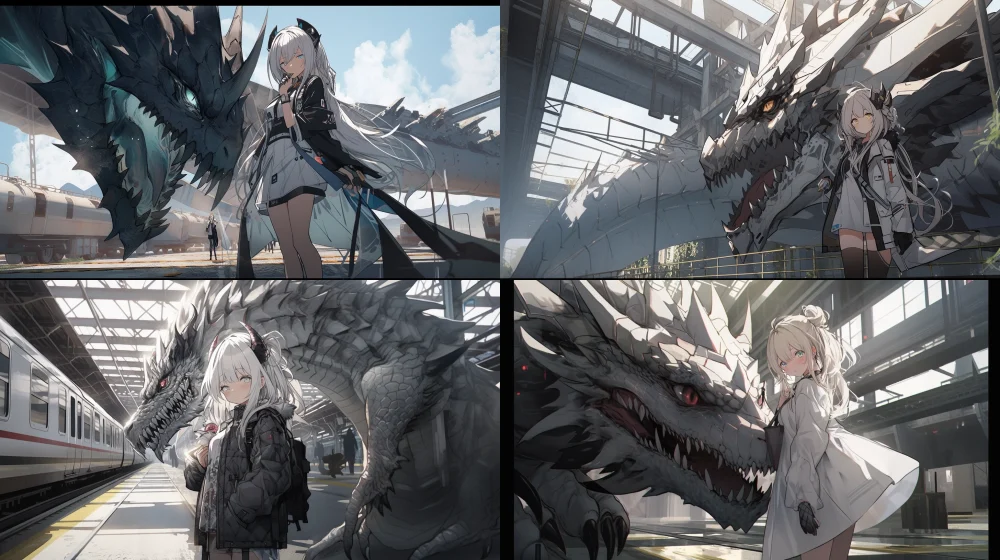
出来た画像が上図になります。
アスペクト比が横長になり、ドラゴンも登場していますが、おおまかな構図は元画像を維持できています。
describeする度にプロンプトは変わる

この画像の1〜4番のプロンプトセットは上記のようになっていますが、もう一度同じ画像をdescribeすると、プロンプトセットは全て変わります。

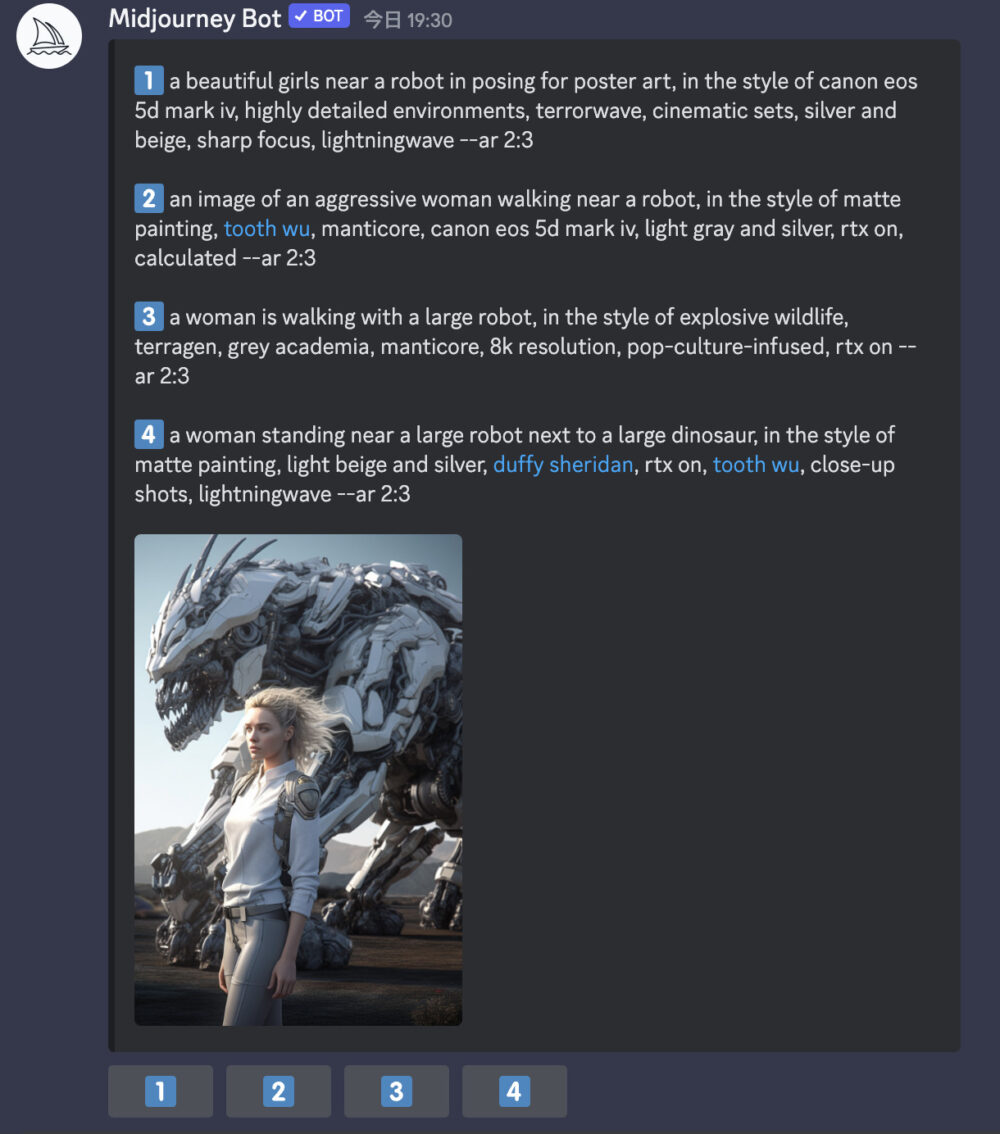
さきほどの画像と全く同じものをdescribeしてみました。
前のとは全く別物のプロンプトが表示されます。
それぞれ同じ2番を押しても、生成された画像は異なるものが出力されます。


同じ画像でdescribeして、同じボタンを押して出力された画像を並べてみました。
プロンプトが違うので当然違った画像が作られます。
ボタン1〜4を全て押しても納得のいく画像が生成されなければ、同じ画像でdescribeをやり直すのも手段のひとつとなります。
追記:リロールボタンの追加

アップデートにより、describe機能にリロールボタンが追加されました。
上の画像の右端の回転マークがリロードボタンです。
これを押すことにより、describeを再実行されて、4つのプロンプトセットもすべて変更されます。
元画像とdescribeプロンプトの実際

上の画像が生成されたコマンドは
となっています。
この元画像を使ってdescribeしたプロンプトの一例として
であったり、
というのがあります。
どれも元のプロンプトとはあまり似ていませんね。
ですので、元画像のように完全に似せることも困難でしょう。
かといって、元のコマンドである
をそのまま使用しても、

こんな風に全然違うものができたりしますので、describeで強引に元画像と似たプロンプトを生成するのもありだと思います。
以上、新コマンド「describe」の解説でした。
ロゴ.png)





